
Excel如何同时查看多个工作表
我们在工作的时候,经常会遇到需要将两个甚至多个工作表进行对照修改编辑的情况。很多小伙伴都是两个多个文档在同一个界面来回切换。这样做不仅非常麻烦,而且切换过程中可能导致记错数据等问题。下面就给大家分享一个同时查看多个工作表的方法。 Excel同时查看多个工作表的方法...
2024-01-10
WPS Excel同时筛选多个关键字的方法!
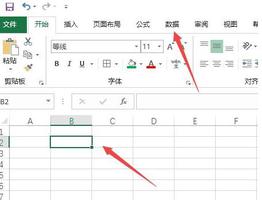
Excel是工作中常用的办公软件,当我们编辑Excel文档,发现里面的内容特别多的时候,但我们只想看其中的某些信息,就可以通过Excel的筛选功能,过滤得到自己想要的信息,接下来就给大家分享一下Excel筛选多个关键字的操作。 Excel筛选多个关键字步骤: 首先打开Excel文档,点击【开...
2024-01-10
如何在ReactJS中获得下拉菜单的选定值
我正在使用react,我想获得react下拉列表中所选选项的值,但我不知道如何。有什么建议?谢谢!我的下拉列表只是一个类似的选择:<select id = "dropdown"> <option value="N/A">N/A</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option></s...
2024-01-10
讯息:元素 尝试通过Selenium单击下拉菜单中的选项时,无法滚动到视图中
我正在尝试选择一个下拉菜单并选择一个选项。我正在使用最新版本的Selenium,最新版本的Firefox,最新版本的geckodriver和最新版本的Python。这是我的问题:当我尝试选择一个选项时,它给我以下错误:selenium.common.exceptions.ElementNotInteractableException: Message: Element <option> could not be scrolled into view.我尝试了各...
2024-01-10
的UIButton,同时也是UITextField不作为的UIViewController
的一部分 我是新来迅速做出反应,我有这样的代码,它是UIViewController的UITextField和UIButton:的UIButton,同时也是UITextField不作为的UIViewControllerimport Foundation import UIKit class ManualTagController: UIViewController, UIGestureRecognizerDelegate, UITextFieldDelegate { ...
2024-01-10
excel中下拉菜单怎么设置(EXCEL如何设置下拉菜单)
excel下拉列表怎么设置方法如下:1、在电脑上打开目标excel表格,找到需要设置下拉选项的数据。这里演示需要设置下拉选项的是等级这一列。2、然后找到一出空白列,输入所要填写的四个等级(A/B/C/D),如果有需要,可以将四个字母隐藏。3、然后选中需要设置下拉选项的等级这一列,在菜单中选择...
2024-01-10
Excel如何取消菜单锁定保护?Excel取消菜单锁定保护的方法
我们有时候在打开Excel软件的时候,会经常遇到开始菜单页面呈灰色无法使用的情况,那么要是遇到这种情况应该怎么办呢?下面就和小编一起来看看有什么解决方法吧。 Excel取消菜单锁定保护的方法 1、找到主页面的审阅菜单,点击撤销工作表保护按钮。 2、等待平台跳出工作...
2024-01-10
Excel表格怎么自定义下拉菜单?
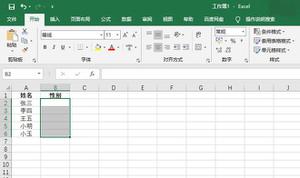
Excel表格怎么自定义下拉菜单?我们在使用Excel的时候经常需要输入多种重复的数据,例如姓名、班级等,这时候使用下拉框就很方便使用,今天小编就带着大家一起看看怎么操作吧! 操作方法 1、以Microsoft Excel表格为例,打开需要添加自定义下拉列表的表格文件,选中需要添加下拉列...
2024-01-10
填充下拉菜单-PHP Ajax MySQL
我的HTML页面上有2个下拉列表:第一个下拉列表包含数据库列名称,第二个下拉列表将基于该数据库列名称进行填充, 我有一个带有字段的表:<Student Name, Degree, City>以下是条目;1. "A", "BS", "New York"2. "B", "BS", "Chicago"3. "C", "MS", "Boston"4. "D", "MS", "New York"因此,我的第一个下拉列表将包含列名称,即“ D...
2024-01-10
如何在不使用rel =“样式表”的情况下添加自助式下拉菜单
您好我正在创建一个网站,我想添加一些额外的功能。我发现这个template,我想添加一些组合框(性别为一整行,生日为三行)。如何在不使用rel =“样式表”的情况下添加自助式下拉菜单我已经找到了组合框此引导代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content=...
