vue打包文件dist目录过大,首屏加载过慢.







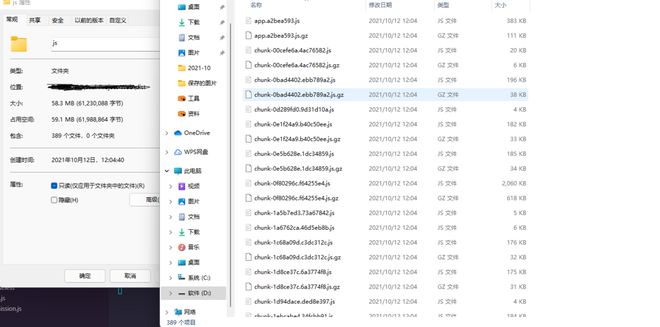
项目打完包之后有70多M,导致首次加载的时候很慢,起码要等二三十秒,网上搜了很多优化的方案,发现并没有什么卵用,几乎都是粘贴复制过来的重复方案,其他文件还好都不大,就是js文件夹很大,webpack的一些相关配置也配置了,还是文件很大,网上什么说的是什么.map文件,我也配置过了,没有map文件,路由也是懒加载,gzip压缩也配置了,UI库用的是antd vue的 也是用的按需加载,实在不知道还要怎么优化了,请教一下各位大神 谢谢!


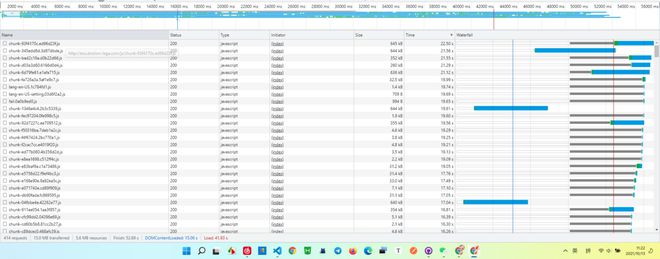
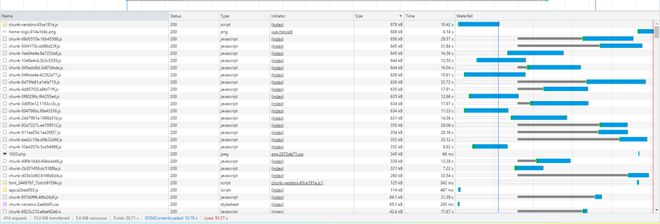
确实请求了很久
回答:
问题解决了,首先谢谢各位老哥的回答。
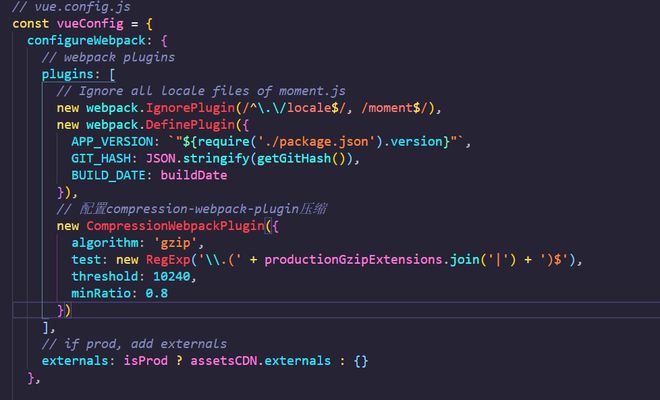
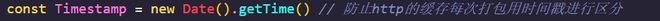
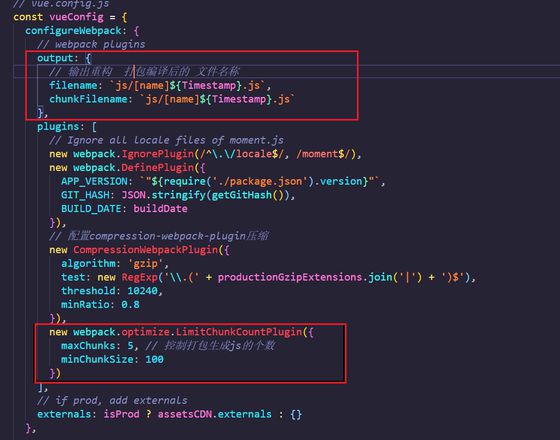
下面我来说一下我的解决方案,其实很简单很简单,我什么都没有做过 就只是在webpack配置里面加了 以下几句代码 完美解决所有问题。
原本打完包的70多M文件,在压缩之后是28M左右,现在经过配置之后,变成了5M的文件,足足小了20多M,性能提升了很多,几乎是秒进,感谢各位的意见!

