vue 路由视图 router-view嵌套跳转的实现
目的:
实现功能:制作一个登录页面,跳转到首页,首页包含菜单栏、顶部导航栏、主体,标准的后台网页格式。菜单栏点击不同菜单控制主体展示不同的组件(不同的页面)。
配置router-view嵌套跳转需要准备两个主要页面,一个由app.vue跳转的登录页面(login.vue),一个由登录页面(login.vue)跳转首页(index.vue)。另外还需要两个用于菜单跳转页面,页面内容自定义
我这里使用的是element-ui作为模板
前置:引入element-ui
在项目目录下执行命令:npm i element-ui -s
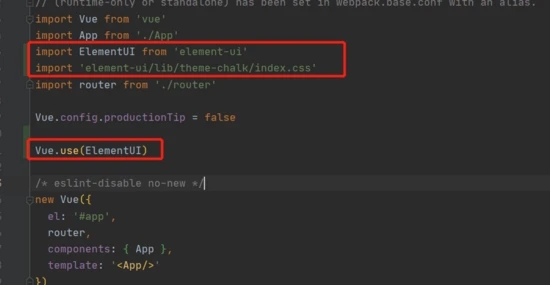
修改main.js,引入element组件

步骤:
- 创建登录页面(login.vue)
- 创建后台操作页面(index.vue)
- 配置后台操作页面菜单跳转
- 配置嵌套路由视图路由控制菜单跳转
1、修改app.vue页面
app页面只要放置一个router-view标签即可,每一个路由请求默认都是从这里进去跳转
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
methods: {
}
}
</script>
<style>
</style>
2、创建登录页面(/views/login/login.vue)
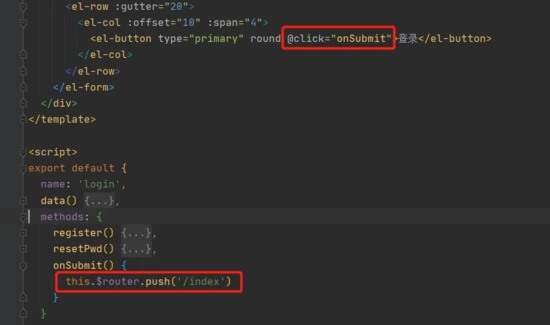
这里的登录按钮跳转是直接跳转到主页面,当前登陆页面将完全被替换掉
登录页代码:point_down:
<template>
<div id="login">
<el-form>
<el-row :gutter="20">
<el-col class="title" :offset="9" :span="6">
<h1>一个登录页面</h1>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col class="col-label" :offset="7" :span="4">
<span class="label">账号:</span>
</el-col>
<el-col :span="4">
<el-input type="text" placeholder="请输入账号" v-model="account.username"></el-input>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col class="col-label" :offset="7" :span="4">
<span class="label">密码:</span>
</el-col>
<el-col :span="4">
<el-input type="password" placeholder="请输入密码" v-model="account.password"></el-input>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col :offset="8" :span="8">
<span>
<a href="#" rel="external nofollow" rel="external nofollow" @click="register" >注册账号</a>
/
<a href="#" rel="external nofollow" rel="external nofollow" @click="resetPwd" >重置密码</a>
</span>
</el-col>
</el-row>
<el-row :gutter="20">
<el-col :offset="10" :span="4">
<el-button type="primary" round @click="onSubmit">登录</el-button>
</el-col>
</el-row>
</el-form>
</div>
</template>
<script>
export default {
name: 'login',
data() {
return {
account: {
username: '',
password: ''
}
}
},
methods: {
register() {
this.$message({
message: '好像没这功能',
type: 'info'
})
},
resetPwd() {
this.$message({
message: '下辈子吧',
type: 'success'
})
},
onSubmit() {
this.$router.push('/index')
}
}
}
</script>
<style scoped>
#login {
text-align: center;
margin: 0 auto;
}
.label {
height: 40px;
line-height: 40px;
}
.col-label {
text-align: right;
}
.el-row {
margin-top: 15px;
}
.el-button {
width: 120px;
}
.title {
margin-top: 10%;
}
</style>
View Code

