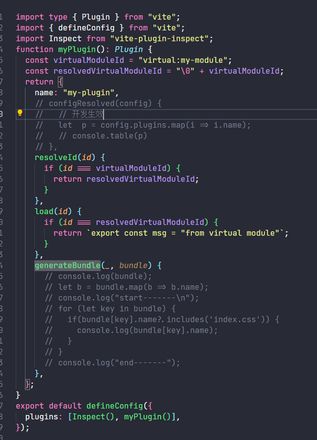
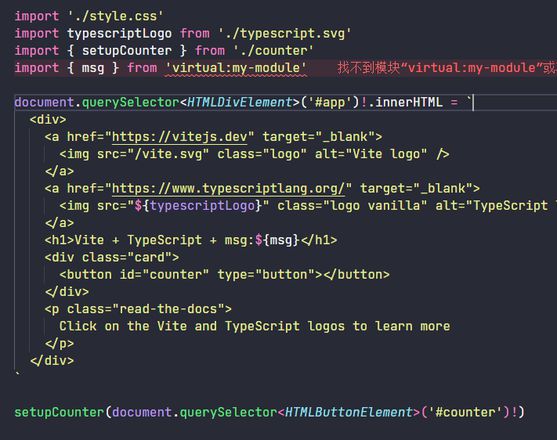
vite+ts 写一个插件 使用的是虚拟模块 如何去声明这个虚拟模块的类型声明?

按照vite官方的示例来写的
回答:
可以借鉴开源项目是如何做的
vite-plugin-pages 是这样推荐添加类型定义的
Type
// vite-env.d.ts/// <reference types="vite-plugin-pages/client" />
引用的 vite-plugin-pages/client 内容是这样的
declare module '~pages' { import type { RouteRecordRaw } from 'vue-router'
const routes: RouteRecordRaw[]
export default routes
}
declare module 'pages-generated' {
import type { RouteRecordRaw } from 'vue-router'
const routes: RouteRecordRaw[]
export default routes
}
declare module 'virtual:generated-pages' {
import type { RouteRecordRaw } from 'vue-router'
const routes: RouteRecordRaw[]
export default routes
}
你的需求本质上只需要在工程任意 xxx.d.ts (需确保 tsconfig.json 引入 *.d.ts)
declare module 'virtual:my-module' { // 你的定义
const myModule: any
export default myModule
}
以上是 vite+ts 写一个插件 使用的是虚拟模块 如何去声明这个虚拟模块的类型声明? 的全部内容, 来源链接: utcz.com/p/933526.html