
Excel下拉选择项怎么设置多选?
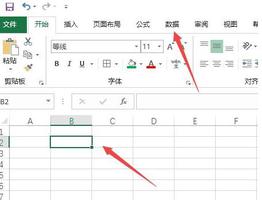
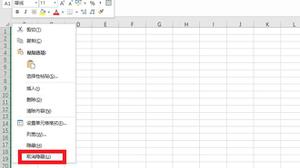
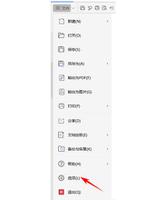
Excel是我们常用的办公软件之一,功能强大,可以大大提高用户的工作效率。有用户反映自己想要设置Excel中下拉选择项多选,但是不知道如何操作。下面我们就来看看具体的教程吧! 具体操作步骤如下: 1、在电脑上打开excel表格,选择第一个单元格,再点击数据选项。具体操作步骤...
2024-01-10
如何在excel设置下拉选项并筛选?
如何在excel设置下拉选项并筛选?excel表格可以实现多个数据的编辑录入与查找,但是数据太多的话查找很费时间,其实我们可以在excel表格的下拉选项自己设置筛选,这样能更快的进行操作,来看下具体方法吧。 如何在excel设置下拉选项并筛选? 1、新建excel文档或者选择需要设置的...
2024-01-10
excel左右拉条不见了
演示机型:华为MateBook X 系统版本:win10 APP版本:excel2019 1、打开excel,点击文件—选项。 2、选择“高级”选项,往下拖动,找到并勾选“显示水平滚动条”。 3、点击“确定”,返回Excel,就可以看到左右滚动条又出现在了Excel右下角。 excel:Microsoft Excel是Microsoft为使用Windows和App...
2024-01-10
select2使用ajax加载数据无法选择任何选项
我有以下代码(javascript):$('#cbxConnections').select2({ minimumInputLength: 0, multiple: false, allowClear: true, placeholder:{ text:"@Diccionario.Connections", id:" @Diccionario.Connections" }, ajax:{ url:'@Url.Action("Get...
2024-01-10
环世界1.3文化dlc理念meme选择心得分享
环世界目前已经推出了1.3版本和文化DLC,新版本有哪些好用的理念meme?下面给大家分享环世界1.3文化dlc理念meme选择心得,一起来看看吧。文化dlc提供的23种meme主要有三个作用,一是提供不同的规范选择带来心情和产出增益,二是解锁特殊职业,三是解锁特殊仪式,由于仪式大部分都是换皮,所以可以...
2024-01-10
从SQL中获取变量Select语句where子句来自PHP下拉选择框
我在这里有点困惑。出于某种原因,我的结果再次变得空白。我试图让用户通过输入他们的名字和姓氏来填写表格,然后从下拉列表中选择5个职位。然后,当他们提交表单时,动作PHP将从数据库中提取特定作业的信息(使用SQL select语句)并显示用户的一些结果。我遇到的问题是,对于我的拉动变量,...
2024-01-10
React-如何根据另一个中的选择填充两个下拉列表
我需要根据使用React的MajorHead下拉菜单中的选择更改下拉Method&Minorhead的内容。如果我选择在mainhead中作弊,则应该在minorHead和Apple中显示a&b,在Method中显示橙色。如果我在主脑中选择绑架,则应该在“方法”中以未成年人和猫,狗显示AB&BC。import React, { Component } from 'react';class Profile extends Component {...
2024-01-10
想要减肥选择下蹲
选择适合自己的减肥运动,让你坚持更持久,减肥效果更显著。有很多减肥运动,如跑步、游泳、瑜伽等,但很多人对这些运动不太感兴趣,几天后就做不到了。如果你想减肥,你也可以选择蹲下,这似乎是一种静态的锻炼方式,事实上,减肥效果很好,但在蹲下时,记住以下几点。下面的理解!蹲下...
2024-01-10
选择一个基于节点的xml后裔
我有一个XML,我想根据日期选择一个元素。所以日期后裔的日期列表比今天少。选择一个基于节点的xml后裔XML有这样<Dates> <Department> <ID>Food</ID> <Date>25-11-2016</Date> </Department> <Department> <ID>Sport</ID> <Date>26-10-2016</Date> </Department> </Dates> 值现在,我需要选择只有元素,其中各自的日期小于今天和下面...
2024-01-10
在下拉列表/选择中嵌套选择组
我创建了一个客户c#DropDownList控件,可以将其内容呈现为optgroup(不是从头开始,我编辑了一些在Internet上找到的代码,尽管我确切地了解了它的作用),并且工作正常。但是,我现在遇到一种情况,我需要在下拉菜单中有两个缩进级别,即<select> <optgroup label="Level One"> <option> A.1 </option> <optgro...
