spirngboot + vue 前后端分离项目 前端发起请求 403?



前端发送请求
saveInfoFun: function(){//保存编辑的用户信息 var that = this;
if(!that.userInfoObj.nickName){ //昵称为必填
that.$message.error('昵称为必填项,请填写昵称');
return;
}
savaUserInfo(that.userInfoObj).then((response)=>{//保存信息接口,返回展示页
that.$message.success( '保存成功!');
that.isEdit = false;
that.routeChange() ;
})
},
export function savaUserInfo(userinfo) { return request({
url: '/user/userInfo',
method: 'put',
data: userinfo
})
}
后端接口方法
/** * 用户信息修改
* @param user
* @return
*/
@PutMapping("/userInfo")
public ResponseResult updateUserInfo(@RequestBody User user){
return userService.updateUserInfo(user);
}
webMVCconfig
@Override protected void configure(HttpSecurity http) throws Exception {
http
//关闭csrf
.csrf().disable()
//不通过Session获取SecurityContext
.sessionManagement().sessionCreationPolicy(SessionCreationPolicy.STATELESS)
.and()
.authorizeRequests()
// 对于登录接口 允许匿名访问
.antMatchers("/user/login").anonymous()
//注销接口需要认证才能访问
.antMatchers("/user/logout").authenticated()
.antMatchers("/user/userInfo").authenticated()
.antMatchers("/comment/addComment").authenticated()
.antMatchers("/upload").authenticated()
// .antMatchers("/link/getAllLink").authenticated()
// .antMatchers("/upload").authenticated()
// 除上面外的所有请求全部不需要认证即可访问
.anyRequest().permitAll();
//配置异常处理器
http.exceptionHandling()
.authenticationEntryPoint(authenticationEntryPoint)
.accessDeniedHandler(accessDeniedHandler);
//将Spring Security的默认注销接口禁用
http.logout().disable();
http.addFilterBefore(jwtAuthenticationTokenFilter, UsernamePasswordAuthenticationFilter.class);
//允许跨域
http.cors();
}
点击保存时 前端报错 后端没报错 这是为什么?
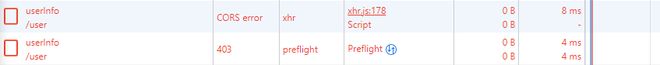
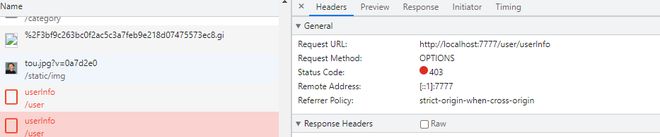
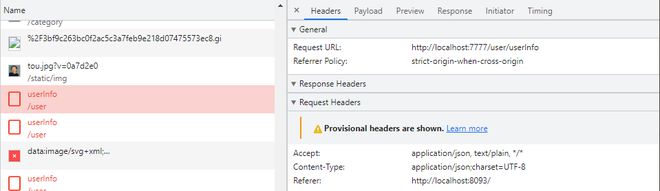
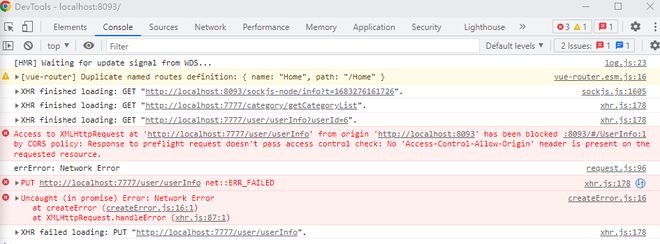
前端控制台报错
回答:
403 一般是被拒绝访问,可能是跨域问题,后端处理一下:
'http://localhost:8093' 访问 'http://localhost:7777/user/userInfo' 的请求,因为没有找到响应头 'Access-Control-Allow-Origin'。
在你的 WebMVCconfig 类里加这个 Bean:
import org.springframework.context.annotation.Configuration;import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class WebConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("http://localhost:8093")
.allowedMethods("GET", "POST", "PUT", "DELETE", "HEAD", "OPTIONS")
.allowCredentials(true)
.maxAge(3600);
}
}
回答:
你这个是本地启动的,项目里面需要设置下代理,解决跨域
devServer: {
// development server port 8000port: 9001,
proxy: {
'/api': {
target: gatewayUrl,
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
}
回答:
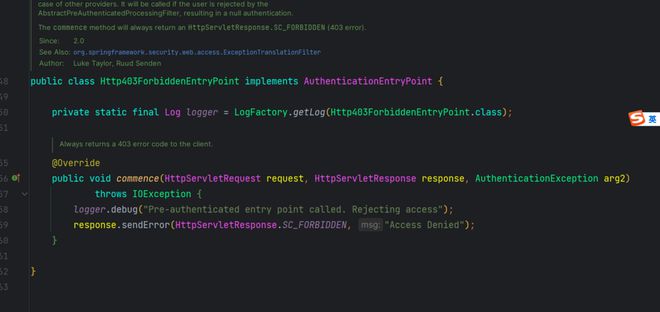
认证入口配置了这个,需要认证的接口就会出现403。

以上是 spirngboot + vue 前后端分离项目 前端发起请求 403? 的全部内容, 来源链接: utcz.com/p/934201.html