2024-01-10
在下拉菜单中更改背景颜色 - 移动
对于此URL:https://www.losangelesinjurycenter.net/,我有最奇怪的问题。移动设备上的下拉菜单的背景颜色应该是深蓝色的(如顶部标题区域)。但由于某种未知的原因,现在它变成了白色(带有白色字体)。在下拉菜单中更改背景颜色 - 移动它应该从这个ID采取颜色(#00203e):#full-width-header。但由于某种...
2024-01-10
使用React Hooks的可重用下拉菜单
正如我从React文档中获得的那样,使用钩子不需要大量的代码重构,并且可以轻松地将其包含在现有代码中。我想使可重用的下拉列表,从反应组件渲染方法调用。这是我的代码://navigation.jsimport {DropdownToggler} from './dropdown.js';export class ErrorTriangle extends Component { render(){ return( {DropdownToggler({u...
2024-01-10
选择一个基于节点的xml后裔
我有一个XML,我想根据日期选择一个元素。所以日期后裔的日期列表比今天少。选择一个基于节点的xml后裔XML有这样<Dates> <Department> <ID>Food</ID> <Date>25-11-2016</Date> </Department> <Department> <ID>Sport</ID> <Date>26-10-2016</Date> </Department> </Dates> 值现在,我需要选择只有元素,其中各自的日期小于今天和下面...
2024-01-10
环世界1.3文化dlc理念meme选择心得分享
环世界目前已经推出了1.3版本和文化DLC,新版本有哪些好用的理念meme?下面给大家分享环世界1.3文化dlc理念meme选择心得,一起来看看吧。文化dlc提供的23种meme主要有三个作用,一是提供不同的规范选择带来心情和产出增益,二是解锁特殊职业,三是解锁特殊仪式,由于仪式大部分都是换皮,所以可以...
2024-01-10
WooCommerce有条件的运输区域为每个产品单独选择
我使用的是WooCommerce 3.2.6,而我想要实现的是我想为每个单独产品设置不同的运输区域。WooCommerce有条件的运输区域为每个产品单独选择我有需要根据自定义框尺寸计算运费的产品,我使用FEDEX API进行费率计算。为了实现这一点,我需要一些代码或过滤器,我可以设置不同的运输区域只有特定的产品。...
2024-01-10
动态选择WTForms Flask SelectField
我正在尝试使用FlaskForms将userID变量传递给WTForms。首先,我将显示可以正常工作的代码,然后显示需要修改的内容(该部分我不知道如何)。我要添加与某个组关联的新名称。FlaskForm模型:class AddName(FlaskForm): name =StringField('Device name', validators=[InputRequired(),Length(min=4, max=30)]) groupID = SelectField('Payload ...
2024-01-10
Excel下拉选择项怎么设置多选?
Excel是我们常用的办公软件之一,功能强大,可以大大提高用户的工作效率。有用户反映自己想要设置Excel中下拉选择项多选,但是不知道如何操作。下面我们就来看看具体的教程吧! 具体操作步骤如下: 1、在电脑上打开excel表格,选择第一个单元格,再点击数据选项。具体操作步骤...
2024-01-10
React-如何根据另一个中的选择填充两个下拉列表
我需要根据使用React的MajorHead下拉菜单中的选择更改下拉Method&Minorhead的内容。如果我选择在mainhead中作弊,则应该在minorHead和Apple中显示a&b,在Method中显示橙色。如果我在主脑中选择绑架,则应该在“方法”中以未成年人和猫,狗显示AB&BC。import React, { Component } from 'react';class Profile extends Component {...
2024-01-10
Autocomletebox:如何绑定文本属性以显示曾经选择的项目是什么?
无法弄清楚为什么ViewModel中的BidAgent初始设置为某个值后,这不会设置Text属性?搜索和选择工作正常,但初始绑定没有。基本上,我想要的是当我为视图设置视图模型(BidAgent)时,它显示了从BidAgent上的值显式创建的选定项目的文本。任何想法如何做到这一点?Autocomletebox:如何绑定文本属性以显示曾...
2024-01-10
从SQL中获取变量Select语句where子句来自PHP下拉选择框
我在这里有点困惑。出于某种原因,我的结果再次变得空白。我试图让用户通过输入他们的名字和姓氏来填写表格,然后从下拉列表中选择5个职位。然后,当他们提交表单时,动作PHP将从数据库中提取特定作业的信息(使用SQL select语句)并显示用户的一些结果。我遇到的问题是,对于我的拉动变量,...
2024-01-10
想要减肥选择下蹲
选择适合自己的减肥运动,让你坚持更持久,减肥效果更显著。有很多减肥运动,如跑步、游泳、瑜伽等,但很多人对这些运动不太感兴趣,几天后就做不到了。如果你想减肥,你也可以选择蹲下,这似乎是一种静态的锻炼方式,事实上,减肥效果很好,但在蹲下时,记住以下几点。下面的理解!蹲下...