2.1、在router/index.js中添加登录页面路由
{
path: '/',
name: 'login',
component: () => import('../views/login/login.vue')
},
3、创建主页面(/components/index.vue)
主页面主要分为三块,左侧菜单栏(el-menu),顶部导航栏(el-container),主体展示页面(el-main),这部分是从elment-ui中的布局容器实例拷贝过来的(https://element.eleme.cn/#/zh-CN/component/container)
<template>
<el-container style="border: 1px solid #eee">
<el-aside width="200px" style="background-color: rgb(238, 241, 246)">
<el-menu :default-openeds="['1']" :router="true">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</el-aside>
<el-container class="table-div">
<el-header style="text-align: right; font-size: 12px">
<el-dropdown>
<i class="el-icon-setting" style="margin-right: 15px"></i>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item>查看</el-dropdown-item>
<el-dropdown-item>新增</el-dropdown-item>
<el-dropdown-item>删除</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
<span>王小虎</span>
</el-header>
<el-main>
<table></table>
</el-main>
</el-container>
</el-container>
</template>
<style>
.el-header {
background-color: #B3C0D1;
color: #333;
line-height: 60px;
}
.el-aside {
color: #333;
}
</style>
<script>
export default {
name: 'index',
data() {
}
}
</script>
<style>
.table-div {
width: 100%;
}
.el-table {
height: 100%;
}
</style>
3.1、创建主页面路由
{
path: '/index',
name: 'index',
component: () => import('@/components/index')
}
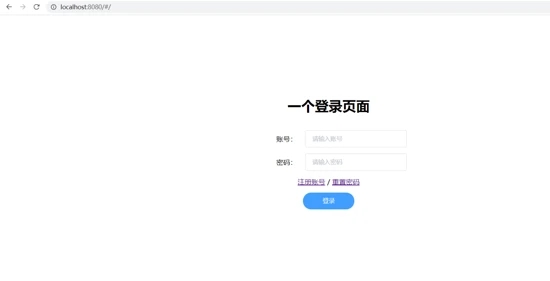
至此,由登录页面跳转到主页面的操作配置就完成了。看看效果。启动项目,访问http://localhost:8080/#/

点击登录,跳转到首页

4、修改首页
主要修改两个部分:菜单跳转路径,主体配置路由视图
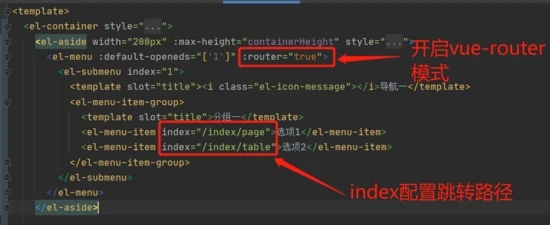
4.1、开启菜单路由模式,并修改菜单跳转路径
在el-menu菜单中开启vue-router模式,并在el-menu-item标签中的index配置要跳转的页面地址

4.2、添加router-view
直接将主体内容替换为router-view标签, 并为name属性添加参数,我这使用table标识,这个很重要,路由需要根据这个name属性指定跳转的路由视图

5、创建两个子页面
页面可以在任意位置,只要路由地址配置正确即可
我这创建了first-page.vue,first-table.vue(页面内容自定义)
在router/index.js配置路由,在哪个页面下增加的router-view组件,就在相应的路由配置中添加children,这里是在index路由修改配置,添加children,配置path、name和components(这里注意,如果只配置默认路由视图跳转,用的参数是component,配置多路由视图跳转时components)
{
path: '/index',
name: 'index',
component: () => import('@/components/index'), // 这里配置首页默认路由跳转的页面组件
children: [ // 添加子路由
{
path: 'page', // 注意点:路径前面不要带/,否则无法跳转,在这里吃过亏
name: 'page',
components: { // 注意参数名带s
table: () => import('@/components/first-page') // 这里的table跟首页的router-view标签的name一致,才会在首页的路由视图进行跳转,看3.2
}
},
{
path: 'table',
name: 'table',
components: {
table: () => import('@/components/first-table')
}
}
]
}
这样配置访问地址为:localhost:8080/#/index/page、localhost:8080/#/index/table
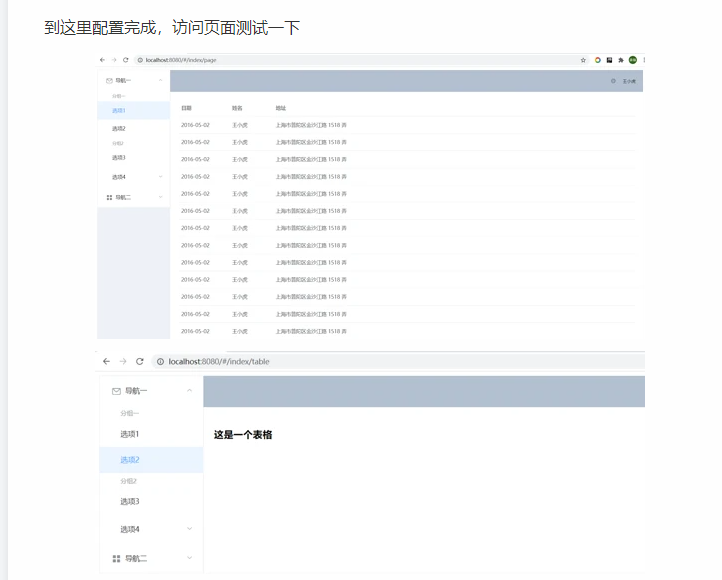
到这里配置完成,访问页面测试一下

可以看到,两个菜单配置改变了主体的路由视图,控制视图展示的页面组件。配置完成
到此这篇关于vue 路由视图 router-view嵌套跳转详情的文章就介绍到这了,更多相关vue 路由视图 router-view嵌套跳转内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 vue 路由视图 router-view嵌套跳转的实现 的全部内容, 来源链接: utcz.com/p/239707.html









