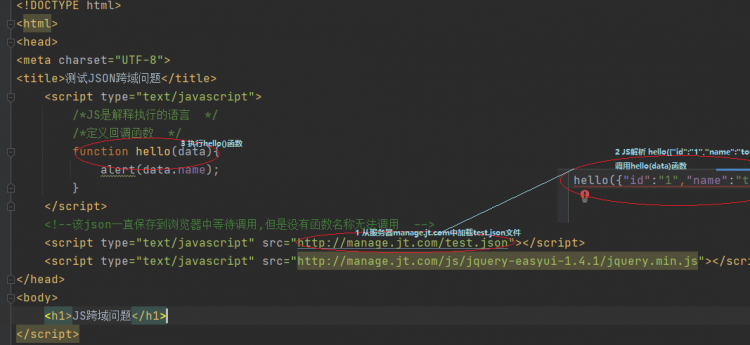
关于CORS跨域问题?
过滤器中已经设置了
httpServletResponse.setHeader("Access-Control-Allow-Origin", httpServletRequest.getHeader("Origin")); httpServletResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE, OPTIONS");
httpServletResponse.setHeader("Access-Control-Max-Age", "0");
httpServletResponse.setHeader("Access-Control-Allow-Headers", "Origin, No-Cache, X-Requested-With, If-Modified-Since, Pragma, Last-Modified, Cache-Control, Expires, Content-Type, X-E4M-With,userId,token, Access-Control-Allow-Origin");
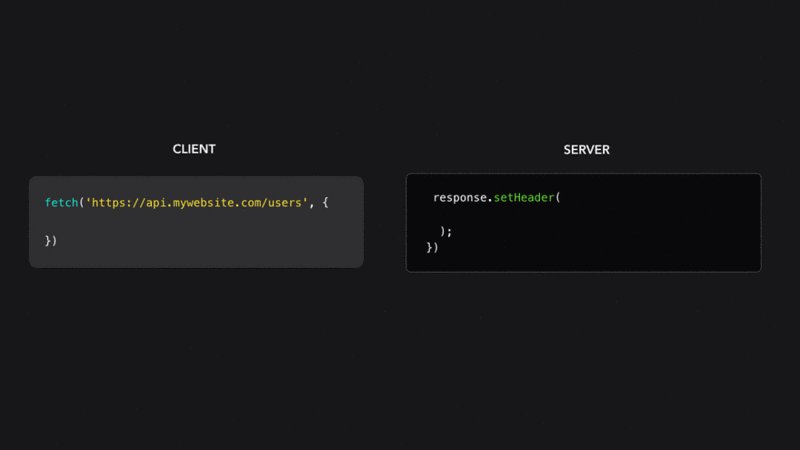
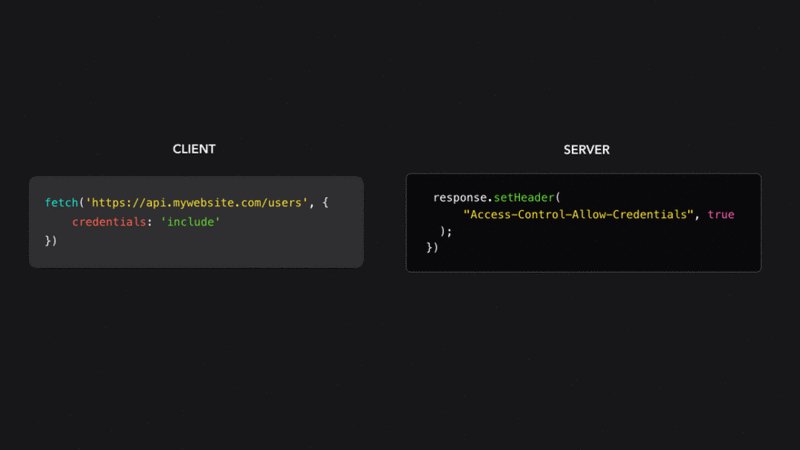
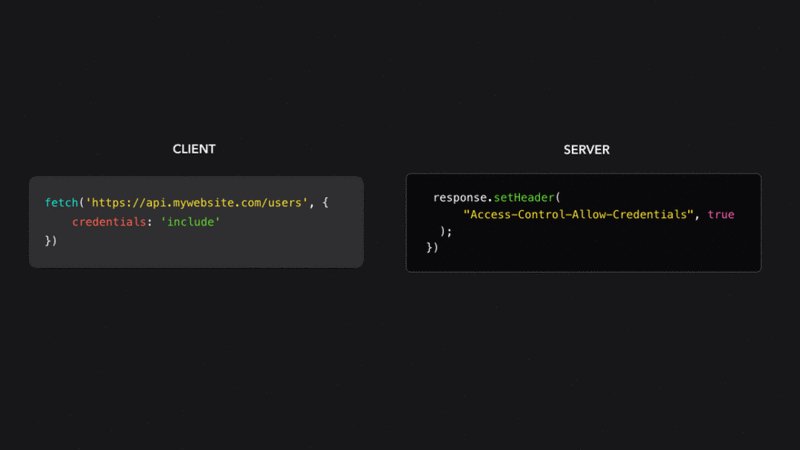
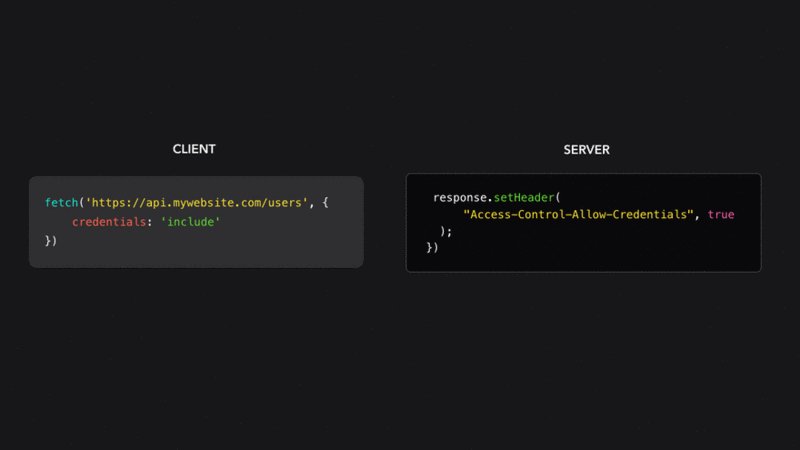
