
第一个下拉菜单可自动更改第二个下拉菜单的选项
我有两个下拉菜单,其中的选项不是从数据库中获取的。第一个,让用户选择一个类别。<select name="category"> <option value="0">None</option> <option value="1">First</option> <option value="2">Second</option> <option value="3">Third</option> <option value="4">Fourth</option></select>第二个...
2024-01-10
excel中下拉菜单怎么设置(EXCEL如何设置下拉菜单)
excel下拉列表怎么设置方法如下:1、在电脑上打开目标excel表格,找到需要设置下拉选项的数据。这里演示需要设置下拉选项的是等级这一列。2、然后找到一出空白列,输入所要填写的四个等级(A/B/C/D),如果有需要,可以将四个字母隐藏。3、然后选中需要设置下拉选项的等级这一列,在菜单中选择...
2024-01-10
如何在ReactJS中获得下拉菜单的选定值
我正在使用react,我想获得react下拉列表中所选选项的值,但我不知道如何。有什么建议?谢谢!我的下拉列表只是一个类似的选择:<select id = "dropdown"> <option value="N/A">N/A</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option></s...
2024-01-10
Excel表格怎么自定义下拉菜单?
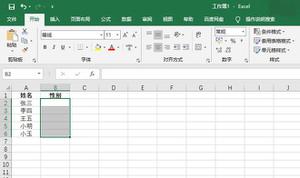
Excel表格怎么自定义下拉菜单?我们在使用Excel的时候经常需要输入多种重复的数据,例如姓名、班级等,这时候使用下拉框就很方便使用,今天小编就带着大家一起看看怎么操作吧! 操作方法 1、以Microsoft Excel表格为例,打开需要添加自定义下拉列表的表格文件,选中需要添加下拉列...
2024-01-10
Excel如何取消菜单锁定保护?Excel取消菜单锁定保护的方法
我们有时候在打开Excel软件的时候,会经常遇到开始菜单页面呈灰色无法使用的情况,那么要是遇到这种情况应该怎么办呢?下面就和小编一起来看看有什么解决方法吧。 Excel取消菜单锁定保护的方法 1、找到主页面的审阅菜单,点击撤销工作表保护按钮。 2、等待平台跳出工作...
2024-01-10
填充下拉菜单-PHP Ajax MySQL
我的HTML页面上有2个下拉列表:第一个下拉列表包含数据库列名称,第二个下拉列表将基于该数据库列名称进行填充, 我有一个带有字段的表:<Student Name, Degree, City>以下是条目;1. "A", "BS", "New York"2. "B", "BS", "Chicago"3. "C", "MS", "Boston"4. "D", "MS", "New York"因此,我的第一个下拉列表将包含列名称,即“ D...
2024-01-10
如何在不使用rel =“样式表”的情况下添加自助式下拉菜单
您好我正在创建一个网站,我想添加一些额外的功能。我发现这个template,我想添加一些组合框(性别为一整行,生日为三行)。如何在不使用rel =“样式表”的情况下添加自助式下拉菜单我已经找到了组合框此引导代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content=...
2024-01-10
在下拉菜单中更改背景颜色 - 移动
对于此URL:https://www.losangelesinjurycenter.net/,我有最奇怪的问题。移动设备上的下拉菜单的背景颜色应该是深蓝色的(如顶部标题区域)。但由于某种未知的原因,现在它变成了白色(带有白色字体)。在下拉菜单中更改背景颜色 - 移动它应该从这个ID采取颜色(#00203e):#full-width-header。但由于某种...
2024-01-10
使用React Hooks的可重用下拉菜单
正如我从React文档中获得的那样,使用钩子不需要大量的代码重构,并且可以轻松地将其包含在现有代码中。我想使可重用的下拉列表,从反应组件渲染方法调用。这是我的代码://navigation.jsimport {DropdownToggler} from './dropdown.js';export class ErrorTriangle extends Component { render(){ return( {DropdownToggler({u...
2024-01-10
使用XLRD包识别Excel工作表单元格颜色代码
我正在编写一个Python脚本,以使用xlrd从excel表中读取数据。工作表中很少有单元格用不同的颜色突出显示,我想确定单元格的颜色代码。有什么办法吗?一个例子将不胜感激。回答:这是处理此问题的一种方法:import xlrdbook = xlrd.open_workbook("sample.xls", formatting_info=True)sheets = book.sheet_names()print "sheets ar...
2024-01-10
Excel:如何根据两个单元格值进行条件格式化?
