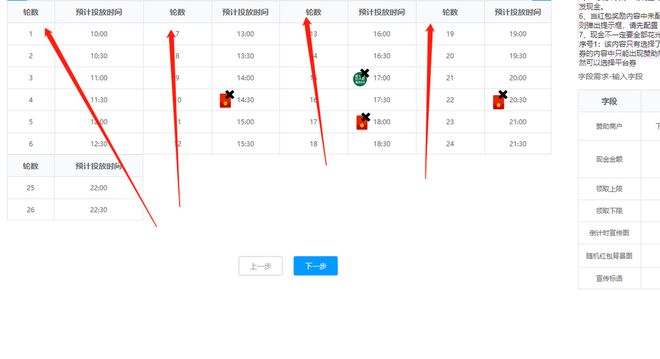
element-ui里面表格只有两列,然后换到右边怎么操作
表格我只有两列,然后只显示6行,7-12行放到右边,这个表格应该怎么写,如果自己写表格 ,那么这26个数据我怎么循环出来
,那么这26个数据我怎么循环出来
回答:
var arr = [...Array(26).keys()];var res = arr.reduce((acc,cur,idx,arr)=>(idx+6==(acc.length+1)*6 && acc.push(arr.slice(idx,idx+6)),acc),[]);
//[[0, 1, 2, 3, 4, 5]
// [6, 7, 8, 9, 10, 11]
// [12, 13, 14, 15, 16, 17]
// [18, 19, 20, 21, 22, 23]
// [24, 25]]
res.map(tables=>'<table><thead><tr><td>ID</td></tr></thead><tbody>'+tables.map(table=>'<tr><td>'+(table+1)+'</td></tr>').join('')+'</tbody></table>').join('');
生成结果
<table> <thead>
<tr>
<td>ID</td>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
</tr>
<tr>
<td>2</td>
</tr>
<tr>
<td>3</td>
</tr>
<tr>
<td>4</td>
</tr>
<tr>
<td>5</td>
</tr>
<tr>
<td>6</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<td>ID</td>
</tr>
</thead>
<tbody>
<tr>
<td>7</td>
</tr>
<tr>
<td>8</td>
</tr>
<tr>
<td>9</td>
</tr>
<tr>
<td>10</td>
</tr>
<tr>
<td>11</td>
</tr>
<tr>
<td>12</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<td>ID</td>
</tr>
</thead>
<tbody>
<tr>
<td>13</td>
</tr>
<tr>
<td>14</td>
</tr>
<tr>
<td>15</td>
</tr>
<tr>
<td>16</td>
</tr>
<tr>
<td>17</td>
</tr>
<tr>
<td>18</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<td>ID</td>
</tr>
</thead>
<tbody>
<tr>
<td>19</td>
</tr>
<tr>
<td>20</td>
</tr>
<tr>
<td>21</td>
</tr>
<tr>
<td>22</td>
</tr>
<tr>
<td>23</td>
</tr>
<tr>
<td>24</td>
</tr>
</tbody>
</table>
<table>
<thead>
<tr>
<td>ID</td>
</tr>
</thead>
<tbody>
<tr>
<td>25</td>
</tr>
<tr>
<td>26</td>
</tr>
</tbody>
</table>
以上是 element-ui里面表格只有两列,然后换到右边怎么操作 的全部内容, 来源链接: utcz.com/p/935683.html









