Nuxt 部署后 proxy 请求接口变 404
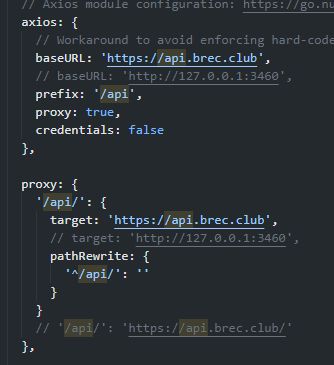
nuxt.config.js
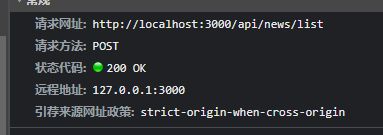
本地代理请求是可以通过的
参数:{page: 1, searchkey: ""}
但编译部署到服务器后请求接口就变404了, 参数和本地请求的一致
接口能够在 本地代理和apifox 测试通过,可以肯定接口没有问题。
现在有两点怀疑:
- 同一台服务器上的 nginx 代理
- nuxt 项目的 proxy 缺少什么配置
有没有大佬碰到过这种情况?可否提供解决思路或方案?
回答:
1.proxy只能在本地开发环境生效
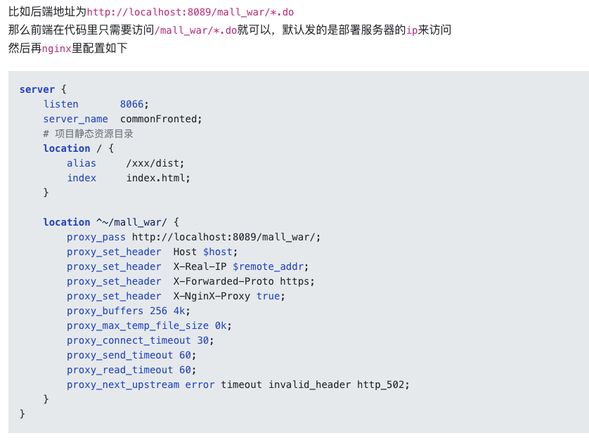
2.线上需要配置nginx代理,参考vue 如何解决跨域
你这里的api,在你代理后的地址里就不需要拼接api了
回答:
Nuxt没玩过,不过React的config proxy是配置的本地调试服务器。
部署到Nginx服务端需要做接口转发。具体题主百度一下proxy_pass。
以上是 Nuxt 部署后 proxy 请求接口变 404 的全部内容, 来源链接: utcz.com/p/937320.html