echarts双折线间涂色,需要看哪个参数?
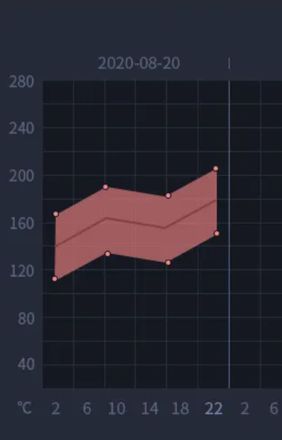
需求
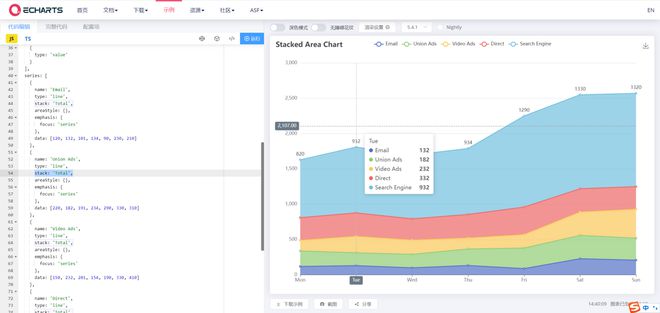
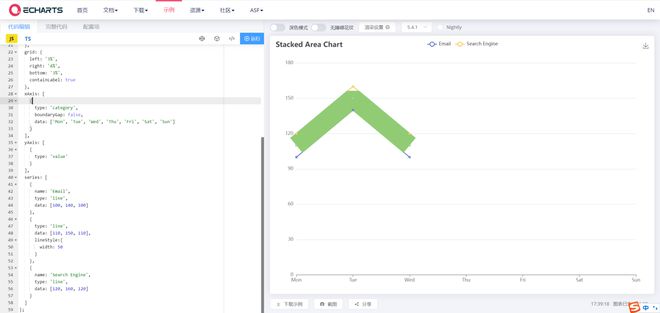
从echarts官网上面只有"stack"这个属性堆叠,但是不要堆叠
只是两折线间涂色,这个需要看哪个属性?

使用了透明,也不行
stack出现就会导致堆叠
求平均值,取中间值也不行
回答:
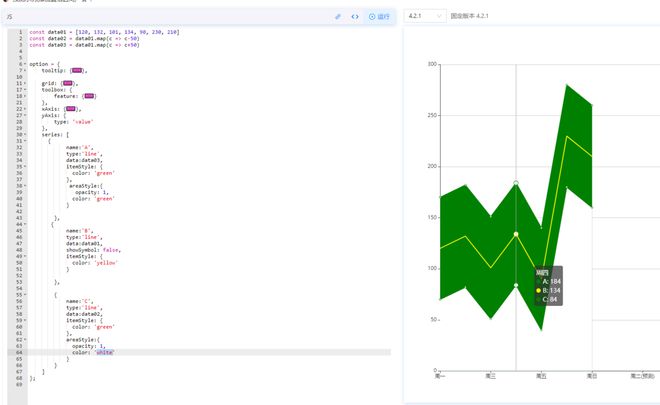
假设有两条初始数据
const data1 = []const data2 = []
再根据data1和data2平均值创建第三条数据,然后绘制第三条线(取消小圆点)
// 取一条平均值数据const data3 = []

回答:
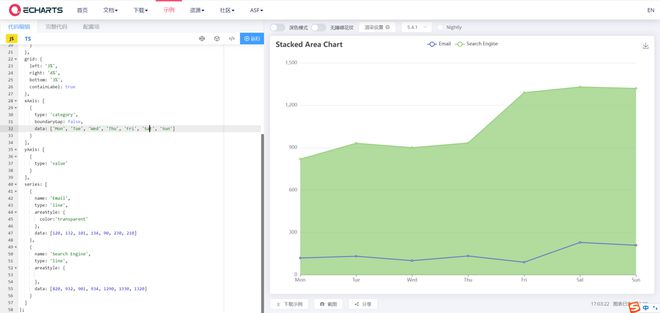
你这个是不是也可以用堆叠实现,上面那条用粉色,下面那条用透明色是不是就能实现你这个双折线之间的涂色需求。
回答:
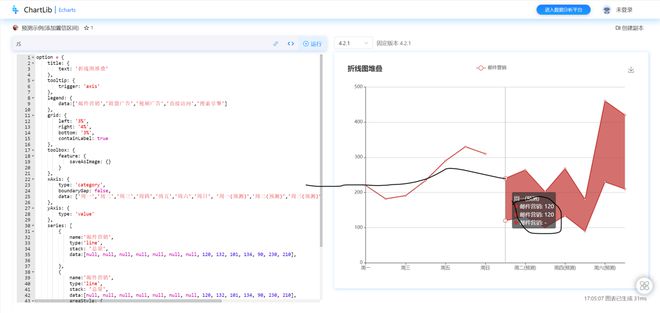
可以去 Echarts - ChartLib 里面找找看。
帮你找到了一个类似的,你可以去看看预测示例(添加置信区间)
看起来像是 stack 和 areaStyle 组合的效果,但是没有从文档上面看到过应该怎么配置。
修改颜色的话,直接指定 areaStyle.color 属性就可以了。
回答:

我写了一个demo,你试试行不行
以上是 echarts双折线间涂色,需要看哪个参数? 的全部内容, 来源链接: utcz.com/p/933527.html







