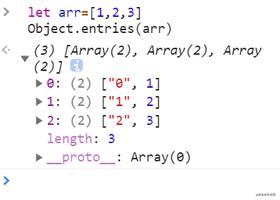
js/es6 关于数组中的数组的问题

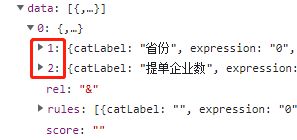
数据结构如上,我该怎么单纯提取出这两个前面带有1/2的数组出来
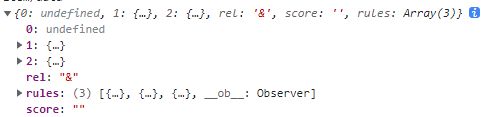
示例结构↓
const data = [{ rel: '&', '1': { tpye: '1', label: '大神' }, '2': { tpye: '2', label: '你好' }, rule: [{ id: '1' }] }]期待效果↓
const result = [{ tpye: '1', label: '大神' }, { tpye: '2', label: '你好' }]顺带一提,在这个data中可能还会有前面为0的undefined
在这里先感谢各位大神们的解答,小弟感激不尽!
回答:
function obj2arr(obj) { return Object.entries(obj).reduce((res, [k, v]) => {
if(!isNaN(+k) && v !== null && v !== undefined) res.push(v)
return res;
}, [])
}
回答:
const result = Object.keys(data[0]).map(v=>/^\d+$/.test(v)&&data[0][v]).filter(v=>v);回答:
const result = Object.keys(data[0]) .map((item) => /\d+/.test(item) && data[0][item] && data[0][item])
.filter((item) => item);
回答:
function transform(arr) { var ret = [];
for (var key in arr[0]) {
var value = arr[0][key];
if (/^\d+$/.test(key) && typeof value === "object" && value) {
ret.push(value);
}
}
return ret;
}
var result = transform(data);
console.dir(result);
回答:
你如果明确有这样的对象,其实很简单的
const data = [{ rel: '&', '1': { tpye: '1', label: '大神' }, '2': { tpye: '2', label: '你好' }, rule: [{ id: '1' }] }]adata = [data[0]["1"],data[0]["2"]]
以上是 js/es6 关于数组中的数组的问题 的全部内容, 来源链接: utcz.com/p/936748.html