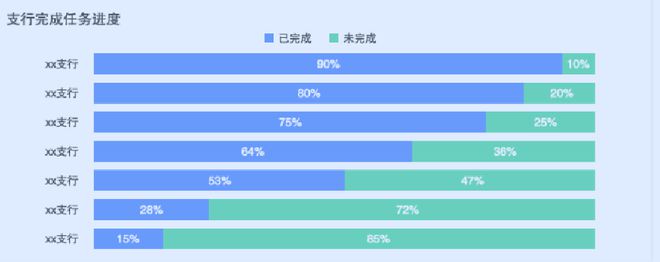
前端大佬们,请问这种直方图用vue+echarts怎么画?

公司没有前端,被分配到,save me~
回答:
https://echarts.apache.org/examples/zh/editor.html?c=bar-y-ca...
看下这个能不能解决,不能的话,自己画两个div,然后计算下百分比给背景颜色和动态给宽度也不难吧
回答:
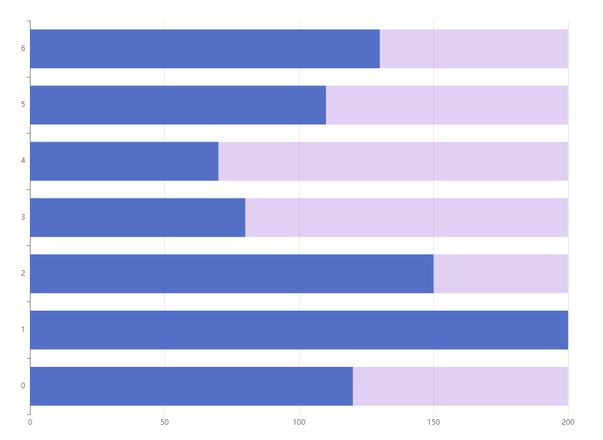
option = { xAxis: {
type: 'value',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'category'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(104, 20, 200, 0.2)'
}
}
]
};
关键是修改2个参数,
xAxis.type设置为value
yAxis.tyep设置为category
效果图如下:
本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。
以上是 前端大佬们,请问这种直方图用vue+echarts怎么画? 的全部内容, 来源链接: utcz.com/p/933781.html