element-ui升级后打开页面控制台显示原来的版本
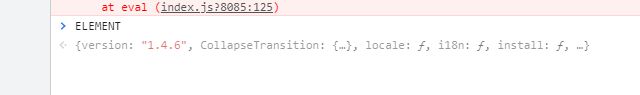
项目里element原来的版本是1.4.6,我升级到2.12.0了,然后在页面里打印element还是显示的是1.4.6:

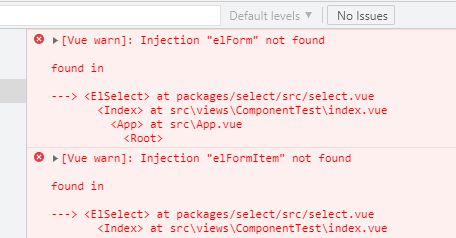
同时仅仅使用官方给的示例代码也会告警:

我把node_modules和package-lock.json删了,重新安装,还是不行,浏览器也清了缓存了
有大佬帮帮忙看看是什么原因吗?
回答:
检查是否使用CDN引入;你可以在项目中搜索关键词:externals 或 ELEMENT 或 vue.min.js 或@1.4.6
回答:
package.json的dependencies看一下element的版本,改成对应版本,然后删除node_modules,重新install应该就可以了
以上是 element-ui升级后打开页面控制台显示原来的版本 的全部内容, 来源链接: utcz.com/p/936061.html