css类似拉链的布局怎么写?
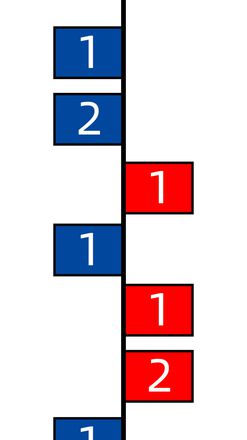
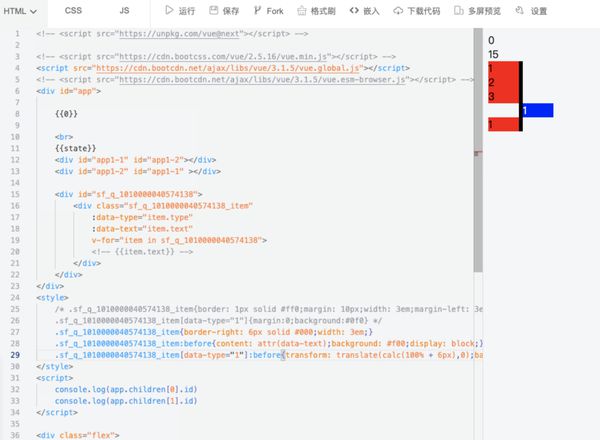
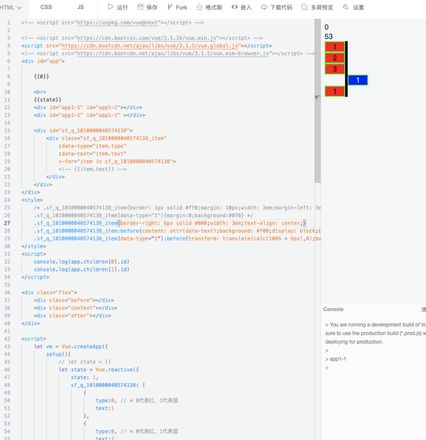
这样的布局

有如下描述这些节点的数组,此数组是我自己规定,格式可以改(只要大佬们开口就行)
[ {
type:0, // * 0代表红,1代表蓝
text:1
},
{
type:0, // * 0代表红,1代表蓝
text:2
},
{
type:0, // * 0代表红,1代表蓝
text:3
},
{
type:1, // * 0代表红,1代表蓝
text:1
},
{
type:0, // * 0代表红,1代表蓝
text:1
},
....
]
这个数组里面大概有一千多条数据,也就是说要渲染出一千多个节点,求大佬们支招这样的布局该怎样写
回答:
- absolute 定位。
- transform 移动
- margin 移动
线的话,可以
- 背景图
- 边框
- padding 挤开什么的。


完成了。兼容性具体看你自己的方案了
回答:
<template> <div class="box">
<div
v-for="(item, index) in list"
:key="index"
:class="{ 'right-red': item.type == 0 }"
>
{{ item.text }}
</div>
</div>
</template>
<script>
export default {
data() {
return {
list: [
{
type: 0, // * 0代表红,1代表蓝
text: 12
},
{
type: 0, // * 0代表红,1代表蓝
text: 2
}
]
};
}
};
</script>
<style lang="scss" scoped>
.box {
margin: auto;
width: 5px;
background: #000;
color: #fff;
> div {
width: max-content;
margin-bottom: 10px;
padding: 5px 10px;
background: blue;
transform: translate(-100%, 0);
&.right-red {
background: red;
transform: translate(5px, 0);
}
}
}
</style>
以上是 css类似拉链的布局怎么写? 的全部内容, 来源链接: utcz.com/p/936019.html