前端奇怪问题
小弟前端菜鸟,遇到一个奇怪的问题。vue的小项目。部分代码如下,
容器设置3840 2160,开发电脑分辨率1920 1080,比当前电脑显示器分辨率要大很多,开发电脑浏览器100%显示内容时,按钮不能点。只有当浏览器调至30%左右(内容全部都显示到窗口时)按钮就可以点了
<div style="position:fixed;right:10px;top:10px;font-size: 50px;cursor: pointer;" @click="change()"><i class="el-icon-setting"></i>
</div>
<style>
* {
margin: 0px;
padding: 0px;
}
#app {
text-align: center;
color: #2c3e50;
width: 3840px;/*运行设备分辨率*/
height: 2160px;
}
</style>
补充全部代码
其实也就是点击切换显示组件的小问题
<template> <div id="app">
<div style="position: relative;">
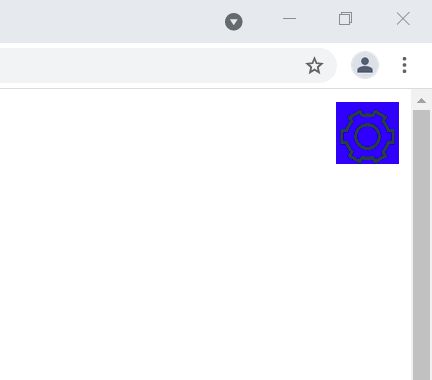
<div style="position:fixed;right:10px;top:10px; background-color: blue; width: 50px;height: 50px;font-size: 50px;cursor: pointer;" @click="change()">
<i class="el-icon-setting"></i>
</div>
<HelloWorld v-if="showOK" msg="Welcome to Your Vue.js App" />
<ok v-else msg="Welcome ok" />
</div>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import ok from './components/ok.vue'
export default {
name: 'app',
components: {
HelloWorld,
ok
},
data() {
return {
showOK: false
};
},
methods: {
change() {
this.showOK = !this.showOK;
console.log("change,OK!")
}
}
}
</script>
<style>
* {
margin: 0px;
padding: 0px;
}
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
width: 3840px;
height: 2160px;
}
</style>
原比例下,鼠标连手型都不出来
-------------------------------再补充
我尝试把组件换成其他,就正常了,看来是组件的问题,可能是给组件的什么透明的东西给挡住了
回答:
找到原因了,app.vue里把容器大小设置为3840 2160,两个组件里又设置了一遍,然后按钮写在app.vue里,估计是被组件遮掉了
以上是 前端奇怪问题 的全部内容, 来源链接: utcz.com/p/936275.html