
video是什么接口
品牌型号:华为MateBook D15 系统:Windows 11video是电视的视频信号接口,video接口就是模拟复合视频接口,是音频、视频分离的视频接口,一般由三个独立RCA插头(又叫梅花接口、RCA接口)组成,其中V接口连接混合视频信号,为黄色插口;L接口连接左声道声音信号,为白色插口;R接口连接右声道声音信号,为红色插口。这种信号一般可通过电缆输入或输出到家用录像机上,其信号带...
2024-01-15
如何使标签在div中水平排列?
我需要使图像在div中水平并排显示。我怎样才能做到这一点?<div class="Wrapper"> <img src="/wp-content/uploads/2012/07/TFT.png" alt="Smiley face" height="90" width="95" /> <img src="/wp-content/uploads/2012/07/Ltyt.png" alt="Smiley face" height="90" width="95" /> <img src="/wp-conte...
2024-01-10
从标签菜单克隆divs并将它们堆叠在一起
大家好,我需要帮助我如何克隆div并将它们显示在彼此之上。从标签菜单克隆divs并将它们堆叠在一起下面是这种情况:1)我想每一个的div标签这下相互叠放起来。 (截图#1)截图#1 2 :)这里的DIV的外观在地图选项卡下。截图#2 3 :)我试图克隆地图,它会显示上面的“酒店特色”,但它只是页面...
2024-01-10
MonoDroid改变标签与刷卡
我搜索了几个小时找到这个问题的工作解决方案,我设法创建一个。我希望有人可以使用这个解决方案。MonoDroid改变标签与刷卡回答:private GestureDetector _gestureDetector; private GestureListener _gestureListener; protected override void OnCreate(Bundle bundle) { _gestureListener = new GestureListener(); _gest...
2024-01-10
在Javadoc中哪个标签应该用作段落分隔符?
因此,根据最佳做法,更合适的HTML标记用于分解javadoc的段落/长节?是<p /> 还是<br />?为什么?回答:欢迎来到HTML 3.2领域。根据编写文档注释的官方指南,分隔段落的正确方法是使用段落标签:<P>。看一下“文档注释的格式”部分中的第七个项目符号。通常,我强烈建议您不要使用这种过时的,...
2024-01-10
标签中的EditText
我想复制标记用户,而在之后编辑文本输入他的名字命名的功能,输入用户名,当用户“@”进入标签中的EditText请参阅所附的图像正是我想要什么做下面部的Sally Jones标记,而从编辑的文本输入他的名字克里斯remkes。任何建议如何做到这一点,所以当这个名字被点击时,我可以显示用户的详细信息。...
2024-01-10
我如何防止div中的标签与另一个div上的表格重叠td
<table> <thead> <th>Item</th> </thead> <tbody> <tr> <td> <div style="display:inline-block;width:25%"> <label style="display:block">abcdefghijklmnop</label> <input type="checkbox"> </div> <div style="display:inline-block...
2024-01-10
如何在iPhone或iPad上打开最近关闭的标签页
您可以使用Safari和Google Chrome浏览器中的“打开最近关闭的标签”选项返回 iPhone 和 iPad 上最近关闭的网站和网页。在iPhone或iPad上打开最近关闭的网站虽然有些用户喜欢在 iPhone 或 iPad 上打开多个选项卡,但还有一些用户喜欢一次打开一个选项卡来浏览。在这两种情况下,都可能意外关闭浏览选项卡或关闭有趣的网页,然后发现需要重新打开之前关闭的网页...
2024-02-09
在TabNavigator中隐藏标签-ReactNavigation
如何隐藏标签TabNavigator并仅显示icons?如果我执行以下操作:const Tabs = TabNavigator({ Home: { screen:MainHome, navigationOptions: ({ navigation }) => ({ title: "Home", //Tried to hide this for next tab Search. tabBarIcon: ({ tintColor, focused }) => <Vie...
