vue-template-admin 三级路由相关
问题描述
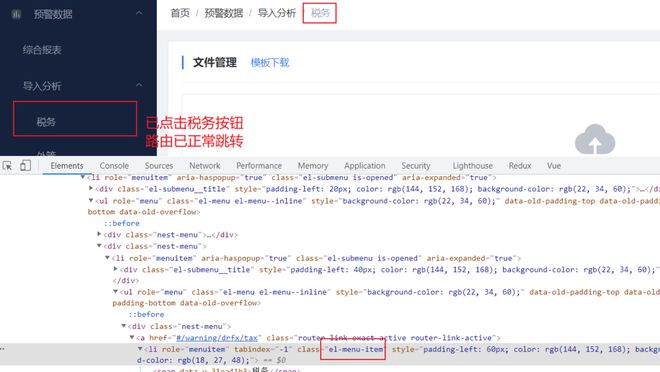
侧边栏三级路由,第一次点击-->路由可以正常跳转,页面正常显示
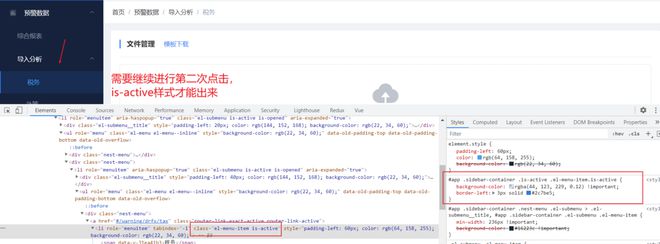
但is-active需要第二次点击才可以选中
并且二次点击选中后刷新页面 路由会丢失,其余二级和一级刷新不会丢失并且可以正常点击
相关代码
路由相关
{
path: '/warning',component: Layout,
redirect: '/warning/zhbb',
name: '预警数据',
meta: { title: '预警数据', icon: 'warning' },
children: [
{
path: 'zhbb',
name: '综合报表',
component: () => import('@/views/earlyWarning/compositeIndicator'),
meta: { title: '综合报表' }
},
{
path: 'drfx',
name: '导入分析',
redirect: '/warning/drfx/tax',
component: () => import('@/views/earlyWarning/importData'),
meta: { title: '导入分析' },
children: [
{
path: 'tax',
component: () => import('@/views/earlyWarning/importData/tax'),
name: '税务',
meta: { title: '税务' },
children: [
{
path: 'a_details',
name: '分析详情',
hidden: true,
component: () =>
import('@/views/earlyWarning/importData/tax/analyseDetails'),
meta: { title: '分析详情' }
}
]
},
{
path: 'outerTube',
component: () =>
import('@/views/earlyWarning/importData/outerTube'),
name: '外管',
meta: { title: '外管' }
},
{
path: 'ICBC',
component: () => import('@/views/earlyWarning/importData/ICBC'),
name: '工商',
meta: { title: '工商' }
}
]
},
{
path: 'swsj',
name: '税务数据',
component: () => import('@/views/earlyWarning/taxData'),
meta: { title: '税务数据' },
children: [
{
path: 't_details',
name: '税务详情',
hidden: true,
component: () => import('@/views/earlyWarning/taxData/taxDetails'),
meta: { title: '税务详情' }
}
]
},
]
},
css相关
.submenu-title-noDropdown,
.el-submenu__title { &:hover {
// background-color: $menuHover !important;
color: #fff !important;
}
}
.is-active > .el-submenu__title {
color: $subMenuActiveText !important;
}
.is-active {
.el-menu-item.is-active {
background-color: rgba(44, 123, 229, 0.12) !important;
border-left: 3px solid #2c7be5;
span {
color: $menuActiveText !important;
}
}
}
求大佬指点,需要补充可以提
以上是 vue-template-admin 三级路由相关 的全部内容, 来源链接: utcz.com/p/935701.html