wangEditor这种情况富文本插入的内容怎么根据条件去除逗号
需求:点左侧列表自动插入相应内容
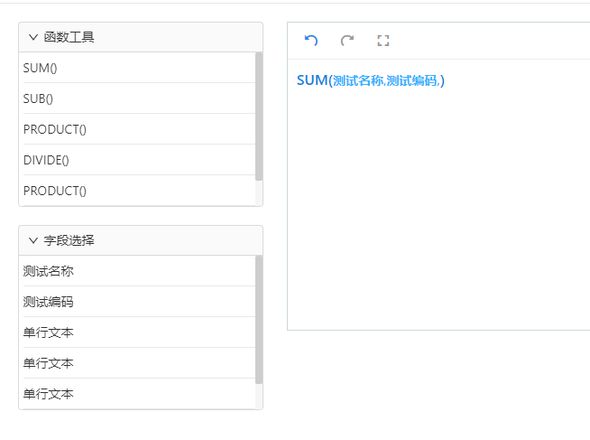
问题:我点插入函数插入 'sum()' 点击参数是插入 '测试名称,' 这样导致最后一个参数会多一个,请问怎么判断这个逗号加不加
我在反出去值之前可以用方法过滤掉,但是秉承着所见即所得的想法,能不能在插入时控制呢
// 插入函数 => sum() handleFuncListItem(item) {
this.editor.cmd.do(
"insertHTML",
`<span style="color: #0082df;font-weight: 600;">${item.value}</span>`
);
},
// 插入参数 => 测试名称,
handleFieldListItem(item) {
let Sym = ",";
this.editor.cmd.do(
"insertHTML",
`<span style="color: #2fb2ff;font-weight: 600;"> ${item.model}${Sym}</span>`
);
},
以上是 wangEditor这种情况富文本插入的内容怎么根据条件去除逗号 的全部内容, 来源链接: utcz.com/p/936654.html