vue中div设置contenteditable双向绑定问题
在vue中给div设置了contenteditable模拟富文本,在做双向绑定的时候发现输入区域会显示绑定值与event.target.innerText,造成视觉上的重复,请问如何解决这个问题呢?
效果如下
红色的23,是event.target.innerText的值,后面绿色是当前绑定的数据的值,我目前是在div的input事件中对绑定值进行赋值,
问题是否出现在这里?
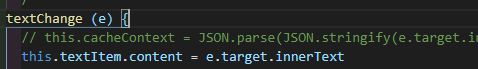
问题代码
回答:
我猜你的代码是这样的吧:
<div contenteditable="true" @input="handleInput">{{content}}</div>handleInput(e) {
this.content = e.target.innerText
}
让我尝试一下
回答:
參考:https://segmentfault.com/a/11...
回答:
我试了一下,发现并没有你说的那个问题。那个,你问题代码看不到,不好判断啊
以上是 vue中div设置contenteditable双向绑定问题 的全部内容, 来源链接: utcz.com/p/936062.html









