element复选框不考左排列?

<template> <div>
<el-row>
<el-form ref="form" :model="form" size="mini" label-width="80px">
<el-col :span="12">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="活动时间">
<el-col :span="11">
<el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker>
</el-col>
<el-col class="line" :span="2">-</el-col>
<el-col :span="11">
<el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker>
</el-col>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="即时配送">
<el-switch v-model="form.delivery"></el-switch>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="活动性质">
<el-checkbox-group v-model="form.type">
<el-checkbox label="美食/餐厅线上活动" name="type"></el-checkbox>
<el-checkbox label="地推活动" name="type"></el-checkbox>
<el-checkbox label="线下主题活动" name="type"></el-checkbox>
<el-checkbox label="单纯品牌曝光" name="type"></el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="特殊资源">
<el-radio-group v-model="form.resource">
<el-radio label="线上品牌商赞助"></el-radio>
<el-radio label="线下场地免费"></el-radio>
</el-radio-group>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item label="活动形式">
<el-input type="textarea" v-model="form.desc"></el-input>
</el-form-item>
</el-col>
<el-col :span="12">
<el-form-item>
<el-button type="primary" @click="onSubmit">立即创建</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-col>
</el-form>
</el-row>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
form: {
name: '',
region: '',
date1: '',
date2: '',
delivery: false,
type: [],
resource: '',
desc: ''
}
}
},
methods: {
onSubmit () {
console.log('submit!')
}
}
}
</script>
<style scoped>
</style>
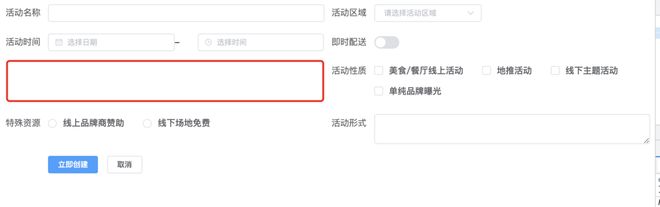
如上图demo,我没理解复选框为什么不能左移,解决的办法是什么?有没有遇到的呢?
回答:
没用过element-ui,借鉴ant design提供个参考。
首先,row和col最好还是保持父子关系,<el-form><el-row>而不要<el-row><el-form>
其次,这种情况通常是<el-col>的高度差导致的,可以考虑使用多个<el-row>避免这个情况,或者先通过<el-row><el-col></el-col><el-col></el-col></ed-row>形成两列的布局,然后在每列中添加多个element就行了。
回答:
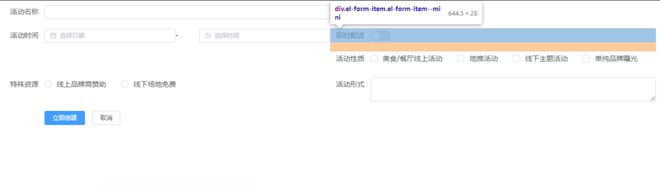
复现了下,他的布局是使用float+width实现的,而不是flex,其中有几个el-form-item的高度是28,有的是29,这是bug的原因,很奇怪,具体原因不清楚,你可以统一设置下高度
以上是 element复选框不考左排列? 的全部内容, 来源链接: utcz.com/p/936720.html