vue click的泡泡問題?
<div v-for="(route, idx) in route"
@click="handleChangeRoute(route, idx)">
{{ route.meta.context }}
<div
class="arrow-fr"
v-if="route.children && route.children.length > 0">
<img v-if="openNavIndex === idx" src="@/assets/arrow-up.jpg">
<img v-if="openNavIndex !== idx" src="@/assets/arrow-down.jpg">
</div>
<div
class="route-child"
v-if="openNavIndex === idx">
<div
@click="handleChangeSubRoute(childItem)"
v-for="(childItem, childIndex) in route.children"
:key="childIndex">
{{ childItem.meta.context }}
</div>
</div>
</div>
data() { return {
openNavIndex: null,
}
},
handleChangeRoute (route, idx) { if (route.children) {
if (this.openNavIndex === idx) {
this.openNavIndex = null
} else {
this.openNavIndex = idx
}
}
if (!route.children)
this.openNavIndex = null
}
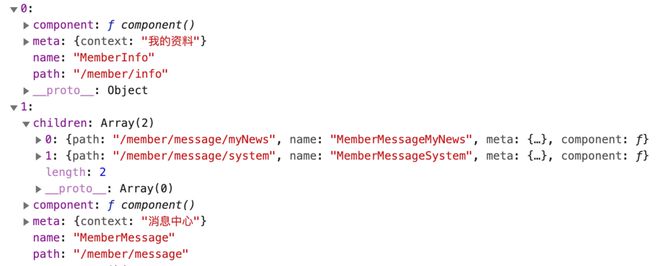
數據 
當我按下 handleChangeRoute 時
把 index 給 openNavIndex 讓 subnav 開啟~
但是我按下 handleChangeSubRoute 時,我並不想讓它觸動 handleChangeRoute (因為我不想將 index 給 openNavIndex)
請問怎麼寫才對?
回答:
@click.stop阻止冒泡
以上是 vue click的泡泡問題? 的全部内容, 来源链接: utcz.com/p/935502.html