2024-01-10
ModelMapper:基于子类选择映射
我想以某种方式使用modelMapper,将其从AbstractParent映射到AbstractParentDTO,然后在ModelMapper-Config中为每个子类调用特定的映射器,然后跳过其余的(抽象类)映射。那怎么可能?这是正确的方法吗?有设计缺陷吗?父实体:@Inheritance(strategy = InheritanceType.JOINED)@DiscriminatorColumn(name = "type")public abstract class...
2024-01-10
动态选择WTForms Flask SelectField
我正在尝试使用FlaskForms将userID变量传递给WTForms。首先,我将显示可以正常工作的代码,然后显示需要修改的内容(该部分我不知道如何)。我要添加与某个组关联的新名称。FlaskForm模型:class AddName(FlaskForm): name =StringField('Device name', validators=[InputRequired(),Length(min=4, max=30)]) groupID = SelectField('Payload ...
2024-01-10
Autocomletebox:如何绑定文本属性以显示曾经选择的项目是什么?
无法弄清楚为什么ViewModel中的BidAgent初始设置为某个值后,这不会设置Text属性?搜索和选择工作正常,但初始绑定没有。基本上,我想要的是当我为视图设置视图模型(BidAgent)时,它显示了从BidAgent上的值显式创建的选定项目的文本。任何想法如何做到这一点?Autocomletebox:如何绑定文本属性以显示曾...
2024-01-10
WooCommerce有条件的运输区域为每个产品单独选择
我使用的是WooCommerce 3.2.6,而我想要实现的是我想为每个单独产品设置不同的运输区域。WooCommerce有条件的运输区域为每个产品单独选择我有需要根据自定义框尺寸计算运费的产品,我使用FEDEX API进行费率计算。为了实现这一点,我需要一些代码或过滤器,我可以设置不同的运输区域只有特定的产品。...
2024-01-10
移除添加到购物车在WooCommerce中选择产品类别的按钮3
我需要隐藏定义产品类别产品的“添加到购物车”按钮。移除添加到购物车在WooCommerce中选择产品类别的按钮3我想数量fied仍然可见,因为我使用Yith请求一个报价插件,使用数量为报价系统。目标:隐藏保存数量字段的某个产品类别的“添加到购物车”按钮。我在找一小段代码放在我的functions.php文件...
2024-01-10
MySQL-复杂度:从MyTable中选择COUNT(*);
这个MySQL查询的复杂度是多少SELECT COUNT(*) FROM MyTable;表格中的条目数计数是否存储在某处并在每次插入或删除行时更新?如果是这种情况,则复杂度应为O(1)。回答:这取决于存储引擎。对于MyISAM,将为每个表存储总行数,因此将存储SELECT COUNT(*) FROM yourtable操作O(1)。它只需要读取此值。对于Inn...
2024-01-10
如何按任务名称检查和取消Celery任务
我将Redis作为经纪人使用Celery(3.0.15)。有没有一种简单的方法来查询Celery队列中存在的具有给定名称的任务数?并且,作为后续措施,是否可以取消Celery队列中存在的所有具有给定名称的任务?我已经看过《监控和管理指南》,在那儿看不到解决方案。回答:# Retrieve tasks# Reference: http://docs.celerypro...
2024-01-10
默认情况下,如何确定gcc将哪些命令行选项传递给ld?
考虑一下hello world C程序: :#include "stdio.h"int main(){ printf("Hello, World!\n");}如果我打电话给:$ gcc -c hello.c -o hello.o它将产生一个ELF可重定位文件 如果我再致电:$ gcc hello.o -o hello [1]它将hello.o与ld链接,并产生一个ELF可执行文件 但是,如果我直接调用ld [2]而不是[1]:$ ld hello.o -o hel...
2024-01-10
select2 combobox与现有选项
select2似乎几乎正是我所需要的。但是,根据他们的文档和this example that I found,我无法弄清楚如何使用带有现有选项的组合框。如果你看看这个例子(我通过在choices数组中添加了一些选项来更新这个例子),你会发现select上的跳动只是旋转,并且根本找不到任何现有的选项。但是,它仍然允许您输入一...
2024-01-10
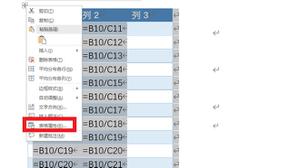
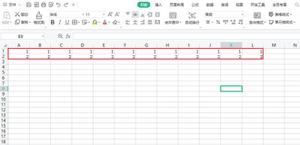
excel隐藏后,取消隐藏,为什么恢复不了
品牌型号:联想拯救者Y9000P系统:Windows 11 excel隐藏后,取消隐藏,恢复不了可能是因为没有选中隐藏的列表位置。以联想拯救者Y9000P电脑为例,取消隐藏步骤为4步,具体操作如下: ...
