循环出来的多个多项选择题要怎么存值?
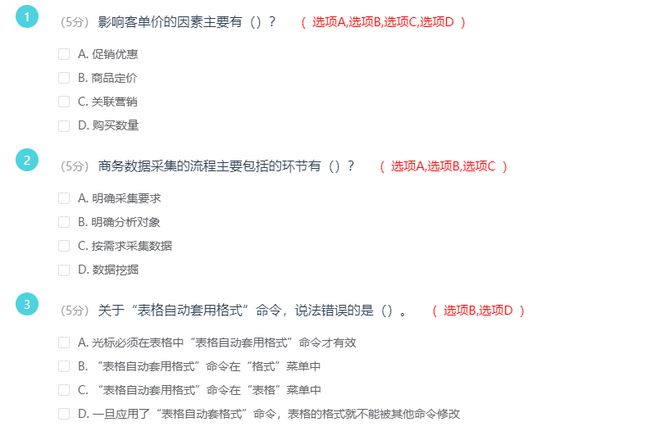
如图:
我有多个多项选择题,数据是获取后台数据循环出来的,我要怎样才能把用户选择的答案全部存起来,然后一次性提交?
这是循环的题:
<div class="subject"
v-for="(item, index) in multiList"
:key="index"
>
<p class="num">{{ index + 1 }}</p>
<p class="right">
<span class="subject_score">({{paper.multipleScore/paper.multipleSize}}分)</span>
<span class="subject_title">{{ item.item }}</span>
<span class="true_answer">( {{item.answer}} )</span>
</p>
<div class="radio_option_alone">
<el-checkbox-group v-model="item.arrays" class="radio_option"
@change="changeHandler1(index)"
>
<el-checkbox :label="items.title"
v-for="(items,indexs) in item.optionsList" :key="indexs">
{{ items.title.slice(2) }}. {{ items.key }}
</el-checkbox>
</el-checkbox-group>
</div>
</div>
</div>
要在@change里怎么写,求指点,谢谢!!
回答:
不需要@change吧,选择的结果不都在item.arrays中吗?提交时候遍历一次multiList来组装下不就可以了?
回答:
let resIds = this.multiList.map(item=>({id:item.id,arrays:item.arrays}));// [{id:11,arrays:['a','b']}]
这的看你后台的接口是要什么参数了。
以上是 循环出来的多个多项选择题要怎么存值? 的全部内容, 来源链接: utcz.com/p/936198.html