回答:
首屏加载慢的原因在与入口文件中引用的资源过多,首屏速度与dist目录大小没有必然关系
建议在入口文件
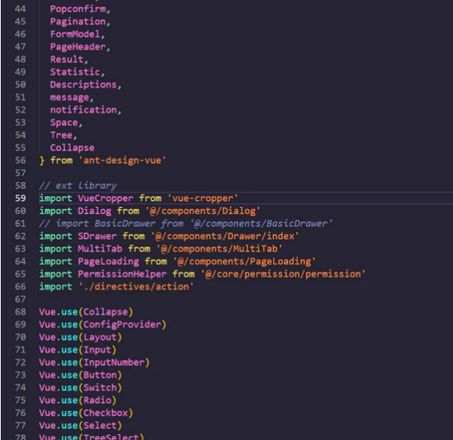
不要过多引入组件,在需要使用的页面引入对应组件或使用mixin方式
虽可能会导致dist目录更大,但可以优化首屏加载速度
个人优化方式
单独引用
回答:
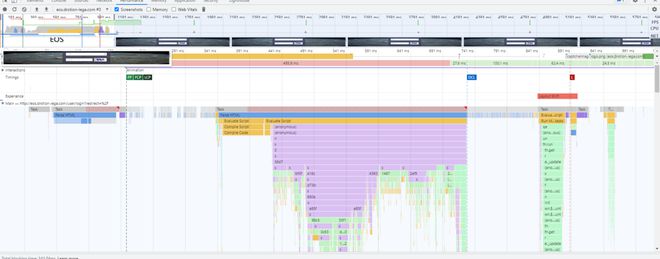
首屏记载过慢 跟dist 不是必然关系。 你先在Chrome 的开发者工具 做一轮性能分析 看下首屏加载 在哪耗时了。先上一个分析图
刚才访问了 你的网站
1:你有开启缓存
2:你有开启压缩
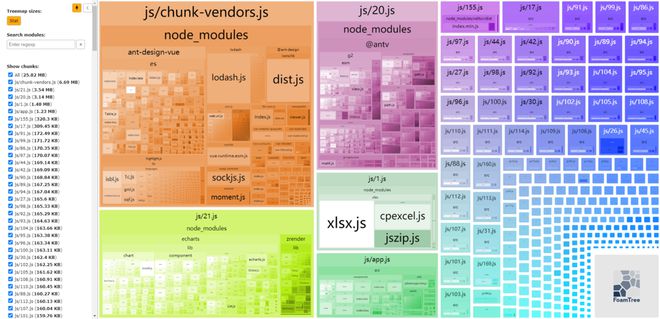
3: 你的chunk 太多了!!!! 浏览器是有并发上限的!如果你不是用的http2 你必须要把 chunk 合并
4:首先你就要把 CSS 文件都给合成一个
5: 你还开启了 map 映射 正式环境一定要关闭掉!
