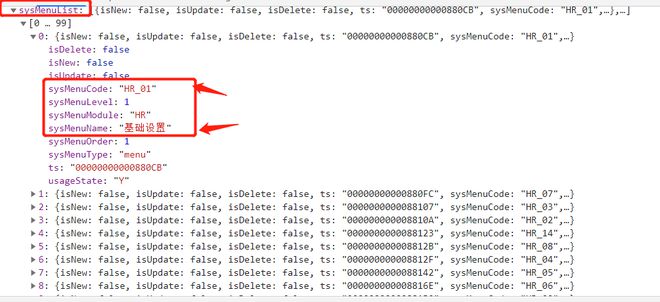
用什么方法处理后端返回菜单接口数组的集合数据,转换成前端可以用element-ui的导航菜单组件,实现多级导航菜单的效果?
现在的后端开发往往是直接返回一个大的数组给你自己组合你想要的数据结构,
而不会帮你组装你想要到数据结构返回的,那么就需求前端自己处理数据,将一个大的数组改装成一个树形结构的数据。
就是,我需要将后端返回的菜单接口数据,通过处理。
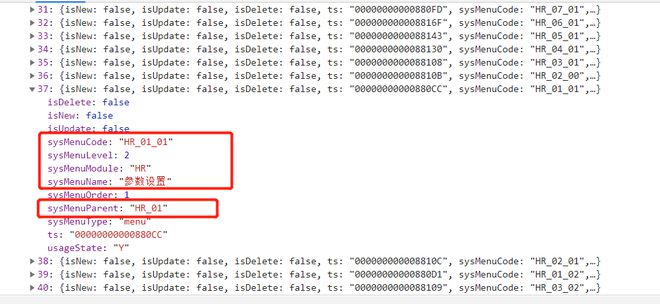
sysMenuLevel:指的是所属级别,sysMenuParent:指的是她的父级
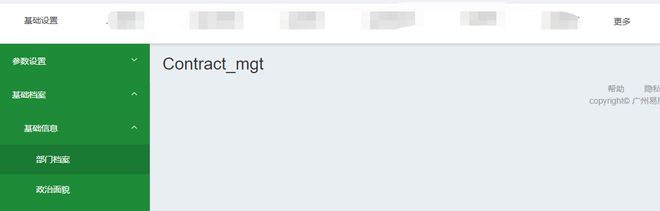
处理后的数据可以用 Vue 和 element-UI 的侧边导航组件 结合起来,实现下面这个 侧边多级菜单导航 的效果。(可以到5级)
这个是我将接口数据部分敲下来,用来测试,试试用Vue怎么处理这些数据
menuData: [ {
sysMenuCode: 'HR_01', //类似索引,字段也是必须按照后端的来
sysMenuLevel: 1, //区分是多少级,字段也是必须按照后端的来
sysMenuName: '某某1管理' //名字咯,字段也是必须按照后端的来
},
{
sysMenuCode: 'HR_01_01',
sysMenuLevel: 2,
sysMenuName: '某某登记',
sysMenuParent: 'HR_01' //接口里面是代表是那个的孩子,字段也是必须按照后端的来
},
{
sysMenuCode: 'HR_01_02',
sysMenuLevel: 2,
sysMenuName: '某某1管理',
sysMenuParent: 'HR_01'
},
{
sysMenuCode: 'HR_02',
sysMenuLevel: 1,
sysMenuName: '某某管理'
},
{
sysMenuCode: 'HR_02_01',
sysMenuLevel: 2,
sysMenuName: '某某设置',
sysMenuParent: 'HR_02'
},
……
],
我问过后端的同事,他跟我说,用属性绑定来实现?但是我……不太理解,因为Vue对我来说,不是很熟练。
下面这个呢,起初渲染出来的导航菜单是编出来的静态数据,而不是用接口数据,所以如何处理接口数据后最终成这样我下面这种类似树形效果呢。用element导航组件和vue就可以做到呢?
// menuData: [ // {
// index: '1',
// sysMenuLevel: 1,
// sysMenuName: '基础设置',
// childMenu: [
// {
// index: '1-1',
// sysMenuLevel: 2,
// sysMenuName: '参数设置',
// childMenu: [
// {
// index: '/xxset',
// path: '',
// sysMenuName: '选项设置'
// },
// {
// index: '/msset',
// path: '',
// sysMenuName: '模式设置'
// },
// {
// index: '/age',
// path: '',
// sysMenuName: '年龄查询范围'
// },
// {
// index: '/djset',
// path: '',
// sysMenuName: '单据工作流设置'
// }
// ]
// },

回答:
用 sysMenuCode 当键, 创建一个对象, 循环一遍, 把里面 sysMenuParent 的值, 当键找到相应的父对象, 直接添加到父对象的 childMenu 属性里面就行.
最后把 level == 1 的对象当顶层菜单就好了.
data = { 'HR_01': {
sysMenuCode: 'HR_01', //类似索引,字段也是必须按照后端的来
// vvvvvvvvvvvvvvvvvvvvvvvvvvvvvv
// level == 1, 最后把这个当顶层菜单
sysMenuLevel: 1, //区分是多少级,字段也是必须按照后端的来
sysMenuName: '某某1管理' //名字咯,字段也是必须按照后端的来
},
'HR_01_01': {
sysMenuCode: 'HR_01_01',
sysMenuLevel: 2,
sysMenuName: '某某登记',
// vvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvvv
// 以此值为键, 从data变量中找 HR_01, 添加到 data[HR_01].childMenu[] 里面
sysMenuParent: 'HR_01' //接口里面是代表是那个的孩子,字段也是必须按照后端的来
},
'HR_01_02': {
sysMenuCode: 'HR_01_02',
sysMenuLevel: 2,
sysMenuName: '某某1管理',
sysMenuParent: 'HR_01'
},
'HR_02': {
sysMenuCode: 'HR_02',
sysMenuLevel: 1,
sysMenuName: '某某管理'
},
'HR_02_01': {
sysMenuCode: 'HR_02_01',
sysMenuLevel: 2,
sysMenuName: '某某设置',
sysMenuParent: 'HR_02'
},
}
以上是 用什么方法处理后端返回菜单接口数组的集合数据,转换成前端可以用element-ui的导航菜单组件,实现多级导航菜单的效果? 的全部内容, 来源链接: utcz.com/p/937313.html