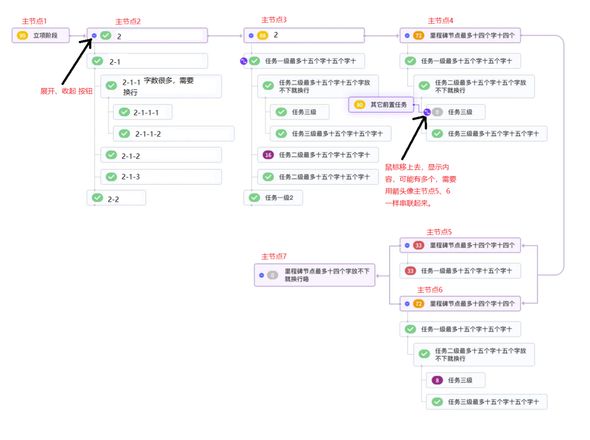
这种css复杂(类似流程图)的UI的效果该如何实现?

简单说明如下:
1、整个图由“主节点”串联起来,“主节点”可以(多个)并列(如:节点5 和 节点6),串联使用如图中的箭头;
2、每一个“主节点”是一个“特殊”的“树形结构”,如“主节点2”,可以通过“展开、收起”按钮隐藏“主节点”的所有子节点;
3、主节点的子节点有鼠标移上去蓝色按钮交互(鼠标移上去,显示内容,可能有多个,需要用箭头像主节点5、6一样串联起来)。
背景:
考虑到其中有些部分比较具有设计感,大概率市面上没有安全一样的东西,所以想着自己手动实现,但是考虑了一下,发现有些地方仍不知道怎么处理,所以来请教下大家的意见,
思路:
从上到下,从左到右(奇数行相反),通过div写死布局,一行四个主节点(并列的算一个,上下布局,高度自动撑开);
难点:
1、“主节点”串联的连接线怎么实现,“并列主节点(节点5、6)”怎么连接,跨行时(大弯角),“主节点4”和“主节点5、主节点6”怎么连接;
2、特殊的树形图怎么实现,一般的都可以通过“ul”标签嵌套的方式实现,但是图中这种有点特殊,因为二级节点(2-1、2-2)都是覆盖在竖线上面的;然后就是树形图上的连接线如何实现;
3、树形图子节点上还有交互,有个“蓝色”小图标盖在连线点上面;
回答:
可以考虑使用或者学习阿里开源的 xflow 。
xflow 使用 Canvas 来渲染图形,CSS 做这玩意会很折磨人,好歹用 SVG 配合一下,也强于全部使用 CSS 。
以上是 这种css复杂(类似流程图)的UI的效果该如何实现? 的全部内容, 来源链接: utcz.com/p/934994.html