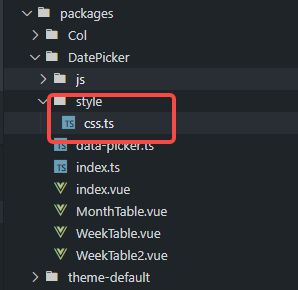
rollup 打包, 我使用 rollup 打包vue组件库, 出现文件丢失了 ?
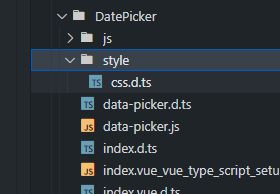
有的ts 文件打包之后, 只生成了 .d.ts 文件, 但是 .js 文件确丢失了

编译之后 只有一个 .d.ts 文件
配置文件
import typescript from 'rollup-plugin-typescript2'import vue from 'rollup-plugin-vue' // 处理vue文件
import { resolve } from 'path'
const input = resolve(__dirname, '../packages') // 入口文件
const output = resolve(__dirname, '../dist/packages') // 输出文件
const config = [
{
input: `${input}/index.ts`,
external:['vue','element-plus','calendar-ts','@element-plus/icons-vue'],
plugins: [
// nodeResolve(),
vue(),
typescript({
useTsconfigDeclarationDir: false,
tsconfigOverride: {
include: ['packages/**/*'],
},
abortOnError: false,
clean: true
})
],
output: {
dir: `${output}`,
format: 'es',
// preserveModules: true,
preserveModulesRoot: 'packages'
}
}
]
export default config
以上是 rollup 打包, 我使用 rollup 打包vue组件库, 出现文件丢失了 ? 的全部内容, 来源链接: utcz.com/p/933528.html






