
Karabiner-Elements如何更改鼠标按钮
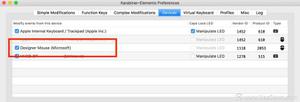
想要提高你的工作效率?先设置一下你常用的键盘快捷键吧!Karabiner-Elements如何更改鼠标按钮?感兴趣的朋友,下面就和小编一起来看看吧!Karabiner-Elements如何更改鼠标按钮默认情况下,Karabiner-Elements不会修改鼠标设备。您必须在Karabiner-Elements首选项>设备上启用鼠标。然后,使用“ 简单修改”将按键分配给按钮,或使用“ 复杂修改”进行...
2024-02-20
做R中的特定行的计算
我对R很新,尝试了很多东西,但没有奏效。我的表看起来像这样:做R中的特定行的计算data temp 11.01.15 11am 15 11.01.15 12am 16 11.01.15 13am 14 12.01.15 11am 13 12.01.15 12am 11 12.01.15 13am 11 ,并继续对5192行和很多天,我要计算当日的平均值,测量总是每天做3次。所以我需要一个循环来计算1-3,4-6,7-9等行的值的...
2024-01-10
【WPS教程】如何合并文档字符?
使用WPS Office打开文档,选中需要操作的内容。在“开始”选项卡点击“中文版式”后的倒三角符号。点击“合并字符”,在弹出框进行相关设置后点击“确定”即可。...
2024-01-10
【WPS教程】如何将流程图中多个图形的高度匹配为一致?
使用 WPS Office 打开流程图,选中要匹配的图形(2个及以上)。 依次点击“排列”--->“匹配大小”,选择“高度”即可。...
2024-01-10
Word中隐藏的计算神器怎么使用
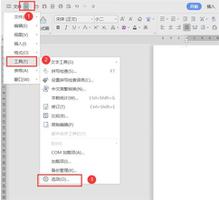
Word文档中其实不仅仅只有编辑文字的功能,很多人都不知道其实Word中还隐藏着一个计算神器。学会使用这个计算神器,无论是使用Word求和还是乘积都变得轻轻松松,其他计算也不用烦恼。下面就给大家介绍一下这个方法吧。 Word中的计算神器: 首先我们点击顶部文件右边的到三角,...
2024-01-10
冰汽时代科研效率提升方法详解
自上线以来就保持着居高不下的热度,但很多小伙伴都不明白冰汽时代科研效率的提升方法,这里小编带来了一份详细攻略,希望可以帮助到大家!在《冰汽时代》当中,科研效率是冰汽时代里非常重要的事情,这关系到玩家游戏的进展程度 。效率提升方法按每个工程站100%效率,5人都上班,无其他加...
2024-01-10
终焉之莉莉:骑士寂夜剧情与背景故事分析
《终焉之莉莉:骑士寂夜》的剧情与背景故事可能有玩家不太了解,那么剧情讲了一个什么故事呢?下面为大家带来剧情与背景故事分析,供各位玩家参考。终焉之莉莉剧情与背景故事分析关于黑色骑士:①个人认为玩家的视角其实就是黑色骑士的视角,不论是结局a中莉莉一人离开寻找泉之白巫女还是...
2024-01-10
生化变种职业天赋有什么?各职业初始天赋详解
在《生化变种》当中,本作中的六大职业都有自己的初始天赋,有些玩家不是很了解,这里小编带来了一份详细攻略,希望可以帮助到大家!雇佣兵双银控制:近战双手特殊技能装备两个不同的单手近战武器来触发双手特殊技能。狂怒:近战武器对敌方造成10%的附加伤害。死亡眼完美换弹:远程武器可...
2024-01-10
红至日2游戏职业搭配推荐
游戏中玩家是以小队来行动的,因此就需要小队成员的职业能够相互配合,下面我们就为大家带来红至日2职业怎么搭配的介绍,有需要的玩家都来看看吧!职业搭配推荐目前游戏一般遭遇战玩家数量为8人:2重装(压制小怪 & 光环)描述: 2位重装的意义在于压制小怪,并为团队提供增益光环玩家定位:任...
2024-01-10
绝地求生沙漠教堂非常规点位图示介绍
绝地求生中的沙漠是游戏中的一张热门地图,那么沙漠教堂位置有哪些常用的非常规点位?想了解的玩家一起来看看绝地求生沙漠教堂非常规点位图示介绍参考一下吧。沙漠教堂非常规点位图示一共两种方式可以上去横着跳wd 空格 直着跳还是按住w+s空格只有这样扒着就能上去不管你是横着还是直接跑最...
2024-01-10
魔界战记6绿纯灵速刷方式一览
不少玩家可能还不太清楚魔界战记6中的绿纯灵怎么刷,下面带来具体的刷取方式,供各位玩家们参考,一起来看看吧。绿纯灵速刷方式我们可以在刷经验之前就去准备,毕竟刷等级我们也是要准备到【挥舞专家】的。在此阶段我们可以先刷点逃脱门,毕竟绿纯灵哪一个看脸,效率刷的方法需要大量逃脱...
