
动态修改method注解属性值
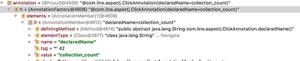
【android开发】1.动态修改method注解属性值,按照https://segmentfault.com/a/11... 描述的方式不能实现2.关键代码final String value = changeValueAnotation.value(); InvocationHandler h = Proxy.getInvocationHandler(annotation); // 获取 AnnotationInvocationHandler ...
2024-01-10
JAVA深入探究之Method的Invoke方法
前言在写代码的时候,发现从父类class通过getDeclaredMethod获取的Method可以调用子类的对象,而子类改写了这个方法,从子类class通过getDeclaredMethod也能获取到Method,这时去调用父类的对象也会报错。虽然这是很符合多态的现象,也符合java的动态绑定规范,但还是想弄懂java是如何实现的,就学习了下Method...
2024-01-10
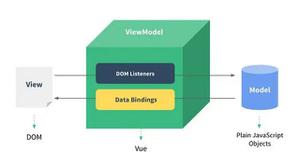
vue页面methods里面方法太多解决
一、总结一句话总结:使用 【Mixin】(混入),然后再引入,很有效的减少了代码var mixin = { methods: { foo: function () { console.log('foo') }, conflicting: function () { console.log('from mixin') } }}var vm = new Vue({ mixins: [mixin], methods: { bar: function () ...
2024-01-10
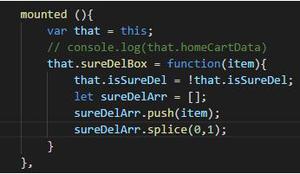
vue 在methods中调用mounted的实现操作
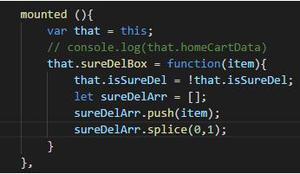
首先可以在data中先声明一个变量比如 sureDelBox : ' 'mounted 中 --->methods 中 ---> this.sureDelBox(item) 直接this调用这时候要传的参数别忘记带上如果你要问在mounted中调用methods中的方法那么如果是我 我会直接把这个方法直接写在mounted中补充知识:vue中methods一个方法调用另外一个方法vue在同一个组件内;m...
2024-01-10
vue中实现在外部调用methods的方法(推荐)
1.首先定义一个公共的vue组件;var eventHub = new Vue(); 2.在事件当前的组件中,在created中,用$on向公共的组件eventHub传递,translate是自定义的,getCardNum(data)是要在外部调用的方法;eventHub.$on('translate', function (data) { that.getCardNum(data); }); 3.最后在父组件中,注意负组件要用一个变量保存,var vm =...
2024-01-10
vue中methods函数调用methods函数写法
1 export default { 2 data() { 3 return { 4 hello:"你好" 5 } 6 }, 7 methods:{ 8 open(that) { 9 that.hello = "hello world!"10 },11 close() {12 this.$options.methods.open(this)13 }14 }15 }close函数调用open函数,close函...
2024-01-10
vue中methods中的方法闭包缓存问题
问题背景需求描述在路由的导航栏中需要, 判断是否为第一次点击需要一个标志位来记录是否点击过现状:这个标志位只在一个函数中用过.不希望存放全局希望在这个methods中形成闭包, 用来缓存这个函数做出如下尝试后, 发现可以实现.当前问题:不能在闭包调用时找到正确的this.诡异点测试...
2024-01-10
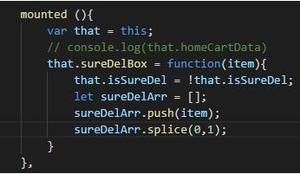
vue 在methods中调用mounted的实现操作
首先可以在data中先声明一个变量比如 sureDelBox : ' 'mounted 中 --->methods 中 ---> this.sureDelBox(item) 直接this调用这时候要传的参数别忘记带上如果你要问在mounted中调用methods中的方法那么如果是我 我会直接把这个方法直接写在mounted中补充知识:vue中methods一个方法调用另外一个方法vue在同一个组件内;m...