2024-01-10
d3节点标签
我一直在使用此d3项目中的示例代码来学习如何显示d3图形,但似乎无法使文本显示在圆圈的中间)。我看过其他示例并尝试添加node.append("title").text("Node Name To Display")和node.append("text") .attr("text-anchor", "middle") .attr("dy", ".3em").text("Node Name To Display")在定义了节点之后,但是当我将鼠标悬停在每个节...
2024-01-10
htconev(htconev视频)
一.我请教大家htc one v怎么样?很好啊,前几天才陪别人买了一部,又是0的系统,唯一不足就是没有前置摄像头,其他方面在单核手机里算是顶配了,尤其是照相方面,我还拿one v跟iPhone4比了,就是比iPhone4稍差一点,不过苹果就是苹果各方面都很出色,不过在安卓单核手机里,one v已经非常出色了 二...
2024-01-10
用Movist看视频 这样才够爽
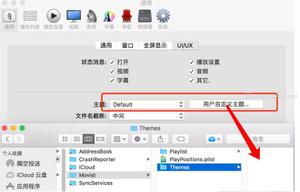
大家都知道,Movist是目前Mac平台上与其他视频播放器相比更强大省心的一款,兼容性、性能都更胜一筹,也是个人的首要选择。为了更好地使用Movist,macdown小编做了一些自定义项,现在分享给大家!主题设置很多人可能并没在意Movist还可以更换主题,除了Movist自带的4款主题,你还可以将下载到的第三方主题放到软件的主题目录里,然后切换至此主题。主题应用很简单,解压,将主题文件夹放进 用...
2024-01-27
在AVExportSession中暂停视频
我有一段视频必须在各个时间点暂停,然后制作成新视频。 我在AVMutableComposition中使用insertEmptyTimeRange来暂停视频,然后使用AVExportSession,exportAsynchronousWithCompletionHandler将其导出。 但在completionHandler中我一直收到状态AVAssestExportSessionStatusFailed,错误代码-1800操作无法完成,操作系统由于原因不明,&操...
2024-01-10
opporeno10pro+微信视频怎么开美颜
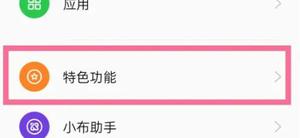
不少用户在使用微信视频的时候都会使用到美颜的功能,其中opporeno10pro+微信视频我们可以进入到设置里面来进行打开操作,方法步骤如下大家可以参考。opporeno10pro+微信视频怎么开美颜1、进入设置里面的“特色功能” 2、进入“视频通话美颜” 3、在这里打开就可以了。 延伸阅读: ...
2024-02-22
iPhone 13微信视频有美颜吗?如何关闭?
进行视频通话的时候,手机都会自带美颜功能效果,而今安卓在美颜的道路上越走越远,苹果也不得不奋起追赶。那iPhone 13手机进行视频通话的时候,也会和安卓一样自带美颜功能效果吗?如果不喜欢iPhone 13微信视频自带美颜,要如何关闭呢?首先,苹果iPhone 13手机无法关闭微信视频美颜,因为iPhone 13...
2024-01-10
iphone微信视频怎么取消镜像
品牌型号:iPhone13 系统:IOS15.3.1 软件版本:微信8.0.18iphone微信视频怎么取消镜像呢?下面就与大家分享iphone微信视频取消镜像。 可在设置中的相机选项里关闭。 1、打开设置,选择相机进入 2、在默认界面,将镜像前置镜头关闭即可 总结: 进入设置相机 关闭镜像前置镜头...
2024-01-10
如何设置MediaRecorder以获得最佳的视频质量效果?
伙计们,有人可以告诉我,如何在MediaRecorder不考虑电话的物理限制的情况下,通过设置参数来获得最佳的视频录制效果?还是由于我的编码引起的视图小失真的影响MediaRecorder?如果你们中的某些人可能猜到了不清楚的参数,我实际上是在使用首选项设置一些参数。我错过了哪些参数,这些参数可能有...
