vuex调用问题?

//店铺勾选 购物清单 去重不保留['updateCheckStateDelteShop'](state, arr) {
let arrState = state.checkState
let dataShop = [...arr,...arrState]
let data = arr.filter(item => arr.filter(item2 => item == item2).length == 1)
state.checkState = data
},
//action
//店铺勾选 购物清单 去重不保留
updateCheckStateDelteShop({ commit }, data) {
console.log(data,'去重不保留data')
commit('updateCheckState', data)
},
//调用方式
this.$store.dispatch('global/updateCheckStateDelteShop', data) //获取vuex勾选数据 去重
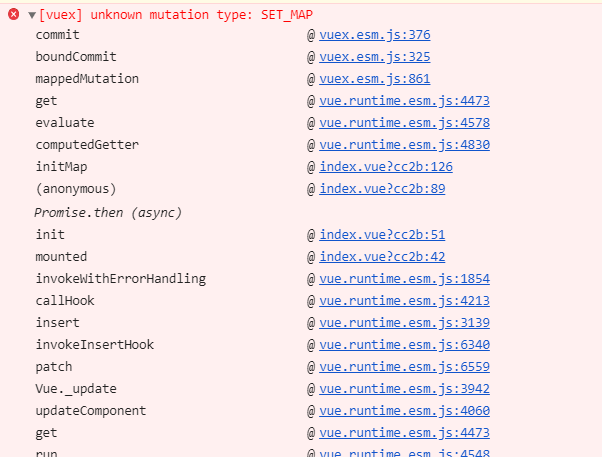
//我发现,好像压根不触发mutation,这种调用方式的话?
所以是必须action里面写判断逻辑?
回答:
你确认 updateCheckState 这个方法是一个 mutation 吗?
如果是,再确认,你的 modules 下有 global 这个模块吗?
以上是 vuex调用问题? 的全部内容, 来源链接: utcz.com/p/936534.html