vue中封装element-ui分页组件的问题?
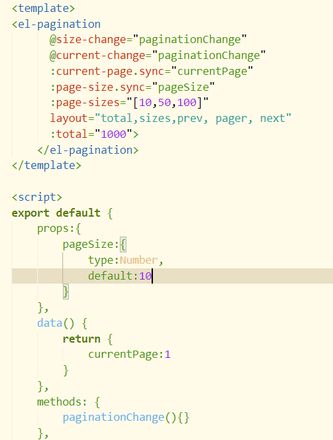
我想把element-ui的表格和分页组件封装成一个子组件,封装分页部分的时候遇到一个问题,就是el-pagination的“page-size”这个属性绑定的值好像不能为props中的变量不然会产生单项数据流相关的报错,例如封装的一个分页组件如下:
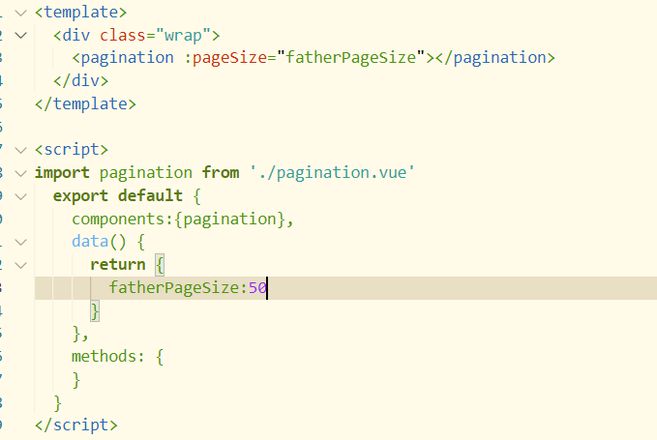
然后父组件中这样引入:
效果大致如下:
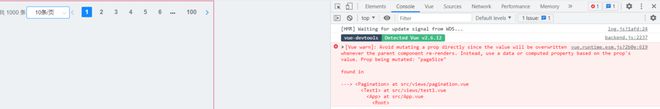
当我把50条/页改为10条/页时,会触发element-ui的page-size事件从而改变pageSize,但又因为这个pageSize是props,接收的fatherPageSize,会导致直接绕过了fatherPageSize变量而去更改pageSize,所以会报错:
想到过一个解决办法就是把pageSize放在data中,然后父组件通过this.$refs来传值,除此之外还有好的解决方法吗?
回答:
用自定义事件 https://cn.vuejs.org/v2/guide...
@current-change 的时候抛出一个事件,上级接收这个事件,改变 current-page
回答:
方法1 取巧最简单
父组件的fatherPageSize改一下fatherPageSize:{
size:50
}
传递给子组件的时候
<children :size="fatherPageSize.size />"
方法2,
父
<children :pagesize.sync="fatherPageSize />"
子
props:{
pagesize:String
},
data(){
return { size:this.pagesize
}
},
methods:{
sizeChange(v){ this.$emit('update:pagesize',v);
this.size=v;
}
}
以上是 vue中封装element-ui分页组件的问题? 的全部内容, 来源链接: utcz.com/p/936018.html









