类似这种简历,个人资料等复杂信息录入超长表单的技术实现有哪些?
最近在找实习,然后看到了一些填写简历的页面,其中 oppo 的简历填写是我看见的最好的,我在 github 上找了很多相关资源,但都没有找到类似的技术实现,是我关键词不对吗?(全都是后台模板,都是一些很少的表单),因为我有一个在做的项目是跟着技术差不多的,我自己也简单实现了一下,发现问题也挺多
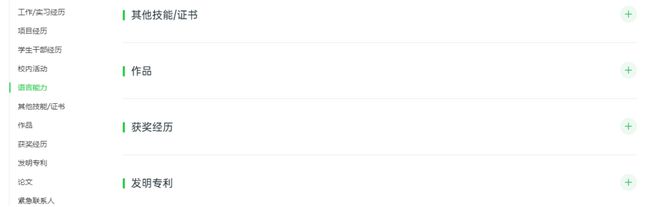
要实现这种复杂信息录入表单得实现下面这些
- 导航 - 我采用的是
id锚点方案,就是vue文档那种加#号那种,难点:如何实现页面滑动时自动更新侧边导航,应该可以使用scroll监听,然后更新导航 - 数据校验的问题,最后提交信息的时候怎么校验各个表单是否已经填写呢?像个人简历这种,有必填和非必填,按照
element-ui的做法,可以一个个表单去验针(有点废话了)
发现很多网站都有类似的功能,当时觉得很简单,但真的到自己做的时候才看到差距,狠狠 emo 住了
回答:
- 可以侦听
scroll,也可以用intersectionObserver侦听元素的出现。不过通常来说,一屏可以容纳多过一个模块,所以你要自己制定一个策略,确定导航落在哪个模块上。 - 我一般比较推荐使用元素自带的校验机制,比如
type="number",pattern,required。这样做的好处是提交的时候,如果填写的内容不符合标准,是不能提交的,可以省掉很多校验工作量。然后手写一部分复杂数据结构的校验。
回答:
- 就是监听 scroll,然后判断是否在视口。但是边界情况不好判断,比如说最后一个一屏幕有四个,这个时候处理起来就比较困难。权重可以依赖曝光高度,或者曝光比例。
- 你要必须针对每个表单写校验项。偷懒的方式有表单生成器(对于技术来说自己写也差不多)
以上是 类似这种简历,个人资料等复杂信息录入超长表单的技术实现有哪些? 的全部内容, 来源链接: utcz.com/p/937381.html