element ui 的 el-table-column 有slot-scope="scope"该怎么循环
想要这种效果
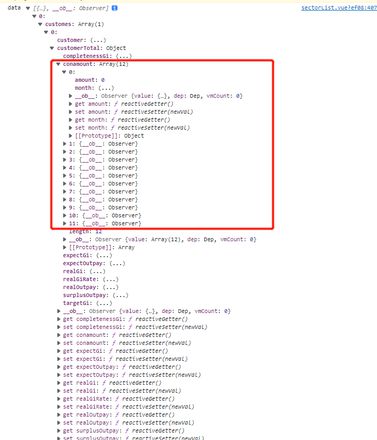
数据类型设这样的
{ "sector": "客户一部",
"customes": [
{
"customer": "vivo",
"data": [
{
"code": "vivo20220218IM",
"itemName": "vivo2018-2019赛季NBA整合营销项目Pitch",
"year": 2022,
"conamount": [
{
"month": 1,
"amount": 0
},
{
"month": 2,
"amount": 0
},
{
"month": 3,
"amount": 0
},
{
"month": 4,
"amount": 0
},
{
"month": 5,
"amount": 0
},
{
"month": 6,
"amount": 0
},
{
"month": 7,
"amount": "45787.23"
},
{
"month": 8,
"amount": 0
},
{
"month": 9,
"amount": 0
},
{
"month": 10,
"amount": 0
},
{
"month": 11,
"amount": 0
},
{
"month": 12,
"amount": 0
}
],
"targetGi": "487898.00",
"realOutpay": "488.00",
"expectOutpay": "232",
"surplusOutpay": "256",
"realGi": "256",
"expectGi": "256",
"completenessGi": "256",
"realGiRate": "26"
}
],
"customerTotal": {
"conamount": [
{
"month": 1,
"amount": 0
},
{
"month": 2,
"amount": 0
},
{
"month": 3,
"amount": 0
},
{
"month": 4,
"amount": 0
},
{
"month": 5,
"amount": 0
},
{
"month": 6,
"amount": 0
},
{
"month": 7,
"amount": "45787.23"
},
{
"month": 8,
"amount": 0
},
{
"month": 9,
"amount": 0
},
{
"month": 10,
"amount": 0
},
{
"month": 11,
"amount": 0
},
{
"month": 12,
"amount": 0
}
],
"targetGi": "487898.00",
"realOutpay": "488.00",
"expectOutpay": "232",
"surplusOutpay": "256",
"realGi": "256",
"expectGi": "256",
"completenessGi": "256",
"realGiRate": "26"
}
}
],
"totle": {
"conamount": [
{
"month": 1,
"amount": 0
},
{
"month": 2,
"amount": 0
},
{
"month": 3,
"amount": 0
},
{
"month": 4,
"amount": 0
},
{
"month": 5,
"amount": 0
},
{
"month": 6,
"amount": 0
},
{
"month": 7,
"amount": "45787.23"
},
{
"month": 8,
"amount": 0
},
{
"month": 9,
"amount": 0
},
{
"month": 10,
"amount": 0
},
{
"month": 11,
"amount": 0
},
{
"month": 12,
"amount": 0
}
],
"targetGi": "487898.00",
"realOutpay": "488.00",
"expectOutpay": "232",
"surplusOutpay": "256",
"realGi": "256",
"expectGi": "256",
"completenessGi": "256",
"realGiRate": "26"
}
},

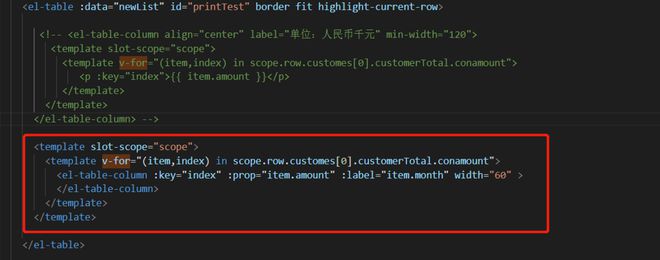
这是我写的代码
回答:
这样试试, 我没测试哈
<el-table :data="newList.customs[0].customerTotal.conamount"> <el-table-column v-for="item in newList.customs[0].customerTotal.conamount" :key="item.month" :label="item.month">
<template #default="{ row }">
{{ row.amount }}
</template>
</el-table-column>
</el-table>
以上是 element ui 的 el-table-column 有slot-scope="scope"该怎么循环 的全部内容, 来源链接: utcz.com/p/937383.html