2024-01-24
取消Celery已经执行的任务?
我一直在阅读文档并进行搜索,但似乎找不到直接的答案:你可以取消已经执行的任务吗?(由于任务已开始,需要一段时间,因此需要取消一半)我是从Celery FAQ的文档中找到的>>> result = add.apply_async(args=[2, 2], countdown=120)>>> result.revoke()但是我不清楚这是否会取消排队的任务,或者是否会杀死工作程...
2024-01-10
Excel怎么设置下拉列表?Excel下拉列表设置方法
Excel怎么设置下拉列表?我们在使用Excel表格的时候,经常会进行一些数据的录入,例如性别,这样就可以确定一些固定数据供用户选择,那么具体怎么设置呢?下面小编就带着大家一起看看吧! 操作方法 1、首先选中要重复输入的区域,在【数据】选项卡中点击【数据有效性】,将窗...
2024-01-10
为什么Excel表格下拉公式不自动计算?
当我们在使用Excel表格进行数据输入和总结时,碰到下拉单元格公式不自动计算的时候该怎么办呢?本来在相同算法的情况下,直接下拉单元格就能够自动帮助用户计算数值,非常方便,现在下拉不能计算了该怎么解决呢? 具体步骤: 分享下解决办法,首先点【文件】—【选项】:...
2024-01-10
excel表格复制到word里放不下怎么办
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:excel2016 excel表格复制到word里放不下可以在表格属性界面中,调整表格的尺寸即可。以联想拯救者Y9000P电脑为例,调整表格的尺寸的步骤为3步,具体操作如下: ...
2024-01-17
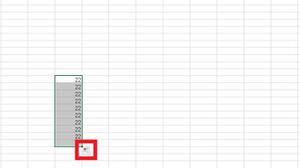
excel表1234顺序递增
品牌型号:惠普暗影精灵6Pro系统:Windows10软件版本:EXCEL 2019 以EXCEL 2019为例,excel表1234顺序递增可以进入单元格输入数字1和2,用鼠标拖动下拉填充数字递增顺序。分为2步,具体步骤如下: ...
2024-01-31
excel下拉只计数不求和怎么解决
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:excel2016 excel下拉只计数不求和需要在下拉单元格后,点击自动填充选项进行设置即可。以联想拯救者Y9000P电脑为例,excel下拉只计数不求和的步骤为2步,具体操作如下: ...
2024-01-22
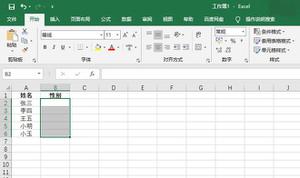
Excel表格怎么自定义下拉菜单?
Excel表格怎么自定义下拉菜单?我们在使用Excel的时候经常需要输入多种重复的数据,例如姓名、班级等,这时候使用下拉框就很方便使用,今天小编就带着大家一起看看怎么操作吧! 操作方法 1、以Microsoft Excel表格为例,打开需要添加自定义下拉列表的表格文件,选中需要添加下拉列...
2024-01-10
vivox90无法横屏看excel表格
vivox90无法横屏看excel表格?这种情况下首先可以去查看手机中的设置是否开启了横屏支持,如果开启了还是不行,那就只能向客服反应问题了。 vivox90无法横屏看excel表格方法一 1、进入到手机界面中,从屏幕顶部下滑或者是屏幕底部上滑调出快捷栏。 2、在快捷栏中找到“竖屏锁定开关图标”...
2024-01-10
excel表格莫名其妙很大
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:Excel 2016 excel表格莫名其妙很大可能是因为放大了表格导致。以电脑联想拯救者Y9000P为例,解决excel表格莫名其妙很大的步骤分为2步,具体操作如下: ...
2024-02-06
Excel中拉动单元格时表头不变形的方法
我们在使用Excel制作表格的时候,经常会制作表格的表头部分,当我们插入斜线之后再调整格长度或宽度就会发现斜线表头变形,还需要重新去调整,这样会大大降低我们的工作效率。我们应该怎么做才能使拉动单元格时表头不变形呢?下面就给大家分享一下。 拉动单元格时表头不变形的方...
2024-01-10
使用XLRD包识别Excel工作表单元格颜色代码
我正在编写一个Python脚本,以使用xlrd从excel表中读取数据。工作表中很少有单元格用不同的颜色突出显示,我想确定单元格的颜色代码。有什么办法吗?一个例子将不胜感激。回答:这是处理此问题的一种方法:import xlrdbook = xlrd.open_workbook("sample.xls", formatting_info=True)sheets = book.sheet_names()print "sheets ar...
2024-01-10

