vue内使用window.open疑问
请问在vue内怎么监听window.closed事件?
我需要用window.open打开一个新窗口进行第三方登录,在不刷新父页面的情况下,这个新窗口有办法给父页面回调参数吗?
回答:
第三方登录完应该会回到你们自己网站的回调页面,然后你们自己的服务器完成校验之后写入用户身份信息。回调页面通常跟你们网站位于同一域名下,可以通过多种途径交互,比如 window.opener 或者 [postMessage])(https://developer.mozilla.org...)。
所以大约有两个方案:
- 你可以暴露一个方法,比如
xxRefresh到window上,让回调页面调用。回调页面先关闭弹窗,然后通过opener.xxRefresh()刷新页面 - 回调页面使用
postMessage通知原页面更新用户状态
回答:
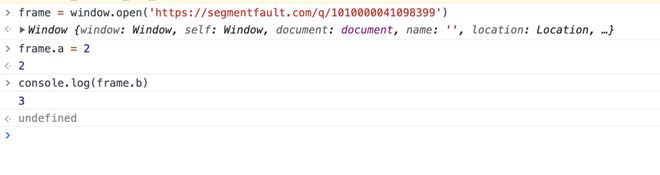
window.opener 是指向打开者。frame = window.open , frame 是指向被打开者。
通信可以 stroage 、 postMessage 。
方案一:


回答:
我之前是在父页面里面写了计时器不停去判断页面是否已经关闭,如果页面关闭了,就从storage里面读取数据;
然后弹窗内就是跳转第三方登录,登录成功后,显示登录成功页面,存储一个数据到storage,然后关闭弹窗页面。
回答:
一般这种第三方登录都会留重定向返回地址
回答:
主页面index.html
window.open('child.html');----------
window.backCall = function(data){
console.log('子页面的数据',data);
}
子页面 child.html
window.opener.backCall('我是子页面')以上是 vue内使用window.open疑问 的全部内容, 来源链接: utcz.com/p/936656.html