html页面使用iframe嵌入的时候,发起请求cookie会丢失?
交代一下背景:
- chrome版本:Version 96.0.4664.45 (Official Build) (32-bit)
- 页面:a.html是我们自己开发的,b.html是别人的,并且没法改代码。
- 服务器部署:a.html和b.html分别部署在不同的机器,并且这个部署情况没法改变,这就意味着他们没法使用同样的ip。
我在a.html页面中使用iframe嵌入了一个b.html页面,当我点击b.html的分页按钮发起请求的时候,发现cookie不见了,然后就被重定向到了登录页。
看了很多文章都说需要设置一个叫SameSite的东西,具体可以参考这边文章https://blog.csdn.net/baidu_1...。
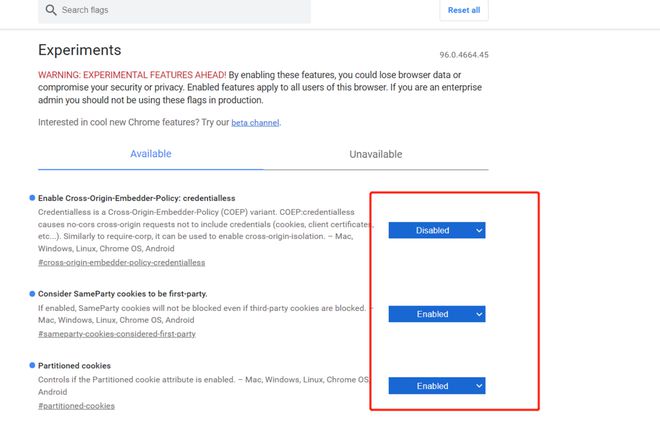
问题是我这个chrome版本中根本没有他们说的这个“SameSite by default cookies”和“Cookies without SameSite must be secure”功能开关啊。
最后我做了如下设置:
但是并没有什么用啊,cookie还是会丢失。请问这个要如何解决?
回答:
要根本解决类似问题,你还是需要让A和B部署在同一个域名下,这一般有这样一些可能的方法:
- 通过反向代理
- 通过服务器获取转发
以上是 html页面使用iframe嵌入的时候,发起请求cookie会丢失? 的全部内容, 来源链接: utcz.com/p/936532.html