vue 張貼網址到別處,抓不到該標題和描述?vue-meta
我使用 vue-meta 去設定 meta
App.vue
metaInfo() { return {
meta: [
{
name: 'keywords',
content: this.HandleLang('system.keywords')
},
{
name: 'description',
content: `${this.HandleLang('system.webTitle')} ${this.HandleLang('system.description')}`
},
{
property: 'og:title',
content: this.HandleLang('system.webTitle')
},
{
property: 'og:description',
content: `${this.HandleLang('system.webTitle')} ${this.HandleLang('system.description')}`
},
{
property: 'og:site_name',
content: this.HandleLang('system.webTitle')
},
{
property: 'og:type',
content: 'website'
},
]
}
}
然後在 vue Router 設定 title
router.beforeEach((to, from, next) => { document.title = `
${i18n.t('system.webTitle')}
${to.meta.title ? ` - ${to.meta.title}` : ''}
`
next()
})
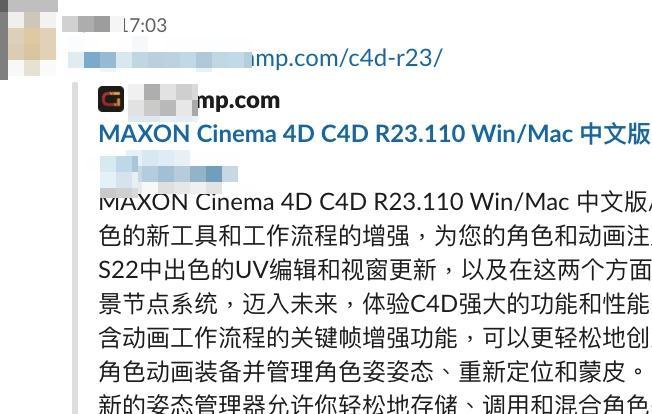
然後在某些社群軟體中
通常貼了網址會自動抓標題和描述

但我發現我的站點貼了後沒有出現任何東西
這是咋
這樣寫的話這種社群軟體會抓不到嗎?
(HandleLang 跟 i18n 確定正常運行沒問題)
回答:
如果你希望通过 SSR 来改善一些推广页面 SEO,你也许需要的是 预渲染
单纯使用 vue-meta 渲染出来的页面还是存在于js中,无法被抓取到
以上是 vue 張貼網址到別處,抓不到該標題和描述?vue-meta 的全部内容, 来源链接: utcz.com/p/935682.html