httpServletResponse.setHeader("Access-Control-Allow-Credentials", "true");
httpServletResponse.setHeader("XDomainRequestAllowed", "1");
前端请求也加上了参数
xhrFields: { withCredentials: true
},
crossDomain: true,
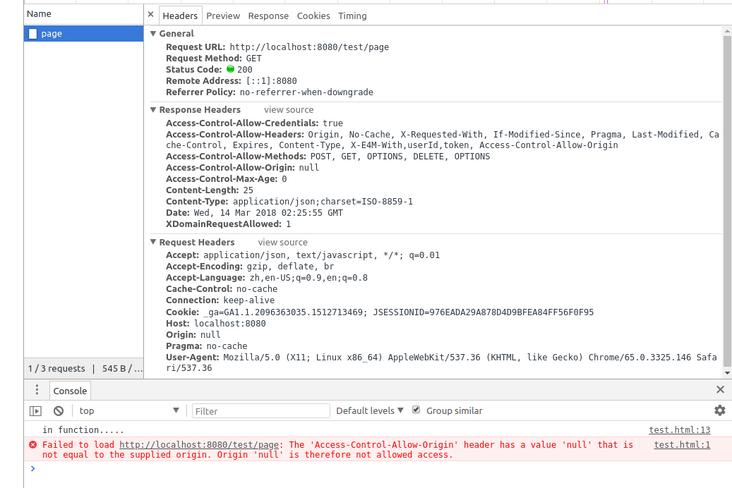
返回结果也是200, 但是chrome报错了

错误
The 'Access-Control-Allow-Origin' header has a value 'null' that is not equal to the supplied origin. Origin 'null' is therefore not allowed access.回答:
你的Access-Control-Allow-Origin的值是null
Access-Control-Allow-Origin: * 为全部Access-Control-Allow-Origin: http://baidu.com 为某个或多个域名可以访问,多个域名用逗号分隔
回答:
这个不是你单方面设置就有用的,还需要后端的小伙伴帮忙确认一下他们的设置。
回答:
本地localhost的origin是null,你可以设置为*或特定的域名试试
回答:
我也遇到了这个问题,请问解决了吗
以上是 关于CORS跨域问题? 的全部内容, 来源链接: utcz.com/p/176171.html