
18w和20w快充区别
18w和20w快充区别,一起来了解一下18w和20w快充有什么区别吧。 一、充电头充电速度: 20W的充电速度快于18W的充电速度,18W功率的USB-C电源适配器,需要至少20W的功率,才能充分发挥快充实力。 二、标注不同 20W快充在插脚侧明确标注了充电器功率,18W的充电插脚并没有标注充电的功率。 三...
2024-01-10
负载的web表单320交织的div
你好如何可以装入Web表单内的一个网页形式DIV/负载的web表单320交织的divSO我有开口的主页内web表单“帐户”。在我的帐户Web窗体我有我想要的菜单,当用户点击它加载帐户页面内的另一个Web窗体。我正在使用ASP.NET C#。对不起我的坏英文。感谢回答:如果你想通过加载用户控件的实例到您的形式...
2024-01-10
黑色星期五黑客:在亚马逊节省额外的10-20%
实际上,您不必等到黑色星期五就可以利用这两个技巧。想想您知道在黑色星期五存钱的所有知识吗? 也许不吧。 最近,我发现了几种尚不为人所知的方法,它们都涉及现金返还选项。 但是我怀疑这两种好处都会很快过期(或至少减少),因此,如果您现在迫切希望购买某些产品,请迅速利用它们...
2024-01-10
遇见逆水寒11.29驿站小报答案分享
遇见逆水寒11.29驿站小报答案是什么?今日的驿站小报一共有四条线索需要破解,以下是四条线索的正确答案,还没回答上来的小伙伴快来看一看吧!遇见逆水寒11.29驿站小报答案分享1.线索一:叶雪青2.线索二:炸汤圆3.线索三:炸到4.线索四:师父5.记住了以后就可以去游戏中进行回答了哦。6.以上就是...
2024-01-10
基本的ng-click示例不工作
这是一个非常基本的ng-click示例。我似乎无法得到它的工作。不知道问题是什么。我发誓我之前使用过Angular!这里有一个jsbin:基本的ng-click示例不工作JS Bin<!DOCTYPE html> <html ng-app> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>JS Bin</title> </head> <body> ...
2024-01-10

【WPS教程】如何设置文档页脚的对齐方式?
使用WPS Office打开文档,选中已插入的页脚内容,点击“开始”,根据需要选择一种对齐方式即可。另外,点击“页眉和页脚”,可根据需要调整“页脚底端距离”。...
2024-01-10
【WPS教程】如何开启/关闭PDF测量工具中的“吸附路径”?
使用WPS Office打开PDF文件。依次点击“批注”--->“测量工具”,进入到“测量工具”菜单。“吸附路径”按钮有底纹则表示开启状态,若需关闭点击一下即可。...
2024-01-10
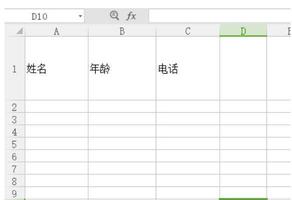
Excel中拉动单元格时表头不变形的方法
我们在使用Excel制作表格的时候,经常会制作表格的表头部分,当我们插入斜线之后再调整格长度或宽度就会发现斜线表头变形,还需要重新去调整,这样会大大降低我们的工作效率。我们应该怎么做才能使拉动单元格时表头不变形呢?下面就给大家分享一下。 拉动单元格时表头不变形的方...
2024-01-10
Wps批注怎么设置?
Wps批注怎么设置?在日常使用wps文档适合,可以根据需求自己添加不同的批注,这样能够让我们清楚了解下一步的操作或者进行修改,那么在wps里边要怎么进行设置批注呢?快跟小编一起来看看吧。 Wps批注怎么设置? 1、首先将光标放在需要插入批注的地方,点击审阅-插入批注。...
2024-01-10
Wps怎么删除批注?
Wps怎么删除批注?在wps文档中,用户可能需要对原稿进行批注修改删除,好增加新的文档信息,那么对于批注要怎么进行删除修改呢?快跟小编一起来看下具体的操作方法吧。 Wps怎么删除批注? 1、首先在电脑上打开wps,可以看到是一个空白的文档。 2、接着在顶部的工具栏中...
2024-01-10
wps不同工作簿表格数据关联方法
wps不同工作簿表格数据关联方法?在表格里引用别的表格数据,可以大大的减少用户编辑排版的工作量,也能更好的进行数据对比,那么wps要怎么引用别的表格数据呢?来看下wps不同工作簿表格数据关联方法吧。 wps引用别的表格数据 1、新建一个wps表格,并在工作表1中输入图示的信息...
2024-01-10
原神羽球节活动指南 队伍选择与投掷技巧分享
不少玩家可能还不太清楚海岛上的羽球节活动怎么玩,下面小编就从角色选择与投掷技巧上为大家带来一些分享,供各位玩家们查阅参考。羽球节活动推荐队伍:钟离(岩主)+莫娜+双风,其实无所谓了,不过跑图解密还是这队伍舒服首先要打开背包,找到这个东西,然后装备上然后来到任务初始传送点旁1...