回答:
这个有点麻烦,不是改配置就可以解决的。
可以先定一个目标,移动端一般是2s以内,这种pc后台可以假定5s内及格。
首先是对antd、icon、lodash做按需加载,
然后是统一chat库
还需要配置splitchunks,再将依赖拆分到多个包。
拆分规则既要考虑大小,也要考虑浏览器请求并发数。
然后再看首页的加载速度和大小,如果还是需要5s以上的话,就得看到底什么依赖比较大,尽量自己重写或者抽离出去,另外要关注接口响应时间。如果能到5s左右,那可以给骨架屏减少等待焦虑。
服务器配置http2,js强缓存,每次部署增量更新,后台类系统用户有限,而且第一次打开对白屏的容忍度比较高,后续有了缓存就不用担心了
回答:
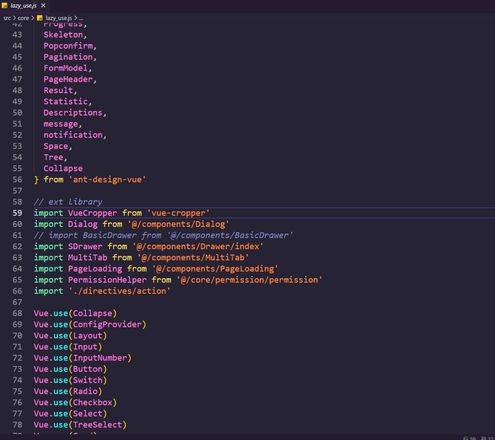
1:依赖要按需引入,比如你用到的组件,并不是每个页面都用到了入口引入的所有组件,所以这些不应该打到 chunk-vendor
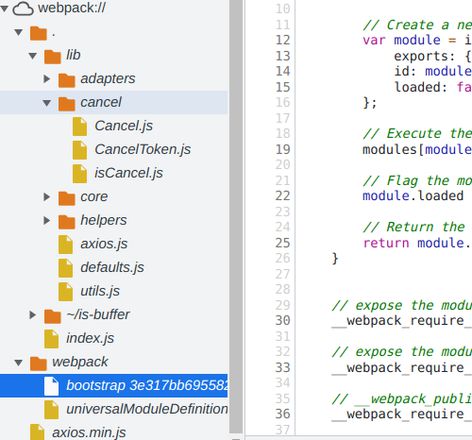
2:通过report的信息看到,有的库没有做到 tree-shaking,比如 lodash, 可以通过 lodash/** 的方式引入
3:检查一下开发依赖有没有打到包里
4:看下分包是否合理,没有必要在入口加载的可以动态导入
回答:
1.antd 不用按需加载,改为cdn
2.确认路由是否懒加载
3.如果服务端没有开启gzip,或者没有开启静态gzip,前端没必要gzip压缩,没意义
4.cdn改为国内cdn地址
回答:
其实你这个病因就一个:使用的包太多了。
前端尽量能自己写就自己写,自己写的话往死了写一个站也没多大,大部分spa网站首页加载的包也就几兆左右。你这75M夸张太多了。
通常来讲几兆的包加载起来都挺慢的,解决方法就是使用CDN。
项目都写完了,再去解决这个问题不好解决,如果架构得比较混乱,拆包也没啥卵用。
你应该庆幸的是,他是个管理系统。要是门户网站首页,直接die了。
回答:
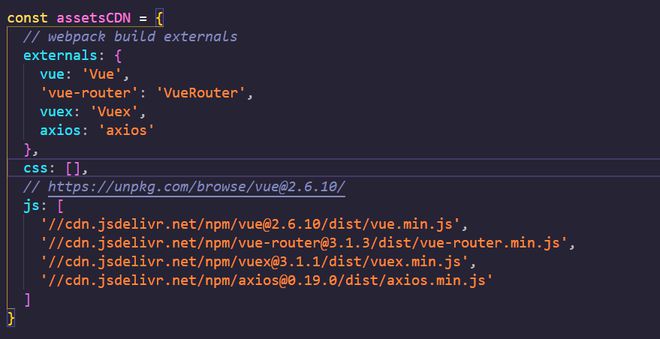
- (最有用)第三方包使用cdn在index.html引入,打包配置中剔除
- (优化传输)开启gzip压缩,同时配置nginx支持gzip(如果使用nginx的话)
- (优化交互)在index.html增加首屏动画,避免用户使用过程中觉得网站有问题
以上是 vue打包文件dist目录过大,首屏加载过慢. 的全部内容, 来源链接: utcz.com/p/936274.html








