vuex刷新store值消失
进入页面,在某个方法中成功设置了某个store值。
刷新当前页,在路由守卫获取时——空值。
跳转路由时,在路由守卫获取时——有值。
虽然这个后来在APP.vue利用beforeunload和sessionStorage处理了下,但是还是搞不懂这个现象,有大佬可以为我解释一下嘛?
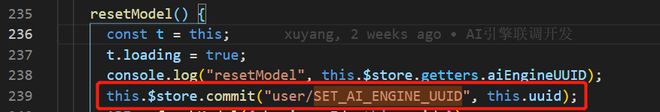
下图是设置store值的代码片段,这个设置完console出是有值的:
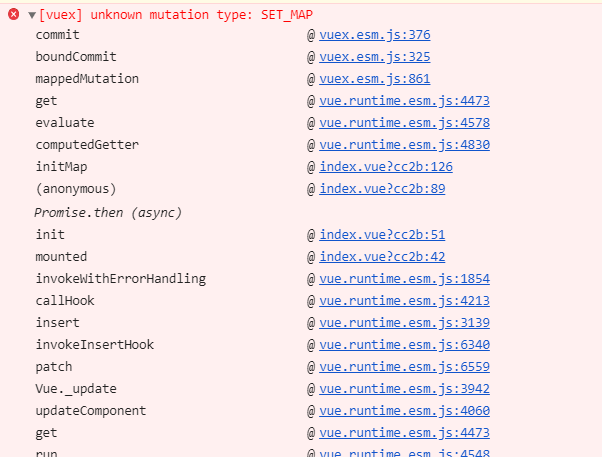
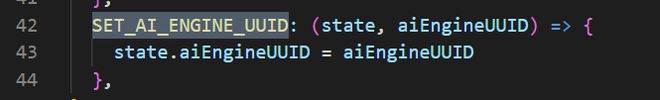
下图是mutations代码片段,vuex的写法是没有问题的:
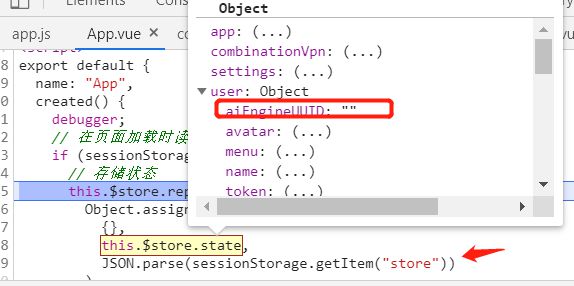
下图是刷新时App.vue中获取值的显示,可以看到这个aiEngineUUID是空的(其它store有值)。
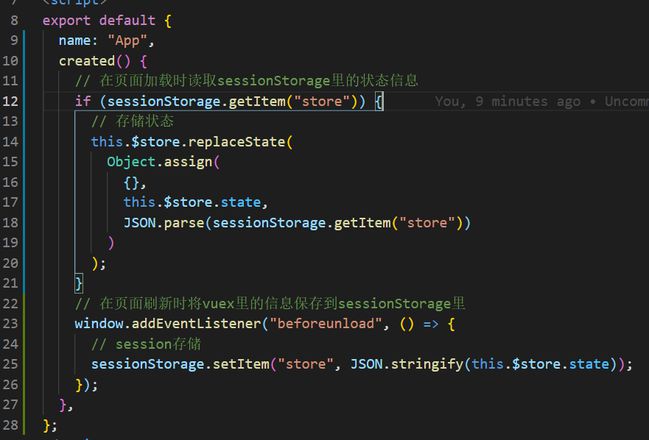
下图是App.vue的解决方案。
回答:
store 就是个页面中的全局变量,数据在内存中,刷新页面当然会消失。
你可以在 mutations 里直接设置
const getAiEngineUUID = () => { JSON.parse(sessionStorage.getItem("store"));
}
const setAiEngineUUID = (data) => {
sessionStorage.setItem("store", JSON.stringify(data));
}
// 获取的时候
state = {
aiEngineUUID: getAiEngineUUID(),
}
//...
SET_AI_ENGINE_UUID(state, aiEngineUUID) {
//... 本地存储的代码
setAiEngineUUID();
state.aiEngineUUID = aiEngineUUID;
}
//...
开头的两个函数 可以写到单独的文件中引用进来,这样 store 持久的方案改变了,就不用修改其它地方了。
回答:
数据在内存,刷新关闭等需要做数据持久化 vuex-persistedstate 或者 重新请求
以上是 vuex刷新store值消失 的全部内容, 来源链接: utcz.com/p/936379.html