h5的video标签在iOS中全屏的问题,以及播放完宽度变小的问题
查阅相关资料,使用了
<video id="video" webkit-playsinline="true" playsinline="true" preload></video>这两个属性 但在真机上还是点击播放按钮,默认全屏,而且播完之后显示尺寸变小。
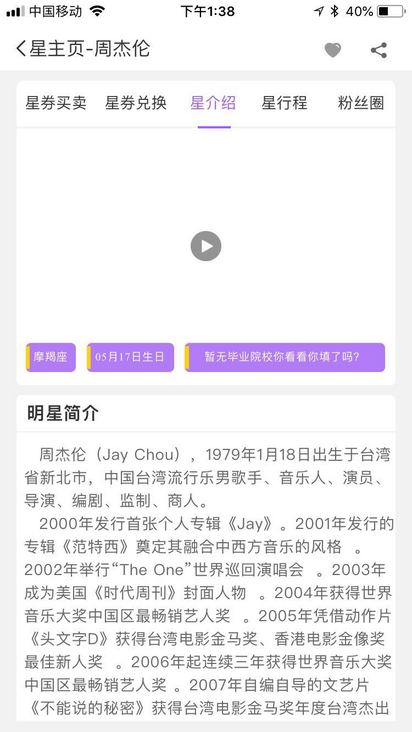
上图

而且他的poster 显示不出来
这是点击播放按钮显示全屏

播放完成之后,再返回之后显示

求大神!
回答:
换个横屏的视频试一试?
回答:
1.设置video的高auto
2.设置poster属性无效,可以在外层加一个标签,给标签设置背景图
以上是 h5的video标签在iOS中全屏的问题,以及播放完宽度变小的问题 的全部内容, 来源链接: utcz.com/p/184284.html