2024-01-10
vue中实现methods一个方法调用另外一个方法
vue在同一个组件内;methods中的一个方法调用methods中的另外一个方法可以在调用的时候 this.$options.methods.test2();this.$options.methods.test2();一个方法调用另外一个方法;new Vue({ el: '#app', data: { test:111, }, methods: { test1:function(){ alert(this.test) }, test2:function(){ aler...
2024-01-10
vue 在methods中调用mounted的实现操作
首先可以在data中先声明一个变量比如 sureDelBox : ' 'mounted 中 --->methods 中 ---> this.sureDelBox(item) 直接this调用这时候要传的参数别忘记带上如果你要问在mounted中调用methods中的方法那么如果是我 我会直接把这个方法直接写在mounted中补充知识:vue中methods一个方法调用另外一个方法vue在同一个组件内;m...
2024-01-10
在Vue methods中调用filters里的过滤器实例
需求:vue中,除了在模板中使用过滤器,有时候,methods中也需要使用filters中的过滤器,网友hongz1125提出的解决办法:this.$options.filters[filter](...args) //这种方法很简单,也很实用下面是我的方法,有点复杂。建议使用上面网友说的方法。filters: { formatScore(score) { if (score < 20) { score = '不合...
2024-01-10
vue中的字符串HTML怎么调用methods的方法并传值
比如有一个地图点击事件,点击后弹窗,设置HTML字符串map.on("click", (e) => { let data = e.data this.popupDOM.setHTML( `<div class="pop">${this.filtType(data)}</div>` )})methods: { filtType(data) { console.lo...
2024-03-03
java反射获取Method,实参为实现类,形参为接口,有什么好的办法?
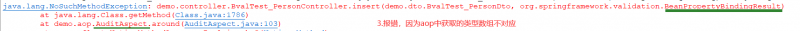
1.问题javaWeb、ssm框架,通过aop + 反射,实现controller层的审计。根据实参数组Object[],获取到形参的类型数组Class<?>[]。现在的问题是,controller层的方法,形参一般是超类,而实参是具体的子类,根据方法名和形参类型数组(由实参数组获得)获取方法的时候,就会报NoSuchMethod异常。2.问题截图3....
2024-01-10
methods中的方法为什么会跟随data实例值变化而执行?
我在data里面定义了一个值,然后用input做上双向绑定然后这时候在methods里面定义一个函数,然后将函数值也放到节点中这个时候改变input输入框中的值,message2函数就会不断的被触发,这种不是只有计算属性才能做到吗,为什么普通函数也会改变呀?回答:template编译成render大概是这样:render(h) { return h('div', [ h('i...
2024-03-05
微信小程序methods中定义的方法互相调用的实例代码
当调用test2时:methods = { test(age){ console.log('test', age); }, test2(){ console.log(this.methods); this.methods.test('222'); console.log('test2') } };结果:{test: f, test2: f}test 222test2总结以上所述是小编给大家介绍的微信小程序methods中定义的方法互相调用的实...
2024-01-10
something,engaging
自闭症儿童如何训练认知能力?自闭症儿童虽然在一定程度上不能及时地输出信息,但是他们也是有学习能力的,只不过需要我们按照他们能够接受的方式来教。视觉辅助就是不错的方式。什么是视觉辅助视觉辅助指的是通过使用图片或其他视觉教具来帮助孩子更好的理解和使用语言。视觉辅助可以...
2024-01-10
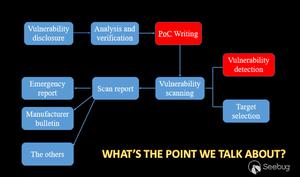
Something about vulnerability detection
Author:RickGray@Knownsec 404 TeamChinese Version: https://paper.seebug.org/9/Now there is a phenomenon that once a PoC with a high-risk vulnerability is detected or an EXP is released, there will be a large group of people trying to verify it, and so do I....
2024-01-10

