如何仅在twentyweleve主题的首页上显示帖子标题?
我正在使用twentyweleve主题, 只想在首页上显示标题。这就是我在index.php循环中所拥有的, 我无法理解应该编辑什么才能只获得标题
<?php if ( have_posts() ) : ?> <?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php get_template_part( 'content', get_post_format() ); ?>
<?php endwhile; ?>
<?php twentytwelve_content_nav( 'nav-below' ); ?>
<?php else : ?>
编辑-我可以使用get_title()获得打印的标题;但这仅打印标题, 而没有指向文章的链接。
#1
替换为:
<?php while ( have_posts() ) : the_post(); ?> <?php get_template_part( 'content', get_post_format() ); ?>
<?php endwhile; ?>
有了这个:
<?php $recent_posts = get_posts('numberposts=10');if($recent_posts) { ?>
<ul>
<?php foreach( $recent_posts as $recent ) { ?>
<li>
<a href="<?php echo get_permalink($recent->ID); ?>"><?php echo $recent->post_title; ?></a>
</li>
<?php } ?>
</ul>
<?php } ?>
#2
使用此主题:主题名称:二十二十二个主题URI:https://wordpress.org/themes/twentytwelve/作者:WordPress小组
安装此插件:Prime Strategy Page Navi(https://wordpress.org/plugins/prime-strategy-page-navi/)—>用于页面导航的自动编号发布(https://wordpress.org/plugins/auto -numbering-post /)—>用于添加编号开头的标题
1.打开文件:/wp-content/themes/twentytwelve/index.php
查找此代码(第25行):
<?php get_template_part( 'content', get_post_format() ); ?>替换为以下代码:
<?php if ( function_exists( 'page_navi' ) ) page_navi( 'items=7&prev_label=Prev&next_label=Next&first_label=First&last_label=Last&show_num=1&num_position=after' ); ?> <?php /* Start the Loop */ ?>
<?php while ( have_posts() ) : the_post(); ?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<div class="entry-title">
<a href="<?php echo get_permalink($recent->ID); ?>">
<?php the_title(); ?>
</a>
</div>
</div><!-- #post -->
<?php endwhile; ?>
<?php if ( function_exists( 'page_navi' ) ) page_navi( 'items=7&prev_label=Prev&next_label=Next&first_label=First&last_label=Last&show_num=1&num_position=after' ); ?>
保存文件并关闭。
2.打开文件:/wp-content/themes/twentytwelve/style.css
在底部, 粘贴以下代码:
/* =Style for Page Navigasi----------------------------------------------- */
.page_navi {
text-align: center;
}
.page_navi li {
display: inline;
list-style: none;
}
.page_navi li.current span {
color: #000;
font-weight: bold;
display: inline-block;
padding: 3px 7px;
background: #fee;
border: solid 1px #fcc;
}
.page_navi li a {
color: #333;
padding: 3px 7px;
background: #eee;
display: inline-block;
border: solid 1px #999;
text-decoration: none;
}
.page_navi li a:hover {
color: #f00;
}
.page_navi li.page_nums span {
color: #fff;
padding: 3px 7px;
background: #666;
display: inline-block;
border: solid 1px #333;
}
保存文件并关闭。
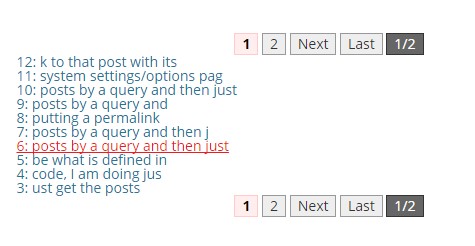
3.结果:

成为列表或目录文章的快乐主题。
以上是 如何仅在twentyweleve主题的首页上显示帖子标题? 的全部内容, 来源链接: utcz.com/p/202208.html

![如何在Go中将[]byte转换为io.Reader](/wp-content/uploads/thumbs/266064_thumbnail.jpg)