2024-01-10
NodeJS:以DER格式验证证书
我正在使用crypto模块来验证证书,但是我的证书和公共密钥都是 格式。似乎该crypto模块不接受此格式。有没有一种方法(或模块)使用NodeJS将DER转换为PEM格式?我找不到任何内容,也无法使用命令行通过shell 调用 openssl 。 这与HTTPS证书无关。它是关于常规X.509证书的。如果您将问题标记为否定,请发...
2024-01-10
什么是Windows可移植可执行文件格式?
Windows 可移植可执行文件 (PE) 是可执行文件和其他二进制文件类型的 Windows 本机文件格式。PE 文件格式被设计为独立于平台,因此它可以在任何运行相同操作系统版本和处理器体系结构的 Windows 机器上使用,该文件是为该文件编译的。因此,让我们剖析 Windows PE 文件格式,并了解其结构和组成部分。什么是 Windows 可移植可执行文件?在探索 Windows...
2024-03-13
dox是什么文档格式
品牌型号:联想拯救者Y9000P系统:Windows11dox不是文档格式。正确的应该是“docx”,此种文件是office2007以上的版本编辑的,可用office2007以上的软件或wps2009版本以上的软件打开的,office2003加装补丁包也可以打开。docx是微软Word的文件扩展名,MicrosoftOffice2007之后版本使用,其基于OfficeOpenXML标准的压...
2024-03-08
iOS安装包是什么格式的?系统格式详解
部分用户想知道iOS安装包是什么格式的,小编下面就给大家解答一下。 iOS系统格式有ipa,pxl,deb;Android系统格式有:apk;诺基亚的S60系统格式有sis,sisx,jar;微软的WindowsPhone 7、WindowsPhone 8系统格式为xap;黑莓平台为zip。 其实大家平时在安装应用的时候都无需在乎格式,只要大家去App Store里...
2024-01-10
Kendo下拉日期格式
如何格式化来自dataSource的日期数据以适应kendoDropDownList中的dataTextField?模板和kendoGrid似乎不会导致问题,但是执行类似dataTextField: "#:kendo.format('{0:dd MMM yyyy}',data.jscript_date)#"或它的变体会产生错误。谢谢!Kendo下拉日期格式回答:dataTextField只能是数据源中数据项的字段名称。要自定义你在下拉列表中...
2024-01-10
手机安装包的格式有哪些?iOS安装包是什么格式
手机安装包的格式有哪些?iOS安装包格式又有哪些?虽然我们在安装的时候不必过分关注格式,直接到爱思助手里一键刷机就可以,但还是有部分用户想知道iOS安装包是什么格式的,小编下面就给大家解答一下。iOS系统格式有ipa,pxl,deb;Android系统格式有:apk;诺基亚的S60系统格式有sis,sisx,jar;微...
2024-01-10
dgn是什么格式
品牌型号:Redmibook Pro 15系统:Windows 10dgn是MicroStation图纸文件,可以用MicroStation打开并转换为DWG文件;dwg文件时二进制格式,可以通过AutoCAD内的转换器专为dxf文本文件,这样可以很方便的实现数据的读写。DWG是电脑辅助设计软件AutoCAD以及基于AutoCAD的软件保存设计数据所用的一种专有文件格式,始于1970年代的...
2024-01-31
vob文件是什么格式
品牌型号:华为MateBook D15系统:Windows 11vob文件是DVD视频媒体使用的容器格式。VOB将数字视频、数字音频、字幕、DVD菜单和导航等多种内容复用在一个流格式中。VOB格式中的文件可以被加密保护。VOB是DVD影碟上的关键文件,内含影碟视频的实际数据。实际上VOB文件是一种基本的MPEG-2数据流,包含了多路复合的MPEG-2视频数据流、音频数据流(通常以AC3格式...
2024-02-11
Hudson支持什么JUnit XML格式规范?
我将Hudson作为持续集成服务器,并且我想使用选项“发布JUnit测试结果报告”。但是我不使用xUnit工具进行测试,相反,我有运行测试并以简单格式返回结果的shell脚本。我正在考虑制作一个脚本,将这些结果转换为JUnit格式。所以我很有趣JUnit文件的外观如何?回答:几个月前,我做过类似的事情,结...
2024-01-10

