vue,如何多个标签在三个颜色里循环?
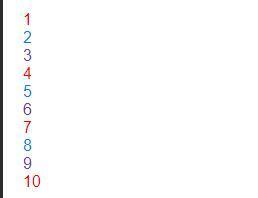
如题,比如我有10个标签,希望依次红黄蓝这个顺序,在三个颜色里循环,该如何写代码?
回答:
colors = ['#f00', '#0f0', '#00f']v-for="item in 10" :color="colors[item % colors.length]"
回答:
<template> <ul>
<li v-for="item in 10" :key="item">{{ item }}</li>
</ul>
</template>
<style>
ul li:nth-of-type(3n + 1) {
color: red;
}
ul li:nth-of-type(3n + 2) {
color: yellow;
}
ul li:nth-of-type(3n + 3) {
color: blue;
}
</style>
回答:
<ul> <li v-for="(item,index) in 10" :style="{color:colorData[index%3]}">{{item}}</li>
</ul>
data() { return {
colorData:['#ff0000','#007dff','#673ab7'],
}
}

以上是 vue,如何多个标签在三个颜色里循环? 的全部内容, 来源链接: utcz.com/p/935700.html







![如何在Go中将[]byte转换为io.Reader](/wp-content/uploads/thumbs/266064_thumbnail.jpg)