这种数组在element中怎么合并列,数据是动态的
var arr2 = [ {
id: 1,
name:"张三",
sector: "测试组",
value:111,
totalfee: 60,
cost: 25,
starttime: '2021',
endtime: "2021-10-11",
reason: "测试1"
},
{
id: 1,
name:"张三",
sector: "测试组",
value:111,
totalfee: 60,
cost: 35,
starttime: '2021',
endtime: "2021-10-22",
reason: "测试2"
},
{
id: 2,
name:"李四",
sector: "前端组",
value:222,
totalfee: 150,
cost: 10,
starttime: '2021',
endtime: "2021-10-11",
reason: "测试1"
},
{
id: 2,
name:"李四",
sector: "前端组",
value:222,
totalfee: 150,
cost: 20,
starttime: '2021',
endtime: "2021-10-12",
reason: "测试2"
},
{
id: 2,
name:"李四",
sector: "前端组",
value:222,
totalfee: 150,
cost: 50,
starttime: '2021',
endtime: "2021-10-13",
reason: "测试4"
},
{
id: 2,
name:"李四",
sector: "前端组",
value:222,
totalfee: 150,
cost: 70,
starttime: '2021',
endtime: "2021-10-14",
reason: "测试3"
},
];
table 部分
<el-table :data="Newteble"
v-loading.body="listLoading"
:element-loading-text="listLoadText"
border
fit
highlight-current-row
id="printTest"
:span-method="objectSpanMethod"
>
<el-table-column align="center" label="ID">
<template slot-scope="scope">{{scope.row.id}}</template>
</el-table-column>
<el-table-column align="center" label="部门">
<template slot-scope="scope">{{scope.row.sector}}</template>
</el-table-column>
<el-table-column align="center" label="姓名">
<template slot-scope="scope">{{scope.row.name}}</template>
</el-table-column>
<el-table-column align="center" label="加班餐补费总额">
<template slot-scope="scope">{{scope.row.totalfee}}</template>
</el-table-column>
<el-table-column align="center" label="加班详情">
<el-table-column align="center" label="开始时间">
<template slot-scope="scope">{{scope.row.starttime}}</template>
</el-table-column>
<el-table-column align="center" label="结束时间">
<template slot-scope="scope">{{scope.row.endtime}}</template>
</el-table-column>
<el-table-column align="center" label="金额">
<template slot-scope="scope">{{scope.row.cost}}</template>
</el-table-column>
<el-table-column align="center" label="具体详情">
<template slot-scope="scope">{{scope.row.reason}}</template>
</el-table-column>
</el-table-column>
</el-table>
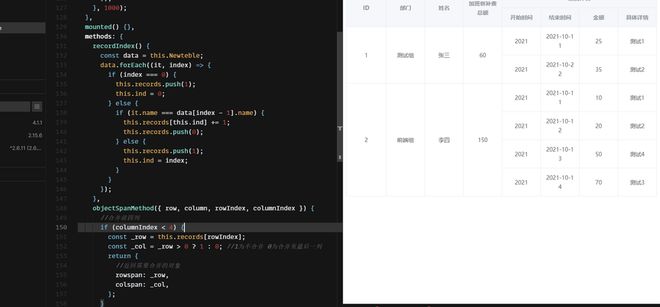
vue中方法部分不知道改怎么动态合并,如下
objectSpanMethod({ row, column, rowIndex, columnIndex }) { // if (columnIndex === 0) { //用于设置要合并的列
// if (rowIndex % 2 === 0) { //用于设置合并开始的行号
// return {
// rowspan: 2, //合并的行数
// colspan: 1 //合并的列数,设为0则直接不显示
// };
// } else {
// return {
// rowspan: 0,
// colspan: 0
// };
// }
// }
},
目前视图
想要下面这种
回答:
可以对数据进行判断,定义数组来记录要合并的索引,第一条不合并,之后每一条,如果跟上一条一样,就进行记录,然后在colspan值处进行判断
实现代码https://codesandbox.io/s/zen-...
回答:
官网示例
elementui也有合并行/列的例子,从上面链接点进去往下翻可以看见,倒数第二个例子。
回答:
https://blog.csdn.net/qq_2946...
以上是 这种数组在element中怎么合并列,数据是动态的 的全部内容, 来源链接: utcz.com/p/936533.html