【Vue】使用element合并表头的时候数据不符合格式怎么处理?

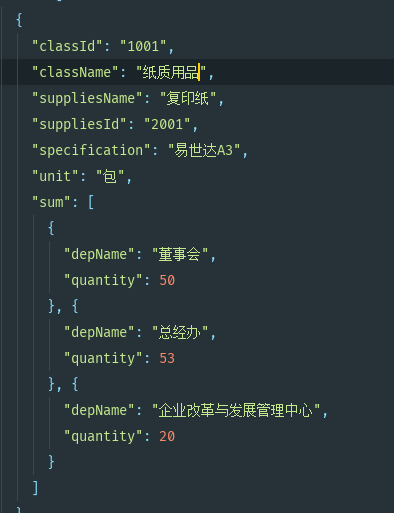
数据格式如上
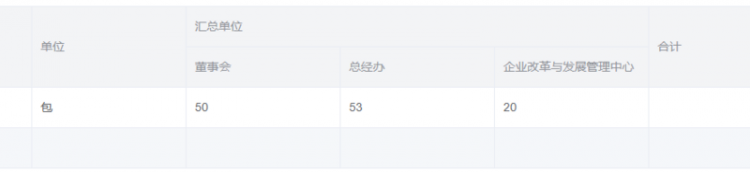
要实现的效果如下

要怎么处理数据来实现
回答
试试把sum数组提出来
然后在表格里
<el-table-column label="汇总单位"> <template v-for = “(results) in sum”>
<el-table-column
prop="quantity"
:label="results.depName"
>
</el-table-column>
</template>
</template>
试一试不知道可不可以
数据渲染出来就是这样,如何才能让sum里面的数据做成我想要的呢?
以上是 【Vue】使用element合并表头的时候数据不符合格式怎么处理? 的全部内容, 来源链接: utcz.com/a/77952.html







