关于异步数据的问题,push后不显示数据
使用的uni-app vue页面
父组件
<view> <view @click="click(mapData.marker)"></view>
</view>
data() { return {
mapData: {}
}
},
onLoad() {
this.getData()
},
methods: {
getData() {
// 获取数据
async getData() {
this.mapData = await getmapData().then(res=> {
//getmapData调用了异步封装的uni.request
return res.data.data
})
},
},
click(data) {
uni.navigateTo({
url:'./stores/index?marker=' + encodeURIComponent(JSON.stringify(data))
})
}
}
子组件
<template> <showOne :data="data"></showOne>
</template>
data() {
return {
data: []
}
},
onLoad(data) {
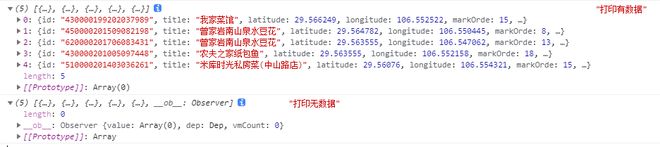
console.log(JSON.parse(data), "打印有数据")
this.data = JSON.parse(data)
},
子组件的子组件
props: ['data'],data() {
return {
covers: [],
};
},
mounted() {
this.dataDis()
},
methods:{
dataDis() {
this.data.map((item, index) => {
this.covers.push({
id: item.id,
title: item.title,
latitude: item.latitude,
longitude: item.longitude
})
})
console.log(this.covers, "打印无数据,见下图");
}
}

求解答...为什么最后打印会没有数据,length为0
回答:
试试在孙组件监听 data 变化:
watch: { data(){
this.dataDis();
}
}
还有就是无需返回值的迭代尽量使用 forEach 而非 map,前者性能较优,虽然差距通常不大,不过要藏拙。
回答:
可以从由5条数据变为0条数据找原因。打印的时候应该确实是有5条数据的,展开后获取的是最新的内容,可以在打印的时候做一个副本,看看数据是不是正确的
以上是 关于异步数据的问题,push后不显示数据 的全部内容, 来源链接: utcz.com/p/936107.html