2024-01-10
原神顶配神里与甘雨单人DPS计算对比
作为冰系主c自然是要与冰系t0级别的甘雨所比较,很多小伙伴不清楚神里与甘雨之间的差距有多大呢,让我们用详细数据说话,这里小编带来了一份详细攻略,希望可以帮助到大家!阅读计算贴时,需要关注帖子里的假设和条件,假设本身具有一定的主观性,无法做到绝对的公平,只能尽量进行一个相...
2024-01-10
霓虹深渊最后一个boss怎么进
霓虹深渊神阿瑞斯boss房间进入和之前的boss不一样,需要满足一定条件才能进入,方法如下: 1、受伤害攒满右下角红条,进入特殊房间后,随机刷出阿瑞斯币。 2、拿走阿瑞斯币之后来到层级8。 3、打到boss宙斯。 4、通过出现的传送门来到层级9。 5、就能进入阿瑞斯boss了。...
2024-01-10
王牌竞速的隐藏称号怎么获得
王牌竞速的隐藏称号:在游戏王牌竞速中,S4赛季里新增了许多的隐藏称号,包括“枫隙之间”、“时不我待”等,每一种隐藏称号都有自己的专属的解锁方式,比如玩家要想解锁“枫隙之间”称号就需要在规定的时间内无碰撞跑完指定赛道全程。 一、kos时光隐藏称号获取方法 解锁条件:全程不使用漂...
2024-01-10
妄想山海赢鱼位置及捕捉攻略
妄想山海中的赢鱼是60级的鱼,很大一只,很多小伙伴想抓来当宠物,潜入水下玩,那么妄想山海赢鱼在哪怎么抓?下面小编给大家带来最全的赢鱼位置和捕捉攻略,一起看看吧。 赢鱼一般出现在海边,海里的动物在大地图一般不出现标志,大家可以自行去海边寻找,蓝色有鳍的就是赢鱼。 捕捉攻略:...
2024-01-10
《光遇》传递能量完成方法
很多光遇玩家都想知道如何相互传递能量,下面给大家简单说一下怎么完成能量传递,一起来看看吧。 一、和好友一起进图 1、牵着好友的手一起进入地图是完成此任务最方便的方法,可以瞬间传递能量 2、在进入地图的一瞬间都是没有能量,但是和好友一起进图,好友就可以给你传递能量 二、在星盘...
2024-01-10
《集合啦动物森友会》种树攻略详解
《集合啦动物森友会》中的树木可以通过自己来种植,而且从树苗到成树之间也是由一个缓慢阶段的。下面请看《集合啦动物森友会》树木成长阶段、分类及种植方案介绍,希望对大家有用。 树苗=>S树=>M树=>L树=>成树。树的成长阶段 在无干扰情况下,每天成长一个阶段,即从树苗到成树需要5天。 在长...
2024-01-10
王者荣耀六周年蔷薇之心获得方法介绍
王者荣耀孙尚香蔷薇之心皮肤怎么获得的呢?王者荣耀皮肤有些可以直接花钱买, 但是有些却只能用碎片兑换,其中王者蔷薇之心就是用碎片兑换的皮肤,下面就和大家介绍一下蔷薇之心的获取方法。蔷薇之心怎么获得">王者荣耀蔷薇之心怎么获得 1.获取方式: 蔷薇之心获取途径只能通过一些特殊活...
2024-01-10
DOTA2秘境指挥官1.5轮回70层通关攻略
DOTA2秘境指挥官1.5轮回70层怎么通关?想必大家都不太了解该关卡的阵容搭配,下面一起来看DOTA2秘境指挥官1.5轮回70层阵容及装备搭配攻略,希望可以帮助到大家。 秘境指挥官轮回70层阵容 轮回层数70 小怪加强词缀冰霜 羁绊强化九层地狱 正面强化 1.R卡税金 2.冰冻伤害提升 3.枪炮手攻速提升 英雄及装...
2024-01-10
《火焰纹章:风花雪月》修伯特培养攻略
《火焰纹章:风花雪月》这款游戏有着不错的人物培养系统,且模拟战略的玩法也是让玩家乐此不疲,今天带来了《火焰纹章:风花雪月》修伯特职业推荐及特技选择,有需要的小伙伴们快来看看吧。 《火焰纹章:风花雪月》修伯特职业推荐及特技选择 选址推荐: 常规路线:平民-修道士-暗术师-暗主...
2024-01-10
暗黑破坏神3宝物猎人套装
《暗黑破坏神3》宝物猎人套装:橙绿最高掉率build分享,142%极限魔法物品掉落获得方法,宝物猎人打法攻略,一起来看看吧! 一、宝物猎人极限夺宝套装:142%极限魔法物品掉落如何取得 提到增加魔法物品获得率,大家一般想到的都是纳格尔之戒: 所有从怪身上打出来的装备中,纳姐的“魔法物品掉...
2024-01-10