2024-01-10
ModelMapper:基于子类选择映射
我想以某种方式使用modelMapper,将其从AbstractParent映射到AbstractParentDTO,然后在ModelMapper-Config中为每个子类调用特定的映射器,然后跳过其余的(抽象类)映射。那怎么可能?这是正确的方法吗?有设计缺陷吗?父实体:@Inheritance(strategy = InheritanceType.JOINED)@DiscriminatorColumn(name = "type")public abstract class...
2024-01-10
JTable单元格渲染器跳过布尔列
下面是我的JTable的图片。我的问题是每隔一行的蓝色背景不在第4列。我的表模型和单元格渲染器也在下面。JTable单元格渲染器跳过布尔列表模型:public class MyTableModel extends DefaultTableModel { public int getColumnCount() { return columnNames.length; } public String getColumnName(int column) { return...
2024-01-10
使用C#在Excel中更改单元格颜色
我正在使用Windows应用程序将数据表导出到Excel。工作正常 现在,我想为单元格中的特定文本提供一些颜色。我该怎么办?回答:对于文字:[RangeObject].Font.Color = System.Drawing.ColorTranslator.ToOle(System.Drawing.Color.Red);对于细胞背景[RangeObject].Interior.Color = System.Drawing.ColorTranslator.ToOle(System.Drawing.Color.R...
2024-01-10
在Excel中按颜色计算唯一单元格值VBA
我是VBA的新手。在Excel中按颜色计算唯一单元格值VBAEndstate - 在一个范围内搜索并计数用户指定的填充颜色计数合并单元格(我知道,合并遗址所有内容)的唯一单元格值为一个整体单元格。我已经编译了下面的代码,但它不能正常工作,任何帮助将不胜感激!Function CountUniqueColorBlocks(SearchRange As Range,...
2024-01-10
PhpExcel在设置20个单元格类型后停止工作
我有一个脚本可以生成一个xls表(〜25x15)。它包含百分比和字符串和我有一个,如果操作者将当前单元格为百分比型与此代码:PhpExcel在设置20个单元格类型后停止工作$this->objPHPExcel->getActiveSheet()->getStyle($coords)->getNumberFormat()->setFormatCode('0.00%'); 但是,当我出口,并期待在我看到这个文件只管理设置...
2024-01-10
从QTableView的每个单元格获取数据
我需要来自的值QtableView,但是我不知道如何在没有表发出信号的情况下进行操作。该表从txt文件获取其值。从表中,我想使用值,但不使用表。该表只是一个缓冲区。那么,如何仅按aQPushButton即可从表中“获取”所有值,而又没有表本身发出任何信号?回答:QTableView仅显示其模型中包含的数据。您...
2024-01-10
如何使用命令按钮自动保存为单元格值单击Vba Excel?
想要添加第二个功能,点击Excel中的命令按钮和VBA代码 - 第一个函数将数据从工作表1(订单)填充到工作表2中的数据库日志。寻找第二个要执行的功能是从订单中自动保存单元格值。谢谢!如何使用命令按钮自动保存为单元格值单击Vba Excel?Private Sub CommandButton1_Click() Dim OrderDate As String, PONumber As St...
2024-01-10
如何使用Excel高亮查找出来的单元格
熟练使用Excel表格能够有效提高我们的办公效率,其中,掌握一些小技巧对我们提高办公效率是很关键的。在大多数人都使用最基本的表格制作时,你能够高亮查找处理单元格就突出你的能力了,话不多说,就让我们来学习如一下如何高亮来查找。 Excel高亮查找步骤: 在工作中我们可...
2024-01-10
Excel中拉动单元格时表头不变形的方法
我们在使用Excel制作表格的时候,经常会制作表格的表头部分,当我们插入斜线之后再调整格长度或宽度就会发现斜线表头变形,还需要重新去调整,这样会大大降低我们的工作效率。我们应该怎么做才能使拉动单元格时表头不变形呢?下面就给大家分享一下。 拉动单元格时表头不变形的方...
2024-01-10
为POI生成的Excel文件中的单元格添加边框
我正在使用POI生成Excel文件。我需要为工作表中的特定单元格添加边框。我该怎么做?回答:以单元格中使用的样式设置边框即可完成此操作。例:style.setBorderBottom(HSSFCellStyle.BORDER_MEDIUM);style.setBorderTop(HSSFCellStyle.BORDER_MEDIUM);style.setBorderRight(HSSFCellStyle.BORDER_MEDIUM);style.setBorderLeft(HSSFCellStyle.BOR...
2024-01-10