2024-01-10
Apex英雄机器人钩爪技巧分享
Apex英雄中机器人这个传奇如果可以运用好钩爪,实力将会得的很大的提升,那么下面就给大家分享Apex英雄机器人钩爪技巧,感兴趣的玩家一起来看看吧。Apex英雄机器人钩爪技巧从开服就开始玩的老玩家,机器人游玩时间应该有1000小时了,虽然网上已经有很多关于机器人钩爪的教学,但是基本都只教了...
2024-01-10
怪物猎人物语2破灭之翼怪物蛋稀有度辨别方式及寻找方式
《怪物猎人物语2破灭之翼》我们可以在冒险的途中找到很多怪物蛋,而怪物蛋的稀有程度是不同的,那么我们该如何分辨不同稀有度的怪物蛋呢?不同的稀有度又会有哪些影响呢?这里小编带来了一份详细攻略,希望可以帮助到大家!稀有怪物蛋的标准怪物蛋的稀有度有两个评判标准:重量与气味。重...
2024-01-10
梦幻之星OL2新起源武器融合机制介绍
不少玩家可能对于《梦幻之星OL2:新起源》中武器融合的机制以及方法还不太了解,下面就带来梦幻之星OL2新起源武器融合机制介绍,一起来看看吧。武器融合机制介绍武器融合 基底 A 要合成 BB会直接被吃掉 使用B技能的时候会套用A的攻击所以假设大剑当底和双枪合成 如果你特殊能力强化 打击武器威...
2024-01-10
怪物猎人崛起3.1版本重弩配装分享
《怪物猎人崛起》中重弩相比轻弩就是火力比较强大,但是机动性差了一些,那么重弩该怎么配装呢?这里小编带来了一份详细攻略,希望可以帮助到大家!以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
天神镇两年建月宫快速发展思路
天神镇玩家需要自行创造属于自己的小镇,很多玩家后期想要快速发展但是没有思路,这里小编带来了一份详细攻略,希望可以帮助到大家!第三年春,第2个月宫开始建造房子套装属性很重要,时间越久词条也会越来越多,套装属性越早激活越好。小人在大量词条加成后,心情和工作效率大幅提升衣服...
2024-01-10
Muck全地图资源详解 木材与矿物讲解
MUCK和其它生存类游戏一样,地图中分布着树木、矿石等各种资源,部分玩家可能还不了解,下面一起来看看Muck全地图资源详解吧,希望能帮到大家。全地图资源详解生存类游戏的基石——树Muck里面的树按等级划分分为5种从低到高依次为:tree(树)树&白桦树:白桦树(左一),白色树干黑色花纹,橙色叶子,...
2024-01-10
绯红结系 中文奖杯列表一览
《绯红结系》共有53个奖杯,其中包含42个铜奖杯,8个银奖杯,2个金奖杯和1个白金奖杯。想要了解所有成就的玩家请看下面的《绯红结系》中文奖杯列表一览,希望大家能够喜欢。奖杯一览以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
炉石传说暴风城下的集结成就指南
炉石传说推出了暴风城下的集结卡牌包,并更新了成就系统进行,那么想了解暴风城成就如何解锁的玩家不妨来看看这篇炉石传说暴风城下的集结成就指南,供各位玩家参考。1、成就的奖励就是蚊子腿,最高的500经验换算成后面1500经验50金,也就17金。所以为了这点钱不要太纠结,心情好就刷会,心情...
2024-01-10
原神0命钟离配队思路参考
《原神》的钟离在1.5版本中返场后相信不少玩家都已经抽出来了,那么这名角色要如何配置队伍呢?请看下面原神0命钟离配队思路参考,一起来看看吧。配队1这个配队里凝光是奶位,带试做金铂。凝光40能量一个大招,配合试做几乎能无缝大,带少女套。精4试做金铂,配合凝光2命的效果,大招几乎无...
2024-01-10
死神vs火影带土的连招
死神VS火影具体怎么玩法如下: 1、首先进入游戏可以选择模式,有“小队模式”、“单人模式”以及“练习模式”。1P的操作J是近攻,U是远攻,K是跳,L是冲刺,I是大绝招,然后就是2P用小键盘↑↓←→ 和123456分别对应玩家一的按键 ,双方角色选择完毕后,会进入到辅助角色的选择界面,跟选择主角...
2024-01-10
明日方舟原野的馈赠罗宾详解
这次给大家带来明日方舟动物园原野的馈赠罗宾详解,一起来看看吧。 EPOQUE系列新款/原野的馈赠。哥伦比亚开拓区风格,以坚实耐用为主要设计思路,在细节处加强了这件衣服的个人色彩。 影片里说大地上有好人,坏人与小人。罗宾却知道,不要轻易给一个人下定论。 作为孤岛风云活动出场干员小...
2024-01-10