这个特定的问题是关于在预先制作的日历上突出显示日期。Excel:如何根据两个单元格值进行条件格式化?请看下面的截图: 我需要强调的,无论是任务,并在数据表中的日期相匹配的日历的单元格。例如 - 参见L3和P4。在屏幕截图中,他们手动突出显示。有人可以帮助我这个。我一直在使用AND,但...
2024-01-10
使用xlrd库读取Excel文件时如何检测单元格是否为空?
我使用函数 和 处理Excel文件:import xlrdworkbook = xlrd.open_workbook( filename )sheet_names = workbook.sheet_names()for sheet_name in sheet_names: sheet = workbook.sheet_by_name( sheet_name ) # ... row_values = sheet.row_values( rownum ) # ... col_values...
2024-01-10
UICollectionView:选择时对动画单元格大小进行更改
我想做的是更改UICollectionViewCell的大小,并在选定单元格时对其进行动画处理。我已经设法通过将一个单元格标记为选中状态collectionView:didSelectItemAtIndexPath:,然后调用reloadData我的UICollectionView,以不同的大小显示选中的单元格来进行动画处理。但是,这是一次全部发生的,我不知道如何使大小的变化具...
2024-01-10
Excel怎么自定义单元格格式?
Excel怎么自定义单元格格式?许多小白在使用Excel的时候经常会需要针对单元格的一些数据格式进行调整,但是具体怎么操作又不知道,下面小编就带着大家一起来看看怎么操作吧! 操作方法: 一、输入编号0001 首先我们打开素材文件,单击A2单元格,输入0001,可以看到敲完回车...
2024-01-10
Excel中如何设置单元格连续相乘?Excel中设置单元格连续相乘方法
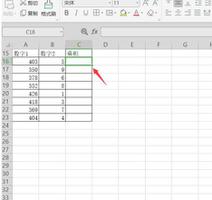
我们在使用Excel办公的时候,有的时候已知两列数字数据,需要把这两列数字进行相乘得出结果,如果是使用复制粘贴去计算器计算的话,效率非常低下。有没有什么办法让我们更加方便快捷的计算出来呢?下面就给大家分享一个关于Excel中如何设置单元格连续相乘的技巧。 Excel中设置单元...
2024-01-10
格式化HTML表格单元格,以便Excel格式化为文本?
我正在创建一个HTML表,将在Excel中作为电子表格打开。我可以使用哪种HTML标记或CSS样式“讲述” Excel以将单元格的内容显示为文本?回答:您可以将格式应用于数字,文本,日期等的单元格。请参阅我以前关于此的答案:HTML toExcel:如何告诉Excel将列视为数字?如果将CSS类添加到页面:.num { mso-num...
2024-01-10
Excel怎么连接单元格文本?使用&符号连接单元格方法
Excel怎么连接单元格文本?我们在使用Excel的时候,经常会需要使用到一些数据的合并,例如有些用户需要将两列或多列的数据进行连接合并,下面小编就带着大家一起看看怎么处理吧! 操作方法: 打开excel工资表模板文件,选中E2:E10单元格,在编辑栏输入公式“C2&B2”,按【Ctrl+Enter...
2024-01-10
WPS Excel同时筛选多个关键字的方法!
Excel是工作中常用的办公软件,当我们编辑Excel文档,发现里面的内容特别多的时候,但我们只想看其中的某些信息,就可以通过Excel的筛选功能,过滤得到自己想要的信息,接下来就给大家分享一下Excel筛选多个关键字的操作。 Excel筛选多个关键字步骤: 首先打开Excel文档,点击【开...
2024-01-10
讯息:元素 尝试通过Selenium单击下拉菜单中的选项时,无法滚动到视图中
我正在尝试选择一个下拉菜单并选择一个选项。我正在使用最新版本的Selenium,最新版本的Firefox,最新版本的geckodriver和最新版本的Python。这是我的问题:当我尝试选择一个选项时,它给我以下错误:selenium.common.exceptions.ElementNotInteractableException: Message: Element <option> could not be scrolled into view.我尝试了各...
2024-01-10
Excel如何同时查看多个工作表
我们在工作的时候,经常会遇到需要将两个甚至多个工作表进行对照修改编辑的情况。很多小伙伴都是两个多个文档在同一个界面来回切换。这样做不仅非常麻烦,而且切换过程中可能导致记错数据等问题。下面就给大家分享一个同时查看多个工作表的方法。 Excel同时查看多个工作表的方法...
2024-01-10
的UIButton,同时也是UITextField不作为的UIViewController
的一部分 我是新来迅速做出反应,我有这样的代码,它是UIViewController的UITextField和UIButton:的UIButton,同时也是UITextField不作为的UIViewControllerimport Foundation import UIKit class ManualTagController: UIViewController, UIGestureRecognizerDelegate, UITextFieldDelegate { ...
