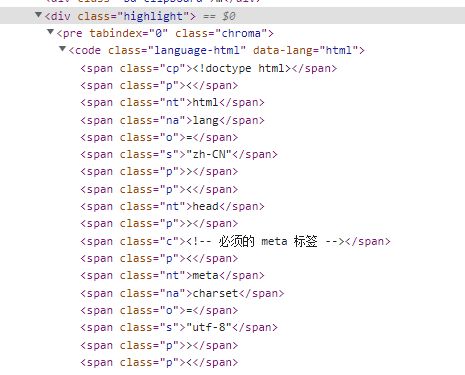
highlightjs怎么让代码变成HTML?
bootstrap的
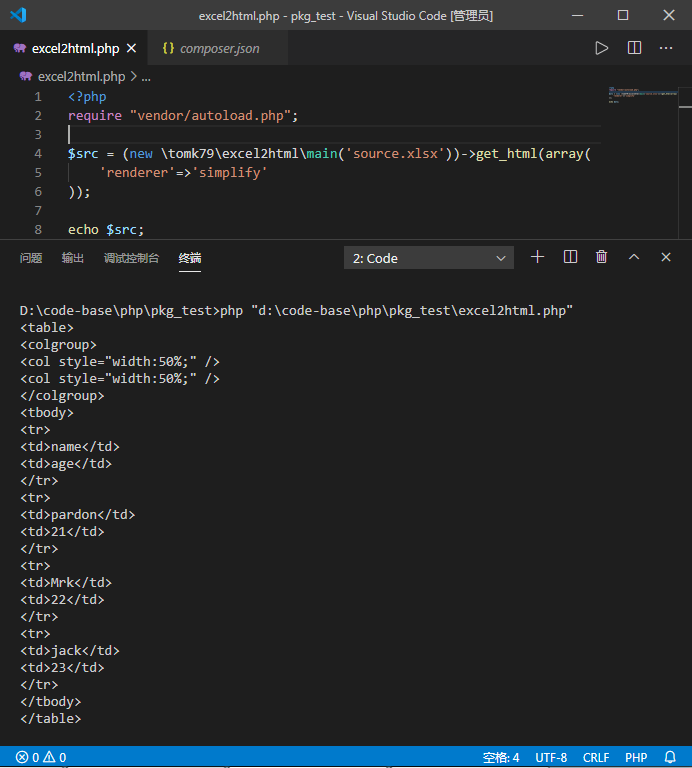
自己写的为什么是一堆字符而不转成HTML
回答:
现代前端框架会对嵌入标签的内容进行转义,以防止 XSS 攻击。
如果确定自己要嵌入的内容是 HTML 的话,不能直接使用双花括号{{}}语法(Vue)或花括号{}语法(React),而是采用不转义的接口。
如果是Vue,使用
v-html指令:<codeclass="language-javascript"
v-html="yourContent"
>
</code>
如果是React,使用
dangerouslySetInnerHTML属性:<codeclass="language-javascript"
dangerouslySetInnerHTML={ {_html:yourContent} }
>
</code>
不过 highLightJS 应该是可以嵌入到 Vue 组件的生命周期钩子里的,比直接嵌入代码要科学。
回答:
看上去好像是文档,这种一般是markdown用marked.js转的吧
以上是 highlightjs怎么让代码变成HTML? 的全部内容, 来源链接: utcz.com/p/932885.html




![想让 f1(i) 返回 ele[i]的值 怎么设计?](/wp-content/uploads/thumbs/308843_thumbnail.png)