除了js函数,可以用vue+element来将这些接口数据渲染成侧边多级导航菜单吗?
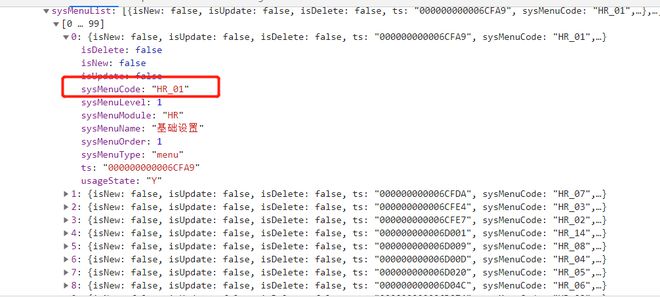
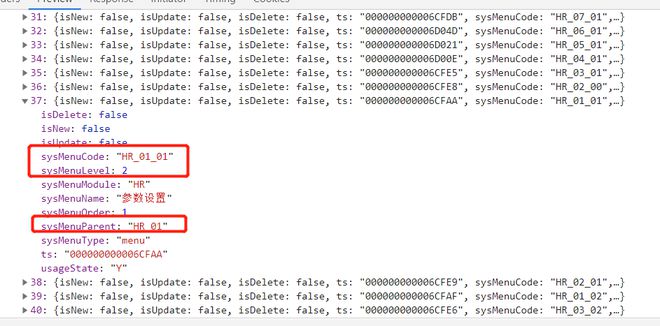
因为后端的菜单接口数据是这样,而不是树形结构化,所以用vue+element组件来做,怎么才能渲染接口数据呢?,可以提供一下思路吗?

回答:
let arr = [ {
code: '1',
level: 1
},
{
code: '1-1',
parentCode: '1',
level: 2
},
{
code: '2',
level: 1
},
{
code: '2-1',
parentCode: '2',
level: 2
},
{
code: '2-1-1',
level: 3,
parentCode: '2-1'
},
{
code: '3',
level: 1
},
];
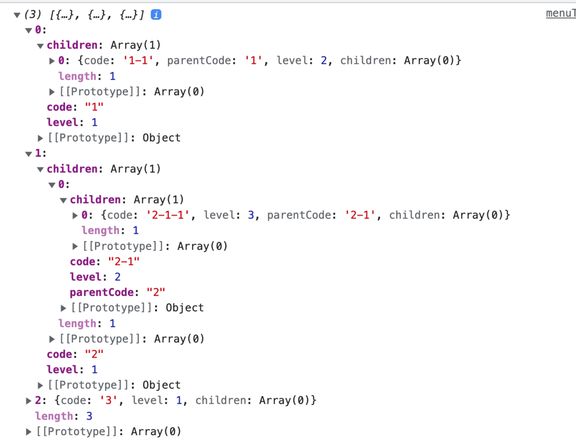
function transArrToTree (data) {
let result = [];
data.forEach(item => {
if (!item.parentCode) {
result.push({
...item,
children: getChildren(item.code, data)
});
}
});
return result;
}
function getChildren (parentCode, data) {
let children = [];
data.forEach(item => {
if (item.parentCode === parentCode) {
children.push({
...item,
children: getChildren(item.code, data)
})
}
});
return children;
}

以上是 除了js函数,可以用vue+element来将这些接口数据渲染成侧边多级导航菜单吗? 的全部内容, 来源链接: utcz.com/p/937312.html