2024-01-10
环世界1.3文化dlc理念meme选择心得分享
环世界目前已经推出了1.3版本和文化DLC,新版本有哪些好用的理念meme?下面给大家分享环世界1.3文化dlc理念meme选择心得,一起来看看吧。文化dlc提供的23种meme主要有三个作用,一是提供不同的规范选择带来心情和产出增益,二是解锁特殊职业,三是解锁特殊仪式,由于仪式大部分都是换皮,所以可以...
2024-01-10
WooCommerce有条件的运输区域为每个产品单独选择
我使用的是WooCommerce 3.2.6,而我想要实现的是我想为每个单独产品设置不同的运输区域。WooCommerce有条件的运输区域为每个产品单独选择我有需要根据自定义框尺寸计算运费的产品,我使用FEDEX API进行费率计算。为了实现这一点,我需要一些代码或过滤器,我可以设置不同的运输区域只有特定的产品。...
2024-01-10
选择一个基于节点的xml后裔
我有一个XML,我想根据日期选择一个元素。所以日期后裔的日期列表比今天少。选择一个基于节点的xml后裔XML有这样<Dates> <Department> <ID>Food</ID> <Date>25-11-2016</Date> </Department> <Department> <ID>Sport</ID> <Date>26-10-2016</Date> </Department> </Dates> 值现在,我需要选择只有元素,其中各自的日期小于今天和下面...
2024-01-10
动态选择WTForms Flask SelectField
我正在尝试使用FlaskForms将userID变量传递给WTForms。首先,我将显示可以正常工作的代码,然后显示需要修改的内容(该部分我不知道如何)。我要添加与某个组关联的新名称。FlaskForm模型:class AddName(FlaskForm): name =StringField('Device name', validators=[InputRequired(),Length(min=4, max=30)]) groupID = SelectField('Payload ...
2024-01-10
Excel下拉选择项怎么设置多选?
Excel是我们常用的办公软件之一,功能强大,可以大大提高用户的工作效率。有用户反映自己想要设置Excel中下拉选择项多选,但是不知道如何操作。下面我们就来看看具体的教程吧! 具体操作步骤如下: 1、在电脑上打开excel表格,选择第一个单元格,再点击数据选项。具体操作步骤...
2024-01-10
React-如何根据另一个中的选择填充两个下拉列表
我需要根据使用React的MajorHead下拉菜单中的选择更改下拉Method&Minorhead的内容。如果我选择在mainhead中作弊,则应该在minorHead和Apple中显示a&b,在Method中显示橙色。如果我在主脑中选择绑架,则应该在“方法”中以未成年人和猫,狗显示AB&BC。import React, { Component } from 'react';class Profile extends Component {...
2024-01-10
Autocomletebox:如何绑定文本属性以显示曾经选择的项目是什么?
无法弄清楚为什么ViewModel中的BidAgent初始设置为某个值后,这不会设置Text属性?搜索和选择工作正常,但初始绑定没有。基本上,我想要的是当我为视图设置视图模型(BidAgent)时,它显示了从BidAgent上的值显式创建的选定项目的文本。任何想法如何做到这一点?Autocomletebox:如何绑定文本属性以显示曾...
2024-01-10
从SQL中获取变量Select语句where子句来自PHP下拉选择框
我在这里有点困惑。出于某种原因,我的结果再次变得空白。我试图让用户通过输入他们的名字和姓氏来填写表格,然后从下拉列表中选择5个职位。然后,当他们提交表单时,动作PHP将从数据库中提取特定作业的信息(使用SQL select语句)并显示用户的一些结果。我遇到的问题是,对于我的拉动变量,...
2024-01-10
如何在excel设置下拉选项并筛选?
如何在excel设置下拉选项并筛选?excel表格可以实现多个数据的编辑录入与查找,但是数据太多的话查找很费时间,其实我们可以在excel表格的下拉选项自己设置筛选,这样能更快的进行操作,来看下具体方法吧。 如何在excel设置下拉选项并筛选? 1、新建excel文档或者选择需要设置的...
2024-01-10
excel左右拉条不见了
演示机型:华为MateBook X 系统版本:win10 APP版本:excel2019 1、打开excel,点击文件—选项。 2、选择“高级”选项,往下拖动,找到并勾选“显示水平滚动条”。 3、点击“确定”,返回Excel,就可以看到左右滚动条又出现在了Excel右下角。 excel:Microsoft Excel是Microsoft为使用Windows和App...
2024-01-10

