vue.js多个view-router为什么无法显示?
小白尝试在组件MainUI内弄两个个view-router,是不是加上name属性就可以了?但是它是不显示,如果是单个的不加name属性是正常显示的,请问大哥们我哪里写错了?
这是路由
const routes = [ {
path: "/",
component: MainUI,
children: [
{
path: "",
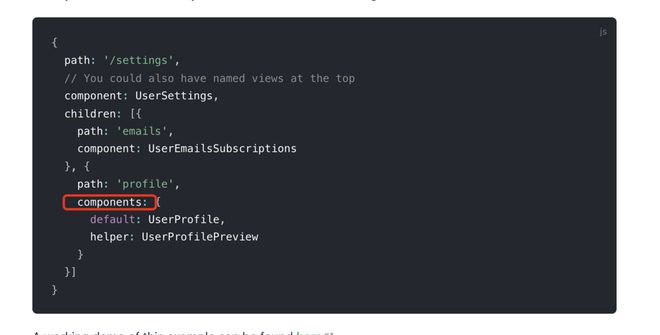
component: { left: Taobao, right: HotProduct },
},
],
},
这是MainUI组件
<template> <div>
<el-container>
<el-header>
</el-header>
<el-container>
<el-aside>
</el-aside>
<router-view name="left" />
<router-view name="right" />
</el-container>
<el-footer>Footer</el-footer>
</el-container>
</div>
</template>
MainUI挂载到app.vue
<template> <div id="app">
<router-view
@login="red('login')"
@register="red('register')"
@logout="logout"
/>
</div>
</template>
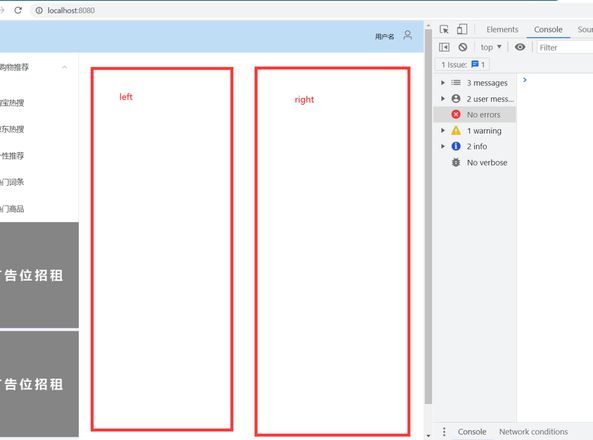
我假设它应该是这样的,但是它实际上是空白的
回答:

可能读文档还是要稍稍在细心一点
以上是 vue.js多个view-router为什么无法显示? 的全部内容, 来源链接: utcz.com/p/936747.html









