js 奇葩问题 求高手解答
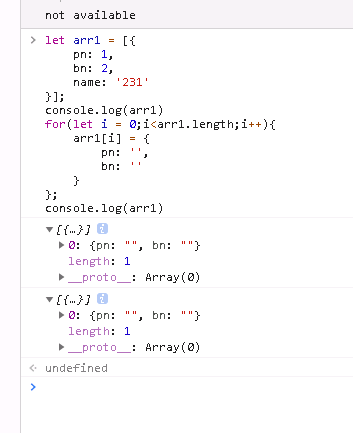
不科学两次打印arr1 怎么会是一样的?
 ;
;
上代码
var arr1 = [{pn: 1,
bn: 2,
name: '231'
}];
console.log(arr1);
for(var i = 0;i<arr1.length;i++){
arr1[i] = {
pn: '',
bn: ''
}
};
console.log(arr1)
回答
devtool在展开console的时候会重新读取一次内存堆的值,自然一样。你可以输出
console.log(JSON.stringify(arr1))console.time(2);var arr1 = [{
pn: 1,
bn: 2,
name: '231'
}];
console.log(arr1);
console.timeEnd(2);
console.time(3);
for(var i = 0;i<arr1.length;i++){
arr1[i] = {
pn: '',
bn: ''
}
};
console.log(arr1)
console.timeEnd(3);
打印发现执行时间不一样。可能正如楼上所说那样
以上是 js 奇葩问题 求高手解答 的全部内容, 来源链接: utcz.com/a/40630.html