css 边框有白边如何解决
有一个手写的表格布局,我只单单拿出一个cell来,当浏览器的放大倍数为250%的时候,边框会出现白边,不能被覆盖
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>LZString</title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.div {
width: 360px;
height: 360px;
/* padding: 2px; */
}
.cell {
width: 100%;
height: 100%;
background-color: rgb(255, 255, 255);
color: transparent;
position: relative;
border-color: red;
border-style: solid;
border-radius: 1px;
border-width: 1px;
display: flex;
}
span {
height: 100%;
flex: 1;
background-color: #000;
}
</style>
</head>
<body>
<div class="div">
<div class="cell">
<span>1</span>
</div>
</div>
</body>
</html>
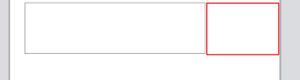
以下是效果
上图的左边和上边有白色间隙,其他两边没有,放大到其他倍数,又可能换边,或者都有这种现象。(可以是鼠标滚轮+Ctrl组合键来回缩放)
但也不是百分之白的在放大250%,总之就是放大到一定的倍数,这个现象很容易就能复现,这个怎么解决,请求各位大佬?
回答:
因为1px放大2.5倍变成了2.5px,2.5px在浏览器中按照2px去显示,解决办法很多,可以网上搜索0.5px问题,比如使用box-shadow伪造边框(这种方法需要注意元素贴边,导致阴影消失)
.cell { width: 100%;
height: 100%;
background-color: rgb(255, 255, 255);
color: rgb(0 0 0 / 0%);
position: relative;
border-radius: 1px;
box-shadow: 0px 0px 0px 1px red;
display: flex;
}
以上是 css 边框有白边如何解决 的全部内容, 来源链接: utcz.com/p/936106.html