element大量数据表格表单校验
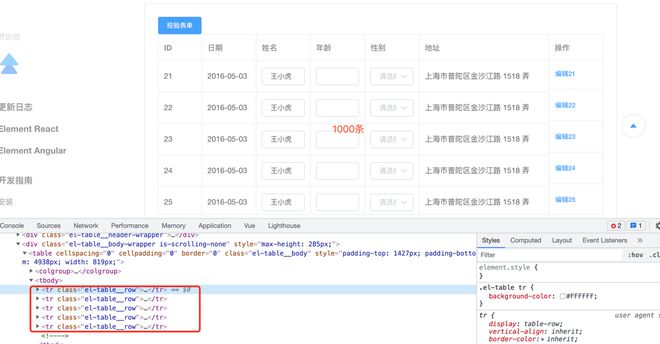
问题:Vue项目,有一个大表格,比如1000行10列(不分页),然后每一列都有一个form表单项,要怎么做才不会卡顿。
目前vue2,用的element-ui,对el-table进行了二次改造,可以达到虚拟DOM那种滚动加载的效果,通过滚动计算位置,然后截取列表进行展示,这里不做赘述,基本就是让浏览器只渲染部分DOM,使其不卡顿。
然后问题就是:这个表格里面嵌套的表单,表单有校验,需要怎么做?直接加表单只校验可视区域的,看不见的DOM都校验不到
期望效果:能校验到所有表单项,定位到第一条不通过的数据,然后控制表格滚动到那个数据的位置,展示校验失败信息。
element-ui的表单校验DOM必须存在才可以,有什么其他思路吗?

回答:
这样做应该可以吧
validatorAll (pageNum) { setTimeout(() => {
if// 如果校验失败,根据pageNum 定位到位置
else if// 如果是最后一页,校验通过
else // pageNum ++ this.validatorAll()
}, 10);
},
以上是 element大量数据表格表单校验 的全部内容, 来源链接: utcz.com/p/936095.html