js/es6 奇怪的多级数组。。

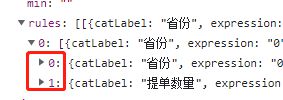
这个rules里面嵌套一层数组,这层数组里有嵌套两个,
我需要把图中标记的两个数组提到最上层也就是rules下面,请教大神们我该如何操作
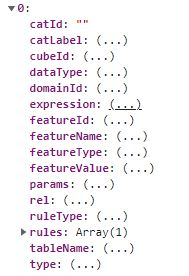
其中对象的结构↓
期待结果就像这样子↓
const result = [ { id: 1, rule: [{ id: 1 }] },
{ id: 2, rule: [{ id: 2 }] }
]
在这里先感谢各位大神们的解答,小弟感激不尽!
回答:
const result = rules.flat()再来个:
const result = rules.reduce((prev,cur) => {return [...prev,...cur]},[])回答:
function flatten(arr) { for (var i = 0; i < arr.length; ++i) {
if (arr[i] instanceof Array) {
arr.splice.apply(arr, [i, 1].concat(arr[i--]));
}
}
return arr;
}
flatten(rules);
console.dir(rules);
以上是 js/es6 奇怪的多级数组。。 的全部内容, 来源链接: utcz.com/p/936746